HTML dokumenti ar ietvariem
Katru ietvaru raksturo ar tagu frame. Tik, cik ir ietvaru, tikpat ir jābūt arī tagiem frame.
Svarīgākie taga frame atribūti ir doti tabulā.
Atribūts | Vērtība | Paskaidrojums |
| src | URL | Parāda ceļu pie HTML dokumenta <frame src="dok1.html">. Šajā gadījumā pārlūkprogramma ielādēs ietvarā dok1.html, bet te var tikt norādīta jebkura iespējamā adrese. |
| name | Nosaukums | Ietvara nosaukums ietvaru struktūrā. |
| scrolling | yes no auto | Nosaka ritjoslu lietošanu: rādīt vienmēr (yes), nerādīt (no), rādīt, ja lappuse neievietojas ietvarā (auto - noklusētā vērtība). |
| frameborder | 0 1 | Nosaka, vai attēlot apmales (vērtība 1 - noklusētā vērtība) vai neattēlot (vērtība 0) (frameborder="1" vai frameborder="0"). |
marginwidth marginheight | pikseļos | Nosaka teksta atkāpi no ietvara malas pa horizontāli un pa vertikāli. |
| noresize | - | Neļauj lietotājam izmainīt tekošā ietvara izmērus. Parametram nav jānorāda vērtības. |
Ja pārlūkprogramma neatpazīst ietvarus, tad HTML kodā var ietvert tagu <noframes>, kas pasaka, ka lapā ir ietvari: <noframes>Šis dokuments satur ietvarus</noframes>.
Ietvaru ligzdstruktūras veidošana
Ietvaru ligzdstruktūra (nested framesets) veidojas, ja viens ietvars satur citu ietvaru. Tabulā apskatīti divasu ligzdstruktūru piemēri.
Ligzdstruktūra 1 | Ligzdstruktūra 2 | |
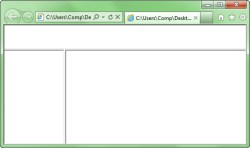
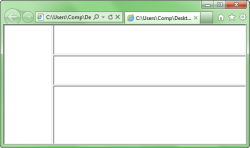
| Ietvaru ligzdstruktūra |  |  |
| HTML kods | <html> <frameset rows="20%,80%"> <frame src="" name="augsa"> <frameset cols="25%,75%"> <frame src="" name="kreisais"> <frame src="" name="labais"> </frameset> </frameset> </html> | <html> <frameset cols="20%,80%"> <frame src="" name="kreisais"> <frameset rows="25%,25%,*"> <frame src="" name="augsa"> <frame src="" name="vidus"> <frame src="" name="apaksa"> </frameset> </frameset> </html> |
| Paskaidrojumi | Ar pirmo tagu frameset ir izveidoti divi horizontāli ietvari. Otrajā horizontālajā ietvarā ar otro tagu frameset ir izveidoti divi vertikāli ietvari. | Ar tagu frameset ir izveidoti divi vertikāli ietvari. Otrajā vertikālajā ietvarā ar otro tagu frameset ir izveidoti trīs horizontāli ietvari. |
Tālāk piemēros ir parādīti vienkāršākie kodi ietvaru veidošanai un to darbības rezultāts. Šeit frame name ir katra ietvara vārds (A, B, C, D, M) un src pēdiņās jāieliek katras HTML lapas adrese, piemēram, A.html, B.html, ...M.html, kas ievietotas ietvaru struktūrā.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<frameset rows="50%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frameset cols="50%,*">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scroIling="auto" frameborder="0">
</frameset>
</frameset>
</html>
<head>
<title>Piemērs</title>
</head>
<frameset rows="50%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frameset cols="50%,*">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scroIling="auto" frameborder="0">
</frameset>
</frameset>
</html>
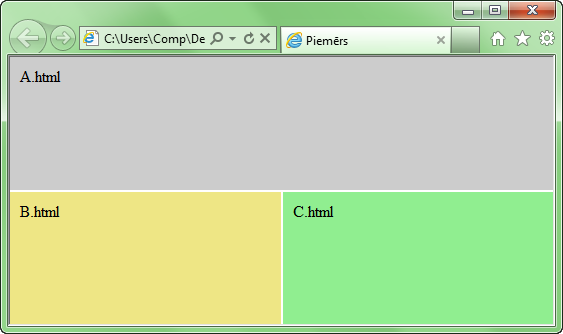
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<frameset rows="50%,*" cols="50%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="D" src="D.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
</frameset>
</html>
<head>
<title>Piemērs</title>
</head>
<frameset rows="50%,*" cols="50%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
<frame name="D" src="D.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="0">
</frameset>
</html>
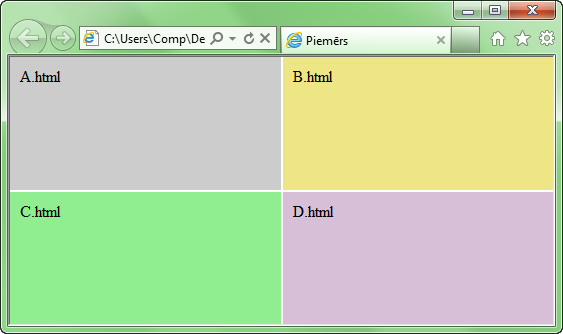
Rezultāts:

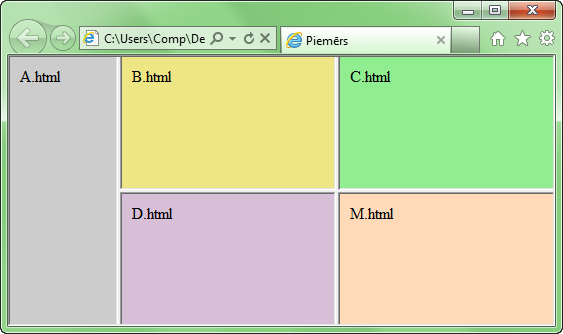
Nākamais ir sarežģītāks ietvars, kas sastāv no 5 citiem ietvariem:
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<frameset cols="20%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frameset rows="50%,*">
<frameset cols="50%,*">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
</frameset>
<frameset cols="50%,*">
<frame name="D" src="D.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frame name="M" src="M.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
</frameset>
</frameset>
</frameset>
</html>
<head>
<title>Piemērs</title>
</head>
<frameset cols="20%,*">
<frame name="A" src="A.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frameset rows="50%,*">
<frameset cols="50%,*">
<frame name="B" src="B.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frame name="C" src="C.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
</frameset>
<frameset cols="50%,*">
<frame name="D" src="D.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
<frame name="M" src="M.html" marginwidth="10" marginheight="10" scrolling="auto" frameborder="1">
</frameset>
</frameset>
</frameset>
</html>
Rezultāts:

Atsauce: