OTRĀ SEMESTRA NOSLĒGUMA TESTI
Dizains – iecerētā priekšmeta idejiska un praktiska projektēšana. Dizainam raksturīgas trīs funkcijas – estētiski simboliskā, tehniskā un praktiskā.
Informatīvais dizains – dizaina paveids. Informatīvais dizains veic skaidrojošu funkciju.
Noteikta informācija cilvēkam tiek sniegta, izmantojot vizuālos elementus. Ideja tiek pausta, izmantojot stilizētus attēlus, simbolus, krāsas, rakstītus vārdus. Informatīvais dizains cieši saistīts ar informācijas un datu vizualizēšanu.
Šo jēdzienu izmanto grafiskajā dizainā, lai efektīvi sniegtu informāciju, piemēram, uzņēmumu logo, ceļa zīmes.

Attēlā – ceļa zīme
Lai nodotu informāciju, izmanto piktogrammas – vienkāršus, stilizētus zīmējumus, simbolus, kuri ietver sevī noteiktu informāciju.

Attēlā – piktogramma, kas norāda uz izeju
Informatīvā dizaina mērķis – komunikācijas (saziņas) skaidrība. Informācija ir jānodod skaidri un nepārprotami, informācijas saņēmējam tā jāsaprot pareizi, tieši tā, kā to domājis informācijas sniedzējs.
Informatīvais dizains tiek veidots, ievērojot vairākus principus:
- precīza ziņojuma struktūra;
- skaidrība;
- vienkāršība;
- ziņojumu veidojošo elementu vienotība;
- ziņojuma augsta kvalitāte;
- vizuālo elementu harmonija un proporcionalitāte.
Informatīvā dizaina nozīmīgākais elements – vienkāršība. Informācija jānodod pēc iespējas vienkāršāk un saprotamāk. Jo vairāk informācijas, jo vienkāršāk un precīzāk tā jānodod cilvēkiem.

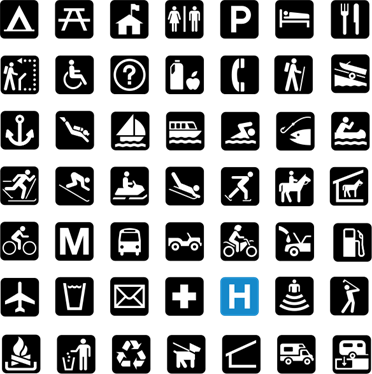
Attēlā – informācijas nodošana, izmantojot piktogrammas
Kā informatīvā dizaina piemērus var minēt arī dažādas diagrammas.

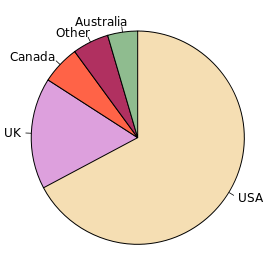
Attēlā – riņķa diagramma, kas norāda uz angļu valodas lietotāju skaitu pasaulē 1997. gadā.
Informatīvā dizaina elementus var izmantot plašai auditorijai, piemēram, lidostās, dzelzceļa stacijās, instrukcijās dažādu iekārtu lietošanā, informatīvos materiālos ārkārtas situācijām.
Jēdzienu informatīvais dizains sāka lietot 20. gadsimta 70. gados, kad to sāka izmantot daži grafiskie dizaineri.
Lai arī informatīvais dizains asociējas ar moderno laikmetu, tā piemēri tika izveidoti jau krietni agrāk. Kā piemēru var minēt skotu inženiera un politekonomiķa Viljama Pleifera (1759-1823) diagrammas. Pleiferu uzskata par statistikas grafiskās metodes izveidotāju. Viņš izgudroja četra veida diagrammas, ar kuru palīdzību vizuāli atspoguļot valsts ekonomiskos rādītājus (piemēram, stabiņu diagrammu, sektoru diagrammu).

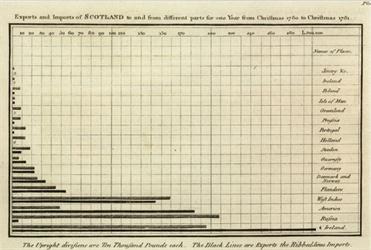
Attēlā – stabiņu diagramma, kas norāda uz preču eksportu un importu Skotijā laika posmā no 1780. gada Ziemassvētkiem līdz 1781. gada Ziemassvētkiem
Florence Naitingeila (1820-1910), angļu medicīnas māsa, sabiedriskā darbiniece, apkopoja informāciju par angļu kareivju mirstību cīņu laikā Austrumos un uzskatāmi to demonstrēja diagrammā.

Attēlā – Florence Naitingeila

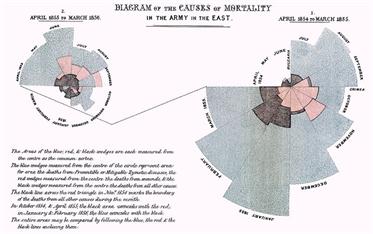
Attēlā – Florences Naitingeilas izveidotā diagramma, kas atspoguļo angļu kareivju mirstību kara laikā Austrumos
Oto Neirats (1882-1945), austriešu filozofs un sociologs, 20. gadsimta 30. gados ieviesa īpašu saziņas veidu – informācijas nodošanu, izmantojot vienkāršotus, stilizētus lietu attēlus, simbolus.

Attēlā – Oto Neirats

Attēlā – Oto Neirata izveidotās simbolu valodas piemēri
Atsauce:
https://lv.wikipedia.org/wiki/Dizains
https://en.wikipedia.org/wiki/Information_design
https://en.wikipedia.org/wiki/Graphic_design
https://en.wikipedia.org/wiki/William_Playfair
Attēli:
https://en.wikipedia.org/wiki/Traffic_sign#/media/File:Verkehrsschild_Asmara.JPG
https://de.wikipedia.org/wiki/Piktogramm#/media/File:Rettungsweg-Links.svg
https://en.wikipedia.org/wiki/Graphic_design#/media/File:National_Park_Service_sample_pictographs.svg
https://en.wikipedia.org/wiki/Pie_chart#/media/File:English_dialects1997.svg
https://en.wikipedia.org/wiki/William_Playfair#/media/File:1786_Playfair_-_Exports_and_Imports_of_Scotland_to_and_from_different_parts_for_one_Year_from_Christmas_1780_to_Christmas_1781.jpg
https://en.wikipedia.org/wiki/Florence_Nightingale#/media/File:Florence_Nightingale_(H_Hering_NPG_x82368).jpg
https://en.wikipedia.org/wiki/Florence_Nightingale#/media/File:Nightingale-mortality.jpg
https://en.wikipedia.org/wiki/Otto_Neurath#/media/File:Otto_Neurath.jpg
https://en.wikipedia.org/wiki/Isotype_(picture_language)#/media/File:Basic_by_Isotype.jpg