Krāsu raksturojums
Kad veido un apstrādā attēlus, ir svarīgi nodrošināt, lai krāsas nemainītos un būtu neatkarīgas no tās ierīces vai vides, kurā tās tiek attēlotas. Piemēram, fotografējot uzņem fotogrāfiju, kuru pēc tam apstrādā ar attēlu redaktoru un izdrukā ar printeri. Šis ir pietiekami sarežģīts process, jo katrā ierīcē (fotoaparātā, datorā, printerī) krāsu veidošanai izmanto dažādas tehnoloģijas.
Krāsu raksturlielumi
Krāsu aprakstam datorgrafikas lietotnes izmanto šādus raksturlielumus:
- krāsas tonis, nokrāsa (hue);
- piesātinājums (saturation), kuru raksturo specifiskās nokrāsas procentuālais daudzums krāsā. Vairāk piesātinātā krāsa ir intensīvāka;
- spilgtums (brightness), kuru raksturo baltās krāsas procentuālais daudzums krāsā;
- caurspīdīgums (transparency). Lieto arī pretēju īpašību - necaurredzamību (opacity);
- kontrasts, pretstats (contrast), kas raksturo krasu atšķirību starp gaišajiem un tumšajiem toņiem;
- krāsu balanss (color balance), kuru parasti lieto dominējošās krāsas korekcijai ciparu fotogrāfijās.
Krāsu modeļi
Datorgrafikā krāsas var raksturot, lietojot krāsu modeļus (color model).Attēlu ģenerēšanai monitora ekrānā izmanto sarkanzaļzilo krāsu modeli jeb RGB krāsu modeli (RGB, Red-Green-Blue). Šis krāsu modelis attēlo krāsas kā mainīgas intensitātes sarkanu, zaļu un zilu punktu sajaukumu. Katras krāsas (red - sarkana, green - zaļa, blue - zila) vērtība var mainīties robežās no 0 līdz 255 (no 0 līdz FF sešpadsmitnieku skaitīšanas sistēmā*).

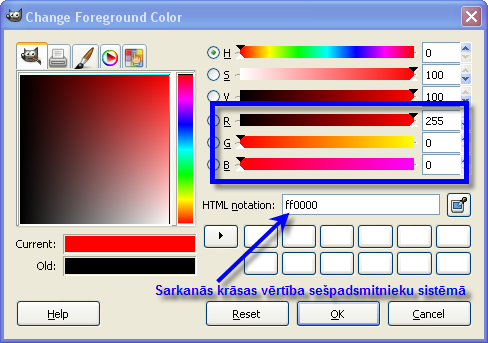
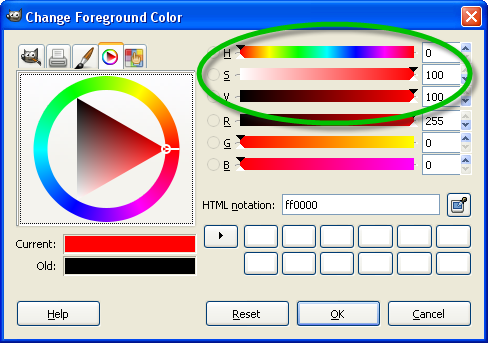
Piemēram, attēlā dota sarkanās krasas vērtība RGB modeli datorgrafikas lietotnē GIMP (R=255, G=0, B=0).

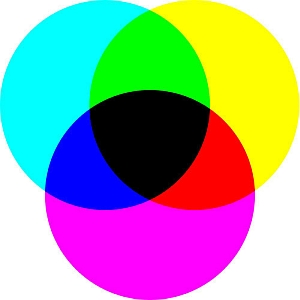
Krāsainu dokumentu drukāšanai ofseta iespiedtehnikā tiek lietots ciānfuksīndzeltenmelnais jeb CMYK krāsu modelis (CMYK, Cyan-Magenta-Yellow-Black), kurā ikviena krāsa ir aprakstīta kā četru krāsu - ciāna (cyan), fuksīna jeb madžentas (magenta), dzeltenas (yellow) un melnas (black) - sajaukums. Katras krāsas vērtība var mainīties robežās no 0 līdz 100.

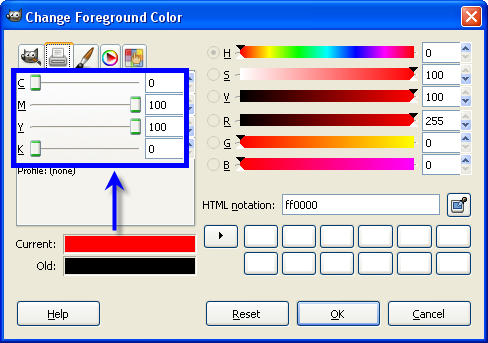
Piemēram, attēlā dota sarkanās krāsas vērtība CMYK modelī datorgrafikas lietotnē GIMP (C=0, M=100, Y=100, K=0).

Datorgrafikas lietotnēs parasti tiek lietots krāssātspozmes modelis jeb HSB krāsu modelis (HSB, Hue-Saturation-Brightness). Šajā modelī katra nokrāsa atrodas krāsu aplī, no 00 līdz 3590. Vērtībai 00 atbilst sarkanā krāsa, 600 - dzeltenā, 1200 - zaļā, 1800 - ciāna, 2400 - zilā, 3000 - fuksīna krāsa.
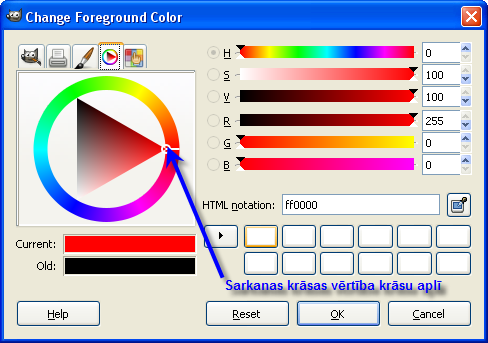
Piemēram, attēlā dota sarkanās krāsas vērtība HSB modelī (tiek attēlots apļa formā) datorgrafikas lietotnē GIMP (aktīva vērtība 00).

Modelim HSB atbilst tā modifikācijas HSV (Hue-Saturation-Value), kurā katrs lielums mainās robežās no 0 līdz 100, un HSL (Hue-Saturation-Lightness), kurā katrs lielums mainās robežās no 0 līdz 255.
Piemēram, attēlā dota sarkanās krāsas vērtība HSV modelī.

* Pozicionāla skaitīšanas sistēma ar bāzi 16, kuras alfabētu veido cipari no 0 līdz 9 un burti A, B, C, D, E, F. Sešpadsmitnieku sistēmu lieto, lai norādītu krāsas vērtību HTML dokumentos.