Mājas lapas šablons
Šajā piemērā izveidots saraksts un vairāki rāmji teksta ievietošanai. Stila tabula AAA.css ir piesaistīta ar saiti un atrodas tajā pašā mapē uz datora, kur pamatlapa. Stila tabula ir izveidota ar Notepad un saglabāta ar paplašinājumu css. Pierakstot šādā veidā, pamatlapas kods kļūst vienkāršāks un ir pārskatāms.
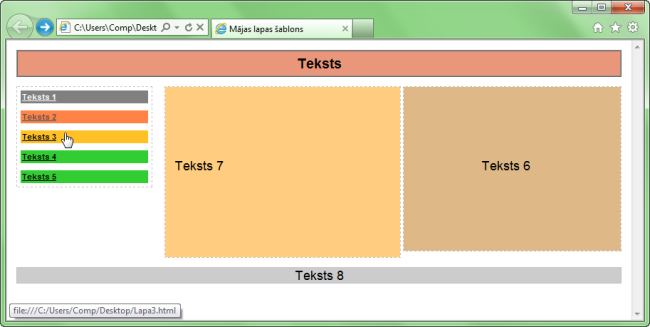
Piemērs:
Pamatlapas kods:
<html>
<head>
<title>Mājas lapas šablons</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<link rel=stylesheet type=text/css href="AAA.css">
</head>
<body>
<h1>Teksts</h1>
<ul id="AA">
<li><a href="Lapa1.html">Teksts 1</a></li>
<li><a href="Lapa2.html">Teksts 2</a></li>
<li><a href="Lapa3.html">Teksts 3</a></li>
<li><a href="Lapa4.html">Teksts 4</a></li>
<li><a href="Lapa5.html">Teksts 5</a></li>
</ul>
<div id="BB">
<p>Teksts 6</p>
</div>
<div id="CC">
<p>Teksts 7</p>
</div>
<p id="DD">Teksts 8</p>
</body>
</html>
<head>
<title>Mājas lapas šablons</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<link rel=stylesheet type=text/css href="AAA.css">
</head>
<body>
<h1>Teksts</h1>
<ul id="AA">
<li><a href="Lapa1.html">Teksts 1</a></li>
<li><a href="Lapa2.html">Teksts 2</a></li>
<li><a href="Lapa3.html">Teksts 3</a></li>
<li><a href="Lapa4.html">Teksts 4</a></li>
<li><a href="Lapa5.html">Teksts 5</a></li>
</ul>
<div id="BB">
<p>Teksts 6</p>
</div>
<div id="CC">
<p>Teksts 7</p>
</div>
<p id="DD">Teksts 8</p>
</body>
</html>
Stila tabulas AAA.css veidošana
Ar Notepad izveido stila tabulas kodu, šo dokumentu nosauc AAA.css. Šādu stila tabulu var izmantot vairākām lapām, kā rezultātā uzrakstīto kodu daudzums kļūst mazāks. Izdarot izmaiņas stila tabulā, automātiski notiks izmaiņas visās tajās lapās, kas saistītas ar šo stila tabulu.
Piemērs:
body {
color: black;
background-color: white;
font-size: 80%;
font-family: Helvetica,Arial,sans-serif;
margin: 0; padding: 1em; min-width: 41em;
}
h1 {
font-size: 1.5em;
margin: 0 0 0.7em;
padding: 0.3em;
text-align: center;
background-color: #e9967a;
border: 2px ridge silver;
}
html>body h1 {
border-color: gray;
}
ul#AA {
font-size: 0.83em;
float: left;
width: 18em;
margin: 0 0 1.2em;
padding: 0;
border: 1px dashed silver;
}
ul#AA li {
list-style: none;
margin: 0;
padding: 0.5em;
}
ul#AA a {
display: block;
padding: 0.2em;
font-weight: bold;
}
ul#AA a:link {
color: black;
background-color: #32cd32;
}
ul#AA a:visited {
color: #545454;
background-color: #ff8247;
}
ul#AA a:hover {
color: black;
background-color: #ffc125;
}
ul#AA a:active {
color: white;
background-color: gray;
}
div#BB {
font-size: 1.2em;
float: right;
width: 20em;
margin: 0 0 1.1em;
padding: 100px;
background-color: #deb887;
border: 1px dashed silver;
}
div#BB h2 {
font-size: 1.4em;
margin: 0.2em 0.5em;
}
div#BB p {
font-size: 1.2em;
margin: 0.5em;
}
div#CC {
margin: 0 12em 1em 16em;
padding: 100px 1em;
border: 1px dashed silver;
background-color: #ffcc80;
}
* html div#CC {
height: 1em;
}
div#CC h2 {
font-size: 1.4em;
margin: 0.2em 0;
}
div#CC p {
font-size: 1.4em;
margin: 1em 0;
}
p#DD {
clear: both;
font-size: 1.4em;
margin: 0;
padding: O.1em;
text-align: center;
background-color: #cccccc;
border: 1px solid silver;
}
color: black;
background-color: white;
font-size: 80%;
font-family: Helvetica,Arial,sans-serif;
margin: 0; padding: 1em; min-width: 41em;
}
h1 {
font-size: 1.5em;
margin: 0 0 0.7em;
padding: 0.3em;
text-align: center;
background-color: #e9967a;
border: 2px ridge silver;
}
html>body h1 {
border-color: gray;
}
ul#AA {
font-size: 0.83em;
float: left;
width: 18em;
margin: 0 0 1.2em;
padding: 0;
border: 1px dashed silver;
}
ul#AA li {
list-style: none;
margin: 0;
padding: 0.5em;
}
ul#AA a {
display: block;
padding: 0.2em;
font-weight: bold;
}
ul#AA a:link {
color: black;
background-color: #32cd32;
}
ul#AA a:visited {
color: #545454;
background-color: #ff8247;
}
ul#AA a:hover {
color: black;
background-color: #ffc125;
}
ul#AA a:active {
color: white;
background-color: gray;
}
div#BB {
font-size: 1.2em;
float: right;
width: 20em;
margin: 0 0 1.1em;
padding: 100px;
background-color: #deb887;
border: 1px dashed silver;
}
div#BB h2 {
font-size: 1.4em;
margin: 0.2em 0.5em;
}
div#BB p {
font-size: 1.2em;
margin: 0.5em;
}
div#CC {
margin: 0 12em 1em 16em;
padding: 100px 1em;
border: 1px dashed silver;
background-color: #ffcc80;
}
* html div#CC {
height: 1em;
}
div#CC h2 {
font-size: 1.4em;
margin: 0.2em 0;
}
div#CC p {
font-size: 1.4em;
margin: 1em 0;
}
p#DD {
clear: both;
font-size: 1.4em;
margin: 0;
padding: O.1em;
text-align: center;
background-color: #cccccc;
border: 1px solid silver;
}
Rezultāts:

No konteksta atkarīgie selektori
Konteksta selektori tiek pielietoti tad, ja Web lapā viens otrā ir ievietoti saraksti vai arī viens tags atrodas otrā un tie ir dažādi jāformatē. Ir iespējams uzrakstīt tādus stila noteikumus, kas strādā tikai tad, ja tagi ir ievietoti viens otrā noteiktā kombinācijā.
Selektors | Nozīme | Piemēri |
| * | Apzīmē jebkuru elementu | Stilu piemēro visai lapai |
| E | Jebkurš elements | td {vertical-align:top;}, šeit E = td |
| E F | Elements F seko aiz elementa E | h3 p {text-align:left;} E=h3 un F=p |
| E > F | Elements F ir E "bērns" | body > p {line-height: 1.3} |
| F + E | Elements E tieši seko aiz F | h1 + h2 {color:red;} |