CSS pielietošana tabulām
Piemērs:
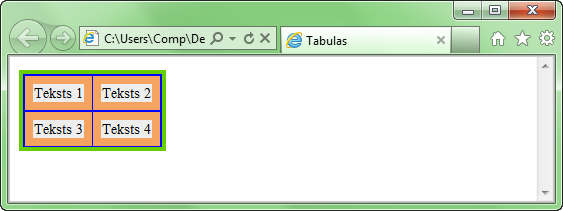
Piemērā parādīta ar CSS līdzekļiem izveidota 4 šūnu tabula ar iekrāsotām šūnām un tabulas malām.
<html>
<head>
<title>Tabulas</title>
<style type="text/css">
table {
border:5px solid #66cd00;
background:#0000FF;
border-spacing:100px}
td {
border:10px solid sandybrown;
background:#eeeeee}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas</title>
<style type="text/css">
table {
border:5px solid #66cd00;
background:#0000FF;
border-spacing:100px}
td {
border:10px solid sandybrown;
background:#eeeeee}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Piemērs:
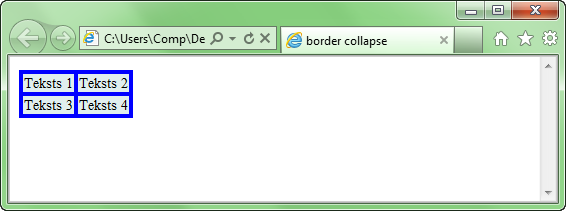
Piemērā parādīta tabulas apmales sapludināšana ar šūnu apmali, izmantojot īpašību border-collapse:collapse. Tabula tiek attēlota bez atstarpēm starp tabulas rāmi un šūnu rāmjiem.
<html>
<head>
<title>border collapse</title>
<style type="text/css">
table {
border-collapse:collapse;
background:#0000ff}
td {
border:5px solid blue;
background:#e0eeee}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
</table>
</body>
</html>
<head>
<title>border collapse</title>
<style type="text/css">
table {
border-collapse:collapse;
background:#0000ff}
td {
border:5px solid blue;
background:#e0eeee}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
</tr>
<tr>
<td>Teksts 3</td>
<td>Teksts 4</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Piemērs:
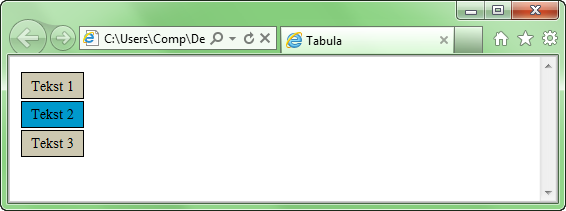
Piemērā parādīta tabulas apmales atdalīšana no šūnu apmales, izmantojot īpašību border-collapse:separate. Tabula tiek attēlota ar atstarpēm starp tabulas rāmi un šūnu rāmjiem.
<html>
<head>
<title>Tabula</title>
<style type="text/css">
table {border-collapse:separate}
#A td{
background:#cdc8b1;
border:1px solid #000000;
padding:5px 10px 5px 10px}
#A tr.B td {background:#0099cc}
</style>
</head>
<body>
<table id="A">
<tr>
<td>Tekst 1</td>
</tr>
<tr class="B">
<td>Tekst 2</td>
</tr>
<tr>
<td>Tekst 3</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabula</title>
<style type="text/css">
table {border-collapse:separate}
#A td{
background:#cdc8b1;
border:1px solid #000000;
padding:5px 10px 5px 10px}
#A tr.B td {background:#0099cc}
</style>
</head>
<body>
<table id="A">
<tr>
<td>Tekst 1</td>
</tr>
<tr class="B">
<td>Tekst 2</td>
</tr>
<tr>
<td>Tekst 3</td>
</tr>
</table>
</body>
</html>
Rezultāts:

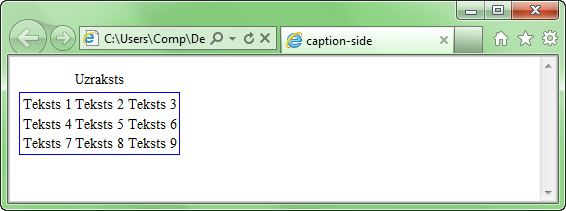
Ar īpašības caption-side palīdzību var pievienot tabulas virsrakstu dažādās vietās attiecībā pret tabulu.
Piemērs:
Piemērā šūnas ir parādītas bez apmalēm.
<html>
<head>
<title>caption-side</title>
<style type="text/css">
table {caption-side: bottom; border:2px solid blue}
</style>
</head>
<body>
<table>
<caption>Uzraksts</caption>
<tr>
<td>Teksts 1</td><td>Teksts 2</td><td>Teksts 3</td>
</tr>
<tr>
<td>Teksts 4</td><td>Teksts 5</td><td>Teksts 6</td>
</tr>
<tr>
<td>Teksts 7</td><td>Teksts 8</td><td>Teksts 9</td>
</tr>
</table>
</body>
</html>
<head>
<title>caption-side</title>
<style type="text/css">
table {caption-side: bottom; border:2px solid blue}
</style>
</head>
<body>
<table>
<caption>Uzraksts</caption>
<tr>
<td>Teksts 1</td><td>Teksts 2</td><td>Teksts 3</td>
</tr>
<tr>
<td>Teksts 4</td><td>Teksts 5</td><td>Teksts 6</td>
</tr>
<tr>
<td>Teksts 7</td><td>Teksts 8</td><td>Teksts 9</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Piemērs:
<html>
<head>
<title>Tabula</title>
<style type="text/css">
table {
border-spacing:10px 10px;
border:2px outset}
td {
border:10px inset;
border-color:#eead0e;
padding: 12px 10px}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 11</td>
<td>Teksts 12</td>
<td>Teksts 13</td>
</tr>
<tr>
<td>Teksts 21</td>
<td>Teksts 22</td>
<td>Teksts 23</td>
</tr>
<tr>
<td>Teksts 31</td>
<td>Teksts 32</td>
<td>Teksts 33</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabula</title>
<style type="text/css">
table {
border-spacing:10px 10px;
border:2px outset}
td {
border:10px inset;
border-color:#eead0e;
padding: 12px 10px}
</style>
</head>
<body>
<table>
<tr>
<td>Teksts 11</td>
<td>Teksts 12</td>
<td>Teksts 13</td>
</tr>
<tr>
<td>Teksts 21</td>
<td>Teksts 22</td>
<td>Teksts 23</td>
</tr>
<tr>
<td>Teksts 31</td>
<td>Teksts 32</td>
<td>Teksts 33</td>
</tr>
</table>
</body>
</html>
Rezultāts:

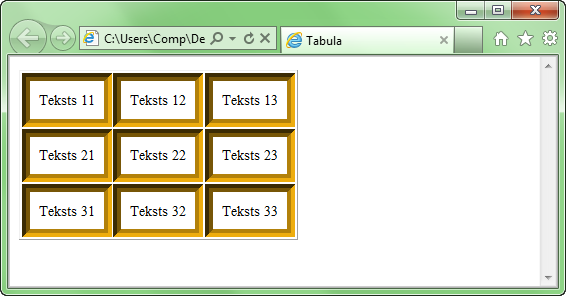
Piemērs:
<html>
<head>
<title>Tabula</title>
<style type="text/css">
table {margin:2em}
td {
text-align:center;
border:3px solid green;
width:70px;
height:50px}
</style>
</head>
<body>
<table style="empty-cells:show">
<tr><td>Teksts 1</td><td></td><td></td><td></td></tr>
<tr><td>Teksts 2</td><td>Teksts 3</td><td></td><td></td></tr>
<tr><td>Teksts 4</td><td>Teksts 5</td><td>Teksts 6</td><td></td></tr>
<tr><td>Teksts 7</td><td>Teksts 8</td><td>Teksts 9</td><td>Teksts 10</td></tr>
</table>
</body>
</html>
<head>
<title>Tabula</title>
<style type="text/css">
table {margin:2em}
td {
text-align:center;
border:3px solid green;
width:70px;
height:50px}
</style>
</head>
<body>
<table style="empty-cells:show">
<tr><td>Teksts 1</td><td></td><td></td><td></td></tr>
