PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Teksta izlīdzināšana tabulā
Tagi <tr>, <td> un <th> veido tabulas iekšējo struktūru un var saturēt noteiktu parametru kopumu.
Teksta izlīdzināšanai tabulā izmanto parametrus align un valign.
Ar parametru align var izlīdzināt šūnas saturu. Ja nepieciešams, tad katru šūnu var izlīdzināt atsevišķi. Parametra align vērtības var būt align="right", align="left" un align="center". Šis parametrs izlīdzina šūnas saturu horizontālā virzienā.
Parametra valign vērtības varbūt: valign="middle" (izlīdzināšana pēc šūnas vidus); valign="top" (izlīdzināšana pēc šūnas augšējās malas); valign="bottom" (izlīdzināšana pēc šūnas apakšējās malas); valign="baseline" (izlīdzināšana pēc bāzes līnijas. Bāzes līnija veido šūnu satura sasaisti tām šūnām, kas atrodas vienā rindā). Šis parametrs izlīdzina šūnas saturu vertikālā virzienā.
Teksta izlīdzināšana šūnās
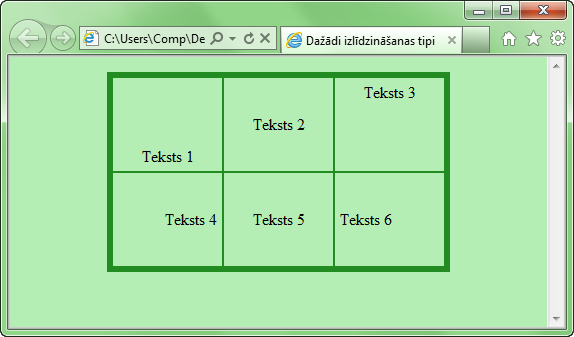
Piemērs:
Kods:
<html>
<head>
<title>Dažādi izlīdzināšanas tipi</title>
</head>
<body bgcolor="#b4eeb4" text="black" leftmargin="40" rightmargin="40" marginwidth="40">
<table align="center" border="5" bordercolor="#228b22" cellspacing="0" cellpadding="5" width="75%" height="200">
<tr align="center">
<td valign="bottom">Teksts 1</td>
<td>Teksts 2</td>
<td valign="top">Teksts 3</td>
</tr>
<tr>
<td align="right">Teksts 4</td>
<td align="center">Teksts 5</td>
<td>Teksts 6</td>
</tr>
</table>
</body>
</html>
<head>
<title>Dažādi izlīdzināšanas tipi</title>
</head>
<body bgcolor="#b4eeb4" text="black" leftmargin="40" rightmargin="40" marginwidth="40">
<table align="center" border="5" bordercolor="#228b22" cellspacing="0" cellpadding="5" width="75%" height="200">
<tr align="center">
<td valign="bottom">Teksts 1</td>
<td>Teksts 2</td>
<td valign="top">Teksts 3</td>
</tr>
<tr>
<td align="right">Teksts 4</td>
<td align="center">Teksts 5</td>
<td>Teksts 6</td>
</tr>
</table>
</body>
</html>
Rezultāts: