Tags Body
Tagā body var ievietot dažādus nosacījumus, kas maina lapas izskatu. Šis tags ir viens no galvenajiem HTML dokumentu veidošanā.
Taga body īpašības var apkopot četrās grupās:
- fona īpašības (bgcolor, background, bgproperties);
- teksta atkāpes no lapas malām (topmargin, bottommargin, leftmargin, marginwidth, marginheight);
- teksta īpašības (teksta krāsas iestatīšana dokumentā);
- hipersaites īpašības (link, vlink, alink).
- fona īpašības (bgcolor, background, bgproperties);
- teksta atkāpes no lapas malām (topmargin, bottommargin, leftmargin, marginwidth, marginheight);
- teksta īpašības (teksta krāsas iestatīšana dokumentā);
- hipersaites īpašības (link, vlink, alink).
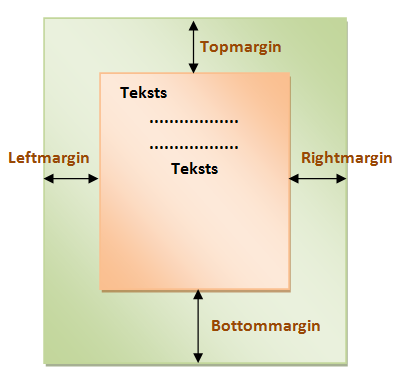
Teksta atkāpi ar tagu body visai lapai var iestatīt, kodā ierakstot:
<body leftmargin=100 rightmargin=300 topmargin=100 bottommargin=200>.
Attālumi šeit norādīti pikseļos.
Uzskatāmi atkāpju veidošanās redzama zīmējumā:

Pārskats par taga Body parametriem
Parametrs | Apraksts |
bgcolor | Lapas fona krāsas iestatīšana |
background | Fona zīmējuma iestatīšana |
scroll | Ritjoslas iestatīšana. Iespējamās vērtības: yes - ir ritjoslas, no - nav ritjoslu |
| bgproperties | Fona īpašību izmaiņa, piem., fona zīmējuma fiksēšana. Ierakstot kodā bgproperties=fixed, fona zīmējums ir nekustīgs, bet tekstu var pārvietot |
| topmargin | Teksta atkāpe no lapas augšas (pikseļos) |
| bottommargin | Teksta atkāpe no lapas apakšas (pikseļos) |
| leftmargin | Teksta atkāpe no lapas kreisās puses (pikseļos) |
| rightmargin | Teksta atkāpe no lapas labās puses (pikseļos) |
| text | Teksta krāsas uzdošana |
| link | Neizvelētas hipersaites krāsa |
| vlink | Apmeklētas hipersaites krāsa |
| alink | Izvēlētas hipersaites krāsa |
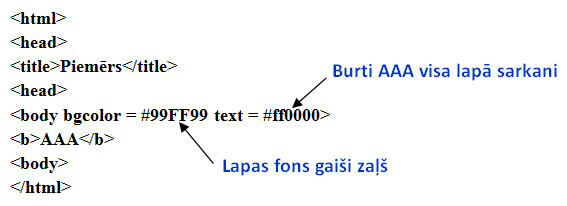
Pēc noklusējuma dokumentā tiek lietoti melni burti uz balta fona (<body
bgcolor ="white"> vai <body bgcolor="#FFFFFF">). Lai izmainītu
burtu krāsu un lapas fonu visai lapai, pielieto šādu pierakstu:
bgcolor ="white"> vai <body bgcolor="#FFFFFF">). Lai izmainītu
burtu krāsu un lapas fonu visai lapai, pielieto šādu pierakstu:
Kods:

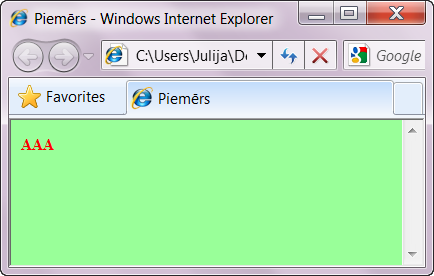
Rezultāts:

Ja fonā vēlas ielikt attēlu, tad kods ir jāraksta šādi:
<body background=../image/zim.jpg>. Zīmējums atrodas mapē image.
Ja lapa ierodas tajā pašā mapē, kur zīmējums, tad jāraksta vienkārši
<body background=zim.jpg>, jo pārlūkprogramma attēlu meklē pamatdokumenta apkārtnē.
Ja vēlas, lai fona zīmējums nemaina stāvokli, tad tagu raksta šādi:
<body background=../images/zim.jpg bgproperties="fixed">.
Svarīgi!
Parasti HTML dokumentos izmanto zīmējumu formātus gif, jpg un png.
Formāti gif, jpg un png tiek izmantoti rastra grafikas saglabāšanai, bet swf, lai saglabātu vektorgrafiku, animācijas grafiku un skaņas failus.
Gif (Graphics Interchange Format) failus izmanto animācijas filmiņu veidošanā. Gif tormātā var veidot dažādus zīmējumus, kuros ir liels kontrasts un nav plūstošas krāsu pārejas (shēmas, rasējumus, logotipus). Gif formāts nav tik piemērots fotogrāfijām, kur ir dažādas krāsu pārejas un krāsu nianses.
Fotogrāfiju saglabāšanai parasti izmanto jpg (Joint Photographic Experts Group) formātu. Atšķirībā no gif formāta jpg formātā tiek izmantots saspiešanas algoritms, kura darbības rezultātā zūd daļa informācijas, bet stipri samazinās atmiņas apjoms attēla saglabāšanai. To ātrāk iespējams ielādēt Web lapā.
Png formātā informācijas zudumu nav un fotogrāfijas kvalitāte ir ļoti laba.
Norādot teksta atkāpes no malas pikseļos, tagu body var pierakstīt šādi:
<body topmargin = "5" bottommargin = "5" leftmargin = "10" rightmargin = "10">.
Hipersaišu krāsu var iestatīt atsevišķi ar alink - aktīvai saitei, link -neapmeklētai saitei un vlink - apmeklētai saitei:
<body link = "#0000FF" alink = "#CC00FF" vlink = "#FF0000">.