<tr><td>Teksts 2</td><td>Teksts 3</td><td></td><td></td></tr>
<tr><td>Teksts 4</td><td>Teksts 5</td><td>Teksts 6</td><td></td></tr>
<tr><td>Teksts 7</td><td>Teksts 8</td><td>Teksts 9</td><td>Teksts 10</td></tr>
</table>
</body>
</html>
Rezultāts:

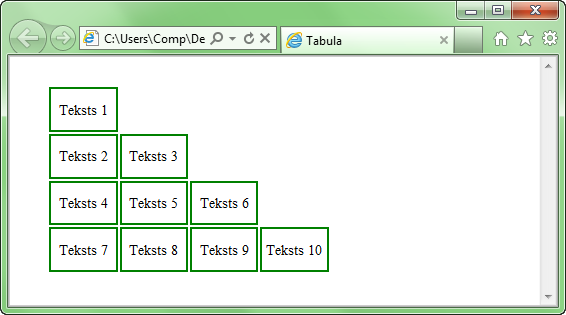
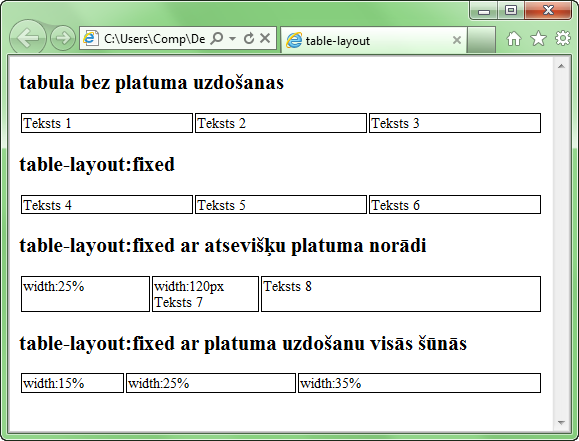
Piemērs:
Piemērā parādīta īpašība table-layout, kas palīdz Web lapu veidotājiem norādīt, kā tabulas platums ir saistīts ar tabulā esošo informāciju. Vērtība fixed nosaka maksimālo šūnas platumu, bet vērtība auto nosaka, ka šūnas izmērs atkarīgs no teksta lieluma.
<html>
<head>
<title>table-layout</title>
<style type="text/css">
table {width: 100%}
td {border:1px solid #000; vertical-align:top; overflow:hidden}
</style>
</head>
<body>
<h2>tabula bez platuma uzdošanas</h2>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
<td>Teksts 3</td>
</tr>
</table>
<h2>table-layout:fixed</h2>
<table style="table-layout:fixed">
<tr>
<td>Teksts 4</td>
<td>Teksts 5</td>
<td>Teksts 6 </td>
</tr>
</table>
<h2>table-layout:fixed ar atsevišķu platuma norādi</h2>
<table style="table-layout:fixed">
<tr>
<td style="width:25%">width:25%</td>
<td style="width:120px">width:120px Teksts 7</td>
<td>Teksts 8 </td>
</tr>
</table>
<h2>table-layout:fixed ar platuma uzdošanu visās šūnās</h2>
<table style="table-layout: fixed">
<tr>
<td style="width:15%">width:15%</td>
<td style="width:25%">width:25%</td>
<td style="width:35%">width:35%</td>
</tr>
</table>
</body>
</html>
<head>
<title>table-layout</title>
<style type="text/css">
table {width: 100%}
td {border:1px solid #000; vertical-align:top; overflow:hidden}
</style>
</head>
<body>
<h2>tabula bez platuma uzdošanas</h2>
<table>
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
<td>Teksts 3</td>
</tr>
</table>
<h2>table-layout:fixed</h2>
<table style="table-layout:fixed">
<tr>
<td>Teksts 4</td>
<td>Teksts 5</td>
<td>Teksts 6 </td>
</tr>
</table>
<h2>table-layout:fixed ar atsevišķu platuma norādi</h2>
<table style="table-layout:fixed">
<tr>
<td style="width:25%">width:25%</td>
<td style="width:120px">width:120px Teksts 7</td>
<td>Teksts 8 </td>
</tr>
</table>
<h2>table-layout:fixed ar platuma uzdošanu visās šūnās</h2>
<table style="table-layout: fixed">
<tr>
<td style="width:15%">width:15%</td>
<td style="width:25%">width:25%</td>
<td style="width:35%">width:35%</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Piemērs:
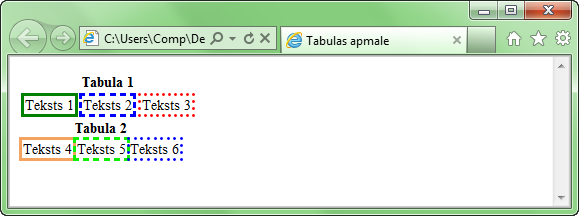
Piemērā parādīta tabulas šūnu dažādu krāsu un veidu apmaļu iestatīšana.
<html>
<head>
<title>Tabulas apmale</title>
</head>
<body>
<table border="0">
<tr>
<th colspan="3">Tabula 1</th>
</tr>
<tr>
<td style="border:medium solid green">Teksts 1</td>
<td style="border:medium dashed blue">Teksts 2</td>
<td style="border:medium dotted red">Teksts 3</td>
</tr>
</table>
<table border="0" style="border-collapse:collapse">
<tr>
<th colspan="3">Tabula 2</th>
</tr>
<tr>
<td style="border:medium solid sandybrown">Teksts 4</td>
<td style="border:medium dashed #0ff000">Teksts 5</td>
<td style="border:medium dotted blue">Teksts 6</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabulas apmale</title>
</head>
<body>
<table border="0">
<tr>
<th colspan="3">Tabula 1</th>
</tr>
<tr>
<td style="border:medium solid green">Teksts 1</td>
<td style="border:medium dashed blue">Teksts 2</td>
<td style="border:medium dotted red">Teksts 3</td>
</tr>
</table>
<table border="0" style="border-collapse:collapse">
<tr>
<th colspan="3">Tabula 2</th>
</tr>
<tr>
<td style="border:medium solid sandybrown">Teksts 4</td>
<td style="border:medium dashed #0ff000">Teksts 5</td>
<td style="border:medium dotted blue">Teksts 6</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Piemērs:
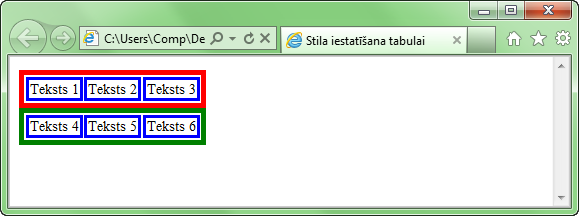
Krāsas iestatīšana šūnu apmalēm un tabulas rāmim.
<html>
<head>
<title>Stila iestatīšana tabulai</title>
<style type="text/css">
td {border:medium solid blue}
</style>
</head>
<body>
<table style="border:thick solid red">
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
<td>Teksts 3</td>
</tr>
</table>
<table style="border:thick solid green">
<tr>
<td>Teksts 4</td>
<td>Teksts 5</td>
<td>Teksts 6</td>
</tr>
</table>
</body>
</html>
<head>
<title>Stila iestatīšana tabulai</title>
<style type="text/css">
td {border:medium solid blue}
</style>
</head>
<body>
<table style="border:thick solid red">
<tr>
<td>Teksts 1</td>
<td>Teksts 2</td>
<td>Teksts 3</td>
</tr>
</table>
<table style="border:thick solid green">
<tr>
<td>Teksts 4</td>
<td>Teksts 5</td>
<td>Teksts 6</td>
</tr>
</table>
</body>
</html>
Rezultāts: