Peldošie ietvari
Ar tagu <iframe> var izveidot peldošo ietvaru, kurš atrodas parastā HTML dokumenta iekšienē un kurā dotajos izmēros var ievietot kādu citu dokumentu. Tagam <iframe> ir atverošais un noslēdzošais tags, sintakse <iframe> ..... </iframe>.
Taga <iframe> parametri:
Atribūts | Paskaidrojums |
| align | Nosaka, kā ietvars tiks izlīdzināts, kā arī nosaka teksta izvietošanās veidu ap ietvaru. Parametra align vērtības: - absmiddle - ietvara viduspunkta izlīdzināšana pēc tekošās rindas vidus; - baseline - ietvara izlīdzināšana pēc tekošās rindas līnijas; - left - ietvara izlīdzināšana pēc kreisās puses; - middle - ietvara vidus izlīdzināšana pēc tekošā teksta līnijas; - right - ietvara izlīdzināšana pēc labās puses; - texttop - augšējās ietvara robežas izlīdzināšana pēc paša augstākā tekošās rindas elementa; - top - ietvara augšējās daļas izlīdzināšana pēc pašas augstākās teksta elementa daļas. |
| frameborder | Nosaka, vai apkārt ietvaram būs apmale. |
| height | Ietvara augstums. |
| width | Ietvara platums. |
| hspace | Horizontālā atkāpe no ietvara sānu malas līdz tekstam. |
| vspace | Atkāpe no ietvara augšējās malas līdz tekstam. |
| name | Ietvara vārds. |
| scrolling | Ritjoslu izvietojuma veids ietvarā. |
| src | Ceļš uz failu, kura saturs tiks ielādēts ietvarā. |
Piemērs:
Kods:
<html>
<head>
<title>Freims B</title>
</head>
<body>
<p>Teksta bloks 1 ....</p>
<iframe align="top" src="dok1.html" width="250" height="100" scrolling="yes" frameborder="1">
</iframe>
<p>Teksta bloks 2 ...</p>
</body>
</html>
<head>
<title>Freims B</title>
</head>
<body>
<p>Teksta bloks 1 ....</p>
<iframe align="top" src="dok1.html" width="250" height="100" scrolling="yes" frameborder="1">
</iframe>
<p>Teksta bloks 2 ...</p>
</body>
</html>
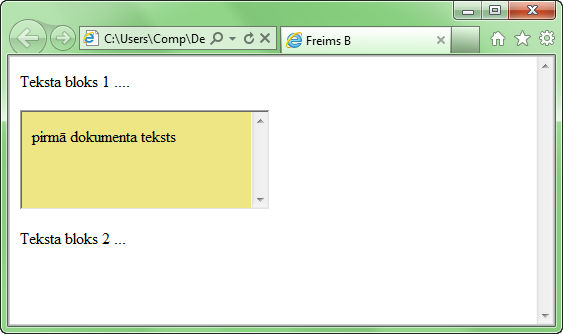
Rezultāts:

Dokuments dok1.html ir saglabāts kā atsevišķa HTML lapa tajā pašā failu katalogā, kurā Freims B.
Nākamais piemērs parāda attēla ievietošanu logā.
Piemērs:
<html>
<head>
<title>Iframe piemērs</title>
</head>
<body>
<h2>Iframe logs</h2>
<iframe src="zim1.jpg" width="350" height="250" name="bilde">
</iframe>
</body>
</html>
<head>
<title>Iframe piemērs</title>
</head>
<body>
<h2>Iframe logs</h2>
<iframe src="zim1.jpg" width="350" height="250" name="bilde">
</iframe>
</body>
</html>
Rezultāts:

Nākamajā piemērā ārpus ietvara ir izveidotas trīs saites saite 1, saite 2 un saite 3. Klikšķinot uz šīm saitēm, ietvarā atveras lapas un katrā no lapām ir ievietots attēls.
Piemērs:
<html>
<head>
<title>Iframe piemērs</title>
</head>
<body>
<iframe name="AAA" width="450" height="300" hspace="5" vspace="5" align="left"></iframe>
<p>Teksts 1
<p>Teksts 2
<p><a href="zim1.jpg" target="AAA">Saite 1</a><br>
<a href="zim2.jpg" target="AAA">Saite 2</a><br>
<a href="zim3.jpg" target="AAA">Saite 3</a>
</body>
</html>
<head>
<title>Iframe piemērs</title>
</head>
<body>
<iframe name="AAA" width="450" height="300" hspace="5" vspace="5" align="left"></iframe>
<p>Teksts 1
<p>Teksts 2
<p><a href="zim1.jpg" target="AAA">Saite 1</a><br>
<a href="zim2.jpg" target="AAA">Saite 2</a><br>
<a href="zim3.jpg" target="AAA">Saite 3</a>
</body>
</html>
Rezultāts: