Tabulas rāmja un malu krāsa
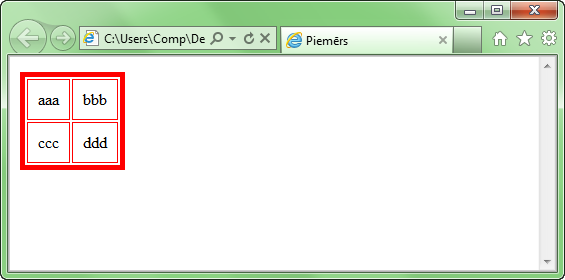
Tabulas rāmi un šūnas var iekrāsot un dažādā veidā pārveidot. Tālāk parādīts kods visas tabulas rāmja iekrāsošanai sarkanā krāsā.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing="2" cellpadding="10" border="5" bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
<td>ddd</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing="2" cellpadding="10" border="5" bordercolor="#ff0000">
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
<td>ddd</td>
</tr>
</table>
</body>
</html>
Rezultāts:

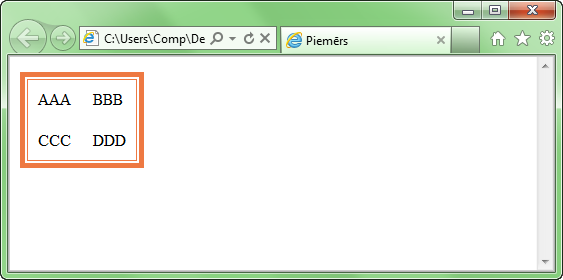
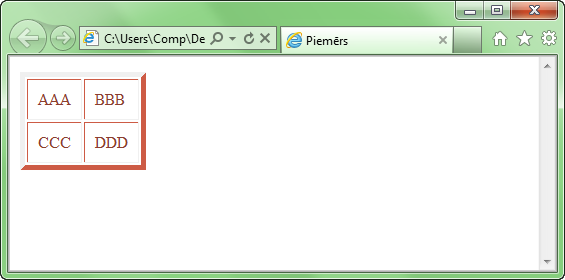
Ja kodā ierakstam tagu, kas satur parametru bordercolordark, tad rāmis tiek iekrāsots labajā pusē un apakšā.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body text="#8b3e2f">
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolordark="#cd5b45">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body text="#8b3e2f">
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolordark="#cd5b45">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
Rezultāts:

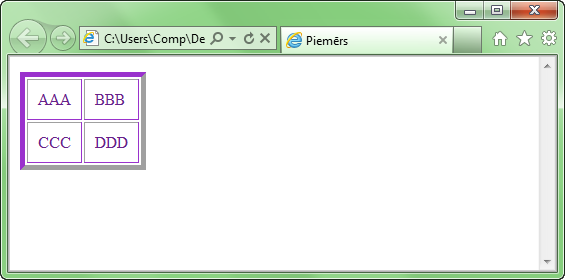
Ja kodā ierakstam tagu, kas satur parametru bordercolorlight, tad rāmis tiek iekrāsots kreisajā pusē un augšā.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body text="#68228b">
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolorlight="#9a32cd">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body text="#68228b">
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolorlight="#9a32cd">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Ja tagā <table> ir norādīts parametrs border, kas atšķirīgs no nulles, tad pēc noklusējuma tabula tiek attēlota ar ārējo rāmi. Katrai šūnai var veidot savu rāmi. Līdzīgi kā visu tabulu, var iekrāsot vienas šūnas vai šūnu rindas rāmi, ievietojot tagā <td> vai <tr> parametrus bordercolor, bordercolordark, bordercolorlight.
Ar parametra frame (rāmis) palīdzību var papildus norādīt, kuras ārējā rāmja daļas attēlot un kuras neattēlot.
Parametram frame var būt šādas vērtības:
- box - attēlot visas četras rāmja malas;
- above - attēlot tikai rāmja augšējo daļu;
- below - attēlot tikai rāmja apakšējo daļu;
- hsides - attēlot rāmja augšējo un apakšējo horizontālo daļu;
- vsides - attēlot rāmja labo un kreiso vertikālo daļu;
- lhs - attēlot tikai rāmja kreiso pusi;
- rhs - attēlot tikai rāmja labo pusi;
- void - neattēlot rāmi.
- box - attēlot visas četras rāmja malas;
- above - attēlot tikai rāmja augšējo daļu;
- below - attēlot tikai rāmja apakšējo daļu;
- hsides - attēlot rāmja augšējo un apakšējo horizontālo daļu;
- vsides - attēlot rāmja labo un kreiso vertikālo daļu;
- lhs - attēlot tikai rāmja kreiso pusi;
- rhs - attēlot tikai rāmja labo pusi;
- void - neattēlot rāmi.
Ar parametru rules savukārt var norādīt, kuras iekšējās tabulas atdalošās līnijas rādīt un kuras nerādīt.
Parametram rules var būt šādas vērtības:
- all - attēlot visas horizontālās un vertikālās līnijas;
- rows - attēlot tikai horizontālās līnijas starp rindām;
- cols - attēlot tikai vertikālās līnijas starp kolonnām;
- none - līnijas, kas atdala šūnas, neattēlot.
- all - attēlot visas horizontālās un vertikālās līnijas;
- rows - attēlot tikai horizontālās līnijas starp rindām;
- cols - attēlot tikai vertikālās līnijas starp kolonnām;
- none - līnijas, kas atdala šūnas, neattēlot.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#4169e1" frame="hsides">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#4169e1" frame="hsides">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
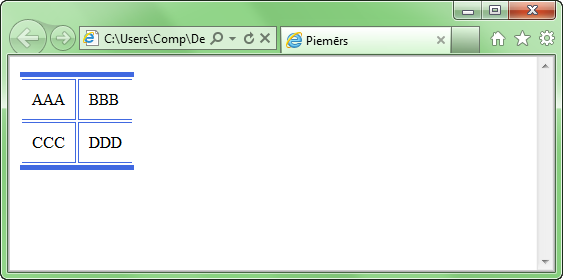
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#4169e1" frame="vsides">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#4169e1" frame="vsides">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
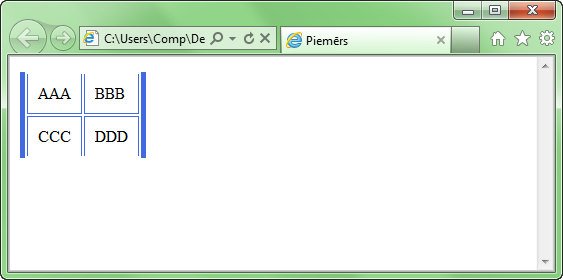
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="cols">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="cols">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
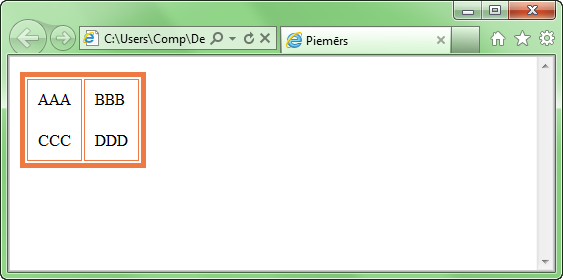
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="rows">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="rows">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
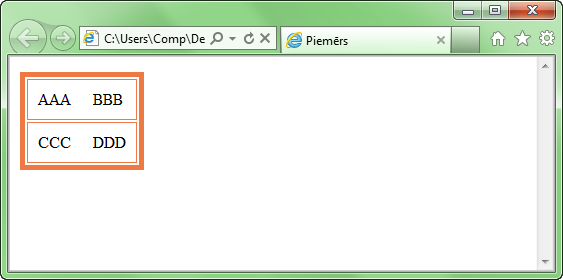
Rezultāts:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="none">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table cellspacing ="2" cellpadding ="10" border ="5" bordercolor="#ee7942" rules="none">
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
<tr>
<td>CCC</td>
<td>DDD</td>
</tr>
</table>
</body>
</html>
Rezultāts: