HTML valodas lietošanas pamati
HTML dokumenta struktūra
Web lapas pamatā ir HTML dokumenti - teksta faili ar paplašinājumu .html vai .htm, kas veidoti, izmantojot HTML valodu. HTML valoda nepārtraukti mainās un pilnveidojas. Šajā mācību materiālā ir apskatīta HTML valodas ceturtā versija HTML4.HTML dokumenta struktūra
HTML kodu raksta kā tekstu starp tā saucamajiem tagiem. Tagi ir nepieciešami, lai internetā pārlūkprogrammai norādītu, kā attiecīgos lapas objektus parādīt uz datora ekrāna.
HTML tagu lietošanu var raksturot šādi:
- ar tagiem iezīmē HTML elementus (noteiktu dokumenta daļu);
- tagus ievieto leņķiekavās < >;
- tagus parasti lieto pa pāriem, piemēram, <html> un </html>.
Pirmais tags norāda HTML elementa sākumu, bet otrais - beigas. Beigu tags no sākuma taga atšķiras ar slīpsvītru (/);
- tekstu starp sākuma un beigu tagiem sauc par elementa saturu;
- tagi var saturēt atribūtus, kas precizē veicamās funkcijas;
- tagus var pierakstīt gan ar mazajiem, gan ar lielajiem burtiem.
Web lapai ir šāda pamatstruktūra:
<html>
<head>
<title>Tīmekļa lappuse</title>
</head>
<body>
Tīmekļa lappuses saturs
</body>
</html>
Tabulā paskaidrota lietoto tagu nozīme:
Tagi | Nozīme |
<html> un </html> | Iezīmē HTML dokumenta sākumu un beigas. |
<head> un </head> | Iezīmē HTML dokumenta galvu, kura var saturēt tīmekļa lappusi raksturojošu informāciju, bet kuru neattēlo pārlūkprogrammas darba laukā. |
<title> un </title> | Norāda tīmekļa lappuses virsrakstu, kurš tiek attēlots pārlūkprogrammas virsrakstjoslā. |
<body> un </body> | Iezīmē tīmekļa lappuses saturu, kas tiek attēlots pārlūkprogrammas darba laukā. Šai gadījumā tas ir teksts "Tīmekļa lappuses saturs". |
Piemēram,

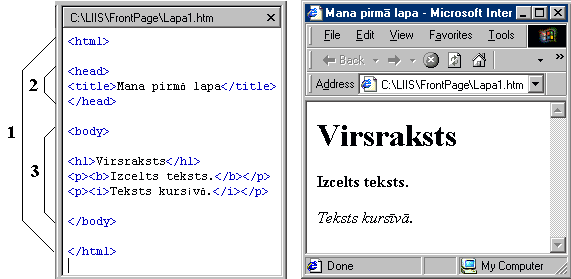
1 – HTML dokuments.
2 – HTML dokumenta galvas (head) daļa, kura parasti satur lappuses virsrakstu.
3 – HTML dokumenta ķermenis (body) ar izvadāmo saturu un tā noformējumu.
HTML kodu var rakstīt redaktorā Notepad un pēc tam apskatīt pārlūkprogrammā.
Teksts Notepad ir jāsaglabā ar paplašinājumu .html. Lai apskatītu uzrakstītā koda darbību, atveram pārlūkprogrammu, piemēram, Internet Explorer.
Nospiežam pogu File/Open, pēc tam atveram Browse, sameklējam vajadzīgo HTML failu un atveram šo failu Internet Explorer. Pārlūkprogramma parādīs uzrakstīto tekstu.
HTML kodu var rakstīt redaktorā Notepad un pēc tam apskatīt pārlūkprogrammā.
Teksts Notepad ir jāsaglabā ar paplašinājumu .html. Lai apskatītu uzrakstītā koda darbību, atveram pārlūkprogrammu, piemēram, Internet Explorer.
Nospiežam pogu File/Open, pēc tam atveram Browse, sameklējam vajadzīgo HTML failu un atveram šo failu Internet Explorer. Pārlūkprogramma parādīs uzrakstīto tekstu.
Svarīgi!
Ne visas interneta pārlūkprogrammas atpazīst visus tagus. Ja pārlūkprogramma tagu nespēj interpretēt, tas tiek ignorēts. Jebkurš teksts, kurš ievietots starp neatpazītajiem tagiem, tiek izvadīts kā parasts teksts.