Fonta tips (font face)
Par fontu sauc burtu, ciparu un zīmju noteikta zīmējuma (stila) kopumu, kas kalpo kā tehnisks līdzeklis saziņā.
Fonta tipu norāda, pēdiņās ieliekot atbilstošu fonta šrifta nosaukumu. Pēc noklusējuma par bāzes šriftu ir pieņemts "Times New Roman". HTML dokumentos izmanto tos pašus šriftus, kas ir pieejami MS Word programmā.
Fonta tipu iestāta aiz koda vārda face=, pēdiņās ierakstot fonta nosaukumu. Gadījumā, ja fonts ir uzrakstīts kļūdaini vai arī datorā tas nav pieejams, tiek pielietots fonts pēc noklusējuma (basefont = Times New Roman).
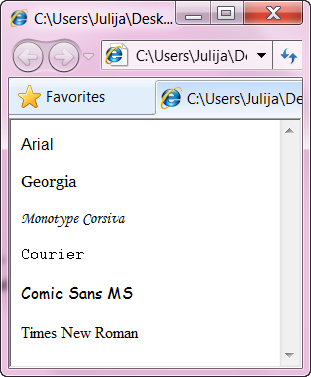
Piemērā redzami dažādi fontu tipu piemēri. Šie fonti atšķiras cits no
cita ar zīmju rakstības veidu (burtu zīmējumu).
Piemērs:
Kods:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=windows-1257">
</head>
<body>
<p><font face="Arial">Arial</font></p>
<p><font face="Georgia">Georgia</font></p>
<p><font face="Monotype Corsiva">Monotype Corsiva</font></p>
<p><font face="Courier">Courier</font></p>
<p><font face="Comic Sans MS">Comic Sans MS</font></p>
<p><font face="Times New Roman">Times New Roman</font></p>
</body>
</html>
Rezultāts:

Svarīgi!
Katrai valodai ir savs kodējums. Rinda, kas ir ierakstīta starp tagiem <head> un </head>, nodrošina latviešu valodas kodējumu un ir obligāta katrā HTML lapā, pretējā gadījumā tekstā būs kropļojumi. Tekstā nebūs latviešu valodai raksturīgās garumzīmes un mīkstinājuma zīmes.