PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Tags Select
Bez aprakstītajiem elementiem formas vēl var saturēt lejupkrītošos sarakstus. Šāda saraksta apraksts sākas ar tagu <select>, kas satur obligāto parametru name (dotā saraksta vārds) un beidzas ar tagu </select>.
Starp tiem atrodas tagi <option>, kas nosaka atsevišķus saraksta elementus. Kā obligāts elements tagā ietilpst parametrs value, kas tiek nodots formas apstrādātājam.
Tagā <option> var tikt ietverts arī parametrs selected, kas norāda, ka dotais elements ir izvēlēts pēc noklusējuma (kas redzams pēc tā, ka elements ir iekrāsots).
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<select name="vārds">
<option value="option_1"selected>teksts 1
<option value="option_2">teksts 2
<option value="option_n">teksts n
</select>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<select name="vārds">
<option value="option_1"selected>teksts 1
<option value="option_2">teksts 2
<option value="option_n">teksts n
</select>
</body>
</html>
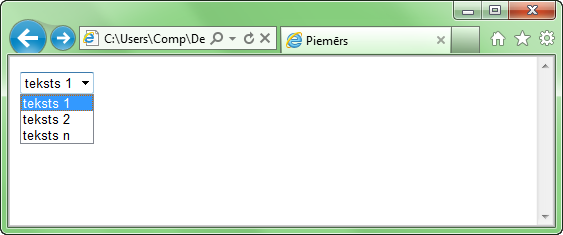
Rezultāts:

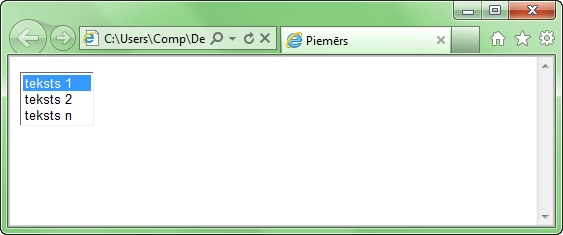
Tags <select> var saturēt parametru multiple, kura klātbūtne nozīmē to, ka izvēlei tiek piedāvāti vairāki elementi, kā tas redzams piemērā:
Piemērs:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<select multiple size="3" name="vārds">
<option value="option_1"selected>teksts 1
<option value="option_2">teksts 2
<option value="option_n">teksts n
</select>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<select multiple size="3" name="vārds">
<option value="option_1"selected>teksts 1
<option value="option_2">teksts 2
<option value="option_n">teksts n
</select>
</body>
</html>
Rezultāts: