Attēla ievietošana HTML dokumentā
Lai HTML dokumentu būtu patīkami lasīt, tajā vēlams ievietot krāsainus attēlus un dažādus krāsainus elementus, tomēr dokumentu nevajag pārblīvēt ar ilustratīvo materiālu.
Pašlaik elektronisko dokumentu veidošanai izmanto trīs veidu formātus: gif, jpg un png.
Fona zīmējumu ievieto tagā body: <body background = "zim.gif">.
Lai ievietotu grafisko zīmējumu HTML dokumentā, izmanto speciālu tagu <img>, kura parametrs src norāda ceļu (absolūto vai relatīvo) uz zīmējumu. Tagu pieraksta šādā veidā: <img src = "picture.gif">. Šajā gadījumā pārlūkprogramma meklēs failu "picture.gif" tajā pašā failu mapē, kurā atrodas HTML dokuments. Parasti grafiskiem elementiem izveido savu mapi, piemēram, ar nosaukumu images: <img src = "images/picture.gif">.
Otrs taga img parametrs ir alt = "teksts". Ja pārlūkprogramma nevar atrast attēlu, tad attēla vietā parādās šis "teksts".
Parametri width = n un height = m nosaka attēla platumu un augstumu pikseļos.
Parametrs border = n veido rāmi ap zīmējumu. Rāmis tiek definēts pikseļos (ja parametrs nav norādīts vai n = 0, tad rāmis netiek zīmēts).
Parametri hspace = n un vspace = n nosaka brīvo telpu ap attēlu pa labi, pa kreisi un no augšas un apakšas).
Parametram align, ar kuru izlīdzina attēlu attiecībā pret tekstu, ir piecas vērtības:
align = top - vertikālā izlīdzināšana pēc augšējās malas;
align = middle - vertikālā izlīdzināšana pēc centra;
align = bottom - vertikālā izlīdzināšana pēc apakšējās malas;
align = left - horizontālā izlīdzināšana pēc kreisās malas;
align = right - horizontālā izlīdzināšana pēc labās malas.
align = top - vertikālā izlīdzināšana pēc augšējās malas;
align = middle - vertikālā izlīdzināšana pēc centra;
align = bottom - vertikālā izlīdzināšana pēc apakšējās malas;
align = left - horizontālā izlīdzināšana pēc kreisās malas;
align = right - horizontālā izlīdzināšana pēc labās malas.
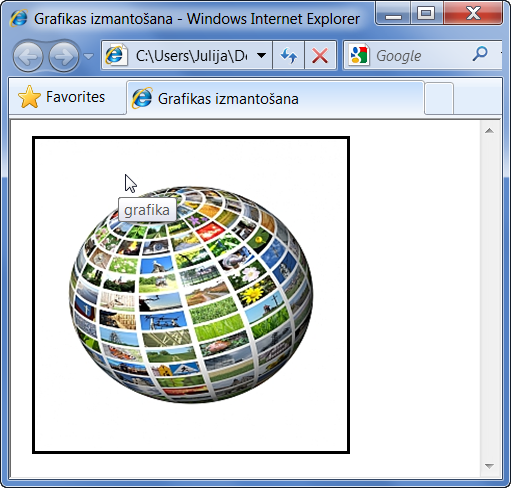
Piemērs:
Kods:
<html>
<head>
<title>Grafikas izmantošana</title>
</head>
<body >
<img src ="zim.jpg" width = "300" height = "300" hspace = "10" vspace = "0" border="3" align = "left" alt = "grafika">
</body>
</html>
<head>
<title>Grafikas izmantošana</title>
</head>
<body >
<img src ="zim.jpg" width = "300" height = "300" hspace = "10" vspace = "0" border="3" align = "left" alt = "grafika">
</body>
</html>
Rezultāts: