Dažādu formu piemēri
Formas ir instruments, ar kura palīdzību HTML dokumentā var organizēt informācijas nosūtīšanu uz noteiktu vietu. Formas tiek plaši pielietotas dažādās aptaujās, internetā veikalos, elektronisko vēstuļu nosūtīšanā un citās sfērās.
Formas darbības princips ir šāds: lapas apmeklētājs uz sava datora aizpilda pārlūkprogrammas parādīto formu. Nospiežot atbilstošu pogu, kas ir atrodama formā, pārlūkprogramma saņem vajadzīgos datus un aizsūta adresātam. Forma var darboties pilnvērtīgi, ja datorā ir speciālas programmas (script) un pieeja reālam serverim.
Formas apraksts tiek ievietots starp tagiem <form> un </form>.
Formas parametri ir šādi:
- action - obligāti nepieciešams parametrs, kas nosaka, kur tiek apstrādāta forma, norāda tīmekļa adresi uz kuru nosūtīt formas saturu;
- action - obligāti nepieciešams parametrs, kas nosaka, kur tiek apstrādāta forma, norāda tīmekļa adresi uz kuru nosūtīt formas saturu;
- enctype - nosaka, kādā veidā dati no formas tiks kodēti un nodoti apstrādātājam;
- method - nosaka, kādā veidā dati no formas tiks nodoti datu apstrādātājam. Pieļaujamās vērtības:
post - informācija no formas tiek pievienota URL adreses galā, kas ir norādīta formas sākuma daļā,
get- ar šo metodi informāciju pārsūta atbilstoši URL adresei tūlīt pēc tās ievadīšanas. Ja formā vērtība nav norādīta, tad pēc noklusējuma pieņem Get.
Lai lietotājs varētu ievadīt informāciju formā, izmanto tagu <input>. Ar šī taga palīdzību pārlūkprogrammai norāda, kuros laukos lietotājs ir ievadījis informāciju.
Katrs tags <input> satur dažādus vadības elementus:
- parametrs Name - raksturo dotā lauka vārdu (lauka identifikators);
- parametrs Size - norāda ievades lauka platumu;
- parametrs Maxlength - norāda maksimāli iespējamo ievadāmās rindas garumu;
- parametrs Type - parametram iespējamas šādas vērtības:
text - iestāta lauku teksta ievadei. Piem., <input type="text" size="20" name="User" value="text">. Šajā piemērā lauka platums 20 simboli;
password - iestāta paroles ievades lauku. Ievadāmo simbolu vietā parādās simbols *, piem., <input type="password" size="20" name="PW" maxlength="10">. Šajā piemērā maksimālais lauka platums 20 simboli, bet paroles pieļaujamais garums 10 simboli;
radio - iestāta pārslēdzējpogu. Var saturēt papildu parametru checked, kas norāda, ka poga ir izvēlēta;
checkbox - karodziņa (ķeksītis) poga, ar kuru var izdarīt izvēli, iestatīšanu. Papildu parametrs checked parāda, ka poga ir izvēlēta;
hidden - norāda slēpto datu elementu, kas nav redzams lietotājam pie formas aizpildīšanas. Tāds elements ir bieži vajadzīgs datu apstrādātājam, lai zinātu, ar kādu versiju tiek strādāts: <input type="hidden" name="version" value="1.2">;
submit - iestāta pogu, kas apstiprina un pārsūta formas datus: <input type="submit" value="nosūtīt">;
button - iestāta parastu pogu. Pogas uzrakstu var norādīt atribūtā value: <input type="button" value="rēķināt">;
reset - iestāta pogu, kuru nospiežot forma atgriežas sākuma stāvoklī: <input type="reset" value="dzēst">.
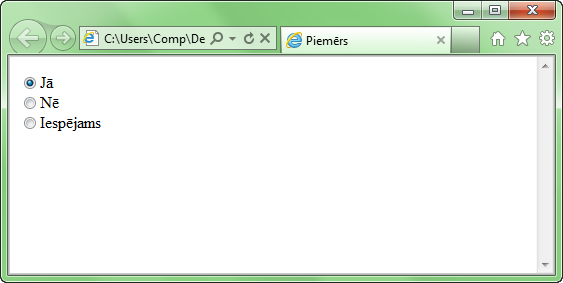
Tālāk parādīts piemērs ar trim pārslēdzējpogām (radiopogām).
Piemērs:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<input type="radio" size="20" name="jautājums" value="Yes" checked>Jā<br>
<input type="radio" size="20" name="jautājums" value="No" >Nē<br>
<input type="radio" size="20" name="jautājums" value="Possible">Iespējams
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<input type="radio" size="20" name="jautājums" value="Yes" checked>Jā<br>
<input type="radio" size="20" name="jautājums" value="No" >Nē<br>
<input type="radio" size="20" name="jautājums" value="Possible">Iespējams
</body>
</html>
Rezultāts:

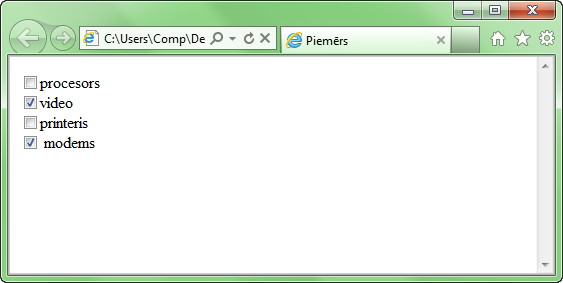
Piemērs ar checkbox izmantošanu.
Piemērs:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<input type="checkbox" name="Datori" value="procesor">procesors<br>
<input type="checkbox" name="Datori" value="video" checked>video<br>
<input type="checkbox" name="Datori" value="printer">printeris<br>
<input type="checkbox" name="Datori" value="modem" checked> modems
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<input type="checkbox" name="Datori" value="procesor">procesors<br>
<input type="checkbox" name="Datori" value="video" checked>video<br>
<input type="checkbox" name="Datori" value="printer">printeris<br>
<input type="checkbox" name="Datori" value="modem" checked> modems
</body>
</html>
Rezultāts:

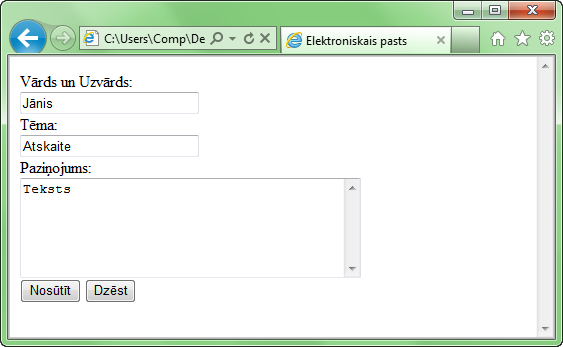
Formas piemērs e-pasta vēstules nosūtīšanai.
Piemērs:
<html>
<head>
<title>Elektroniskais pasts</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<form name="mailer" method="post" enctype="text/plain" onSubmit="(document.mailer.action+=mailtoandSubject)">
Vārds un Uzvārds:<br>
<input type="text" name="name" size="24" onChange="msg(this.form)"><br>
Tēma:<br>
<input type="text" name="Subjekts" size="24" mChange="msg(this.form)"><br>
Paziņojums:<br>
<textarea name="Message" cols="40" rows="6" nChange="msg(this.form)"></textarea><br>
<input type="submit" value="Nosūtīt" onClick="return checkIt()">
<input type="reset" value="Dzēst">
</form>
</body>
</html>
<head>
<title>Elektroniskais pasts</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<form name="mailer" method="post" enctype="text/plain" onSubmit="(document.mailer.action+=mailtoandSubject)">
Vārds un Uzvārds:<br>
<input type="text" name="name" size="24" onChange="msg(this.form)"><br>
Tēma:<br>
<input type="text" name="Subjekts" size="24" mChange="msg(this.form)"><br>
Paziņojums:<br>
<textarea name="Message" cols="40" rows="6" nChange="msg(this.form)"></textarea><br>
<input type="submit" value="Nosūtīt" onClick="return checkIt()">
<input type="reset" value="Dzēst">
</form>
</body>
</html>
Rezultāts:

Formas ierakstu pārbaude jāveido ar JavasScript, jo ar HTML līdzekļiem tādu programmu izveidot nevar. Šeit ir nepieciešama programmēšanas valoda, un Web lapām tiek lietota JavaScript programmēšanas valoda.
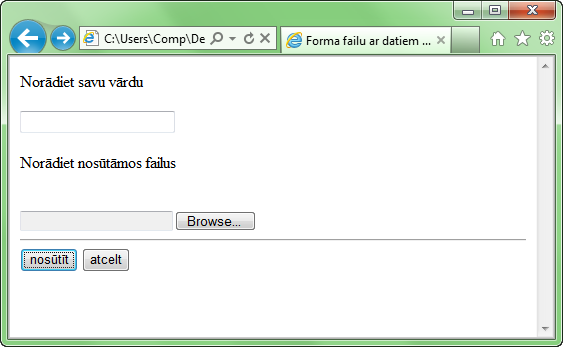
Failu nosūtīšana ar formas palīdzību:
Piemērs:
<html>
<head>
<title>Forma failu ar datiem nosūtīšanai</title>
</head>
<body>
<form action="http://www.aaasite.Iv/cgi-bin/aaaprog" enctype="multipart/form-data" method="post">
<p>Norādiet savu vārdu</p>
<input type="text" name="name_of_senders"><br>
<p>Norādiet nosūtāmos failus</p><br>
<input type="file" name="name_of_files"><br>
<hr>
<input type="submit" value="nosūtīt">
<input type="reset" value="atcelt"></form>
</body>
</html>
<head>
<title>Forma failu ar datiem nosūtīšanai</title>
</head>
<body>
<form action="http://www.aaasite.Iv/cgi-bin/aaaprog" enctype="multipart/form-data" method="post">
<p>Norādiet savu vārdu</p>
<input type="text" name="name_of_senders"><br>
<p>Norādiet nosūtāmos failus</p><br>
<input type="file" name="name_of_files"><br>
<hr>
<input type="submit" value="nosūtīt">
<input type="reset" value="atcelt"></form>
</body>
</html>
Rezultāts:

Nospiežot pogu Nosūtīt, uz serveri ar metodi "post" tiks nosūtīts sūtītāja vārds un faila saturs. Saņemtie dati tiks apstrādāti uz servera ar speciālu programmu.