PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Visas tabulas un vienas šūnas iekrāsošana
Lai iekrāsotu visu tabulu vai kādas šūnas, pielieto parametru bgcolor="krāsas kods".
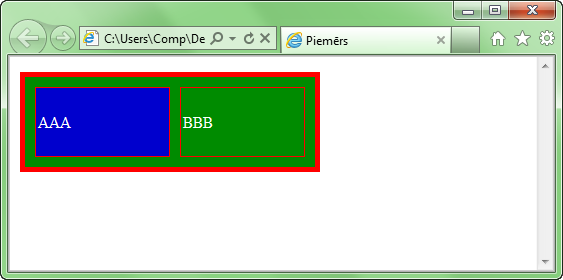
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body text="#ffffff">
<table bgcolor="#008b00" cellspacing="10" cellpadding="2" border="5" width="300" height="100" bordercolor="#ff0000">
<tr>
<td bgcolor="#0000cd">AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body text="#ffffff">
<table bgcolor="#008b00" cellspacing="10" cellpadding="2" border="5" width="300" height="100" bordercolor="#ff0000">
<tr>
<td bgcolor="#0000cd">AAA</td>
<td>BBB</td>
</tr>
</table>
</body>
</html>
Rezultāts:

Nedaudz sarežģītāka ir visas tabulas, vienas rindas vai vienas šūnas iekrāsošana.
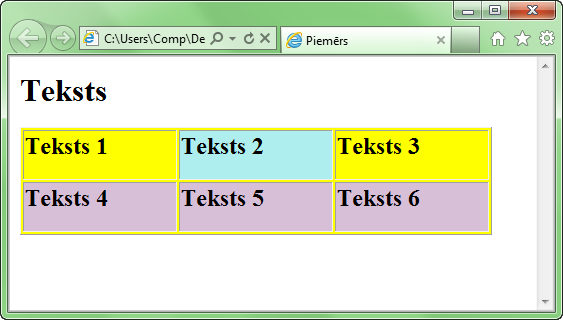
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<h1>Teksts</h1>
<table border="1" bgcolor="#FFFF00">
<tr>
<td width="150" height="50"><h2>Teksts 1</h2></td>
<td width="150" bgcolor="#afeeee"><h2>Teksts 2</h2></td>
<td width="150"><h2>Teksts 3</h2></td>
</tr>
<tr bgcolor="#d8bfd8"></td>
<td height ="50"><h2>Teksts 4</h2></td>
<td><h2>Teksts 5</h2></td>
<td><h2>Teksts 6</h2></td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<h1>Teksts</h1>
<table border="1" bgcolor="#FFFF00">
<tr>
<td width="150" height="50"><h2>Teksts 1</h2></td>
<td width="150" bgcolor="#afeeee"><h2>Teksts 2</h2></td>
<td width="150"><h2>Teksts 3</h2></td>
</tr>
<tr bgcolor="#d8bfd8"></td>
<td height ="50"><h2>Teksts 4</h2></td>
<td><h2>Teksts 5</h2></td>
<td><h2>Teksts 6</h2></td>
</tr>
</table>
</body>
</html>
Rezultāts:

Zīmējuma ievietošana fonā visai tabulai
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table background="zim1.jpg" border="1" width="300" height="200">
<tr>
<td><font size="6">Teksts 1</font></td>
<td><font size="6">Teksts 2</font></td>
</tr>
<tr>
<td><font size="6">Teksts 3</font></td>
<td><font size="6">Teksts 4</font></td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table background="zim1.jpg" border="1" width="300" height="200">
<tr>
<td><font size="6">Teksts 1</font></td>
<td><font size="6">Teksts 2</font></td>
</tr>
<tr>
<td><font size="6">Teksts 3</font></td>
<td><font size="6">Teksts 4</font></td>
</tr>
</table>
</body>
</html>

vai

Ja tagos nav uzradīts bgcolor, tad fons tiek uzskatīts par caurspīdīgu.
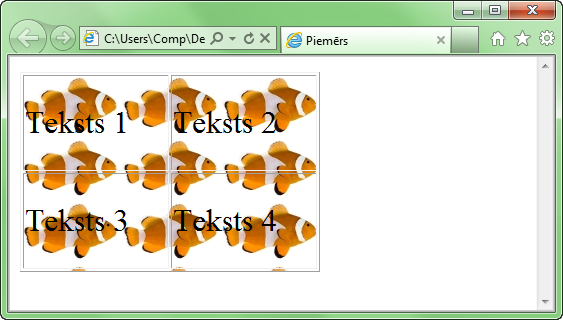
Ja zīmējumu vēlas ielikt tikai kādā atsevišķā šūnā, tad kods būs šāds:
Piemērs:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table border="1" width="300" height="200">
<tr>
<td background="zim2.jpg"><font size="6">Teksts 1</font></td>
<td><font size="6">Teksts 2</font></td>
</tr>
<tr>
<td><font size="6">Teksts 3</font></td>
<td background="zim3.jpg"><font size="6">Teksts 4</font></td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table border="1" width="300" height="200">
<tr>
<td background="zim2.jpg"><font size="6">Teksts 1</font></td>
<td><font size="6">Teksts 2</font></td>
</tr>
<tr>
<td><font size="6">Teksts 3</font></td>
<td background="zim3.jpg"><font size="6">Teksts 4</font></td>
</tr>
</table>
</body>
</html>
Rezultāts:

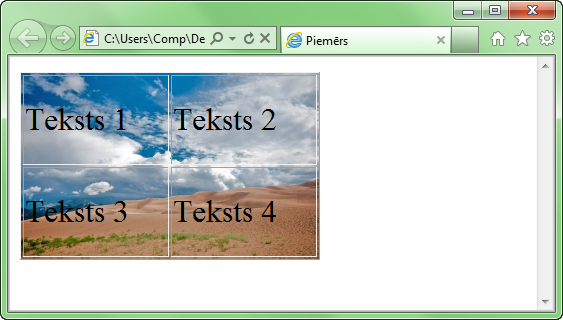
Zīmējumu ievietošana tabulā
Veidojot mājas lapas, ir izdevīgi pielietot tabulas, jo zīmējumus un tekstu ir iespējams labāk sakārtot, kā arī, skatoties lapu dažādās pārlūkprogrammās, noformējums nemainīsies. Tālāk parādīts koda piemērs zīmējumu ievietošanai tabulā.
Piemērs:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<table border="3" bordercolor="#339933" height="150" width="200">
<caption >Zīmējumu ievietošana tabulā</caption>
<tr>
<td align="center"><img src="zim4.jpg" width="200" height="150" border="0" alt=""></td>
<td align="center"><img src="zim5.png" width="200" height="150" border="0" alt=""></td>
</tr>
<tr>
<td align="center"><img src="zim6.jpg" width="200" height="150" border="0" alt=""></td>
<td align="center"><img src="zim7.png" width="200" height="150" border="0" alt=""></td>
</tr>
</table>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<table border="3" bordercolor="#339933" height="150" width="200">
<caption >Zīmējumu ievietošana tabulā</caption>
<tr>
<td align="center"><img src="zim4.jpg" width="200" height="150" border="0" alt=""></td>
<td align="center"><img src="zim5.png" width="200" height="150" border="0" alt=""></td>
</tr>
<tr>
<td align="center"><img src="zim6.jpg" width="200" height="150" border="0" alt=""></td>
<td align="center"><img src="zim7.png" width="200" height="150" border="0" alt=""></td>
</tr>
</table>
</body>
</html>
Rezultāts:

Ja attēlu kādu iemeslu dēļ nevar ievietot, tad attēla vietā parādās teksts, kas norādīts ar parametru alt ="". Tagus <br clear = left> un <br clear = right> izmanto, lai neatļautu lapas teksta apliekšanos ap attēlu.