PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Teksta izlīdzināšana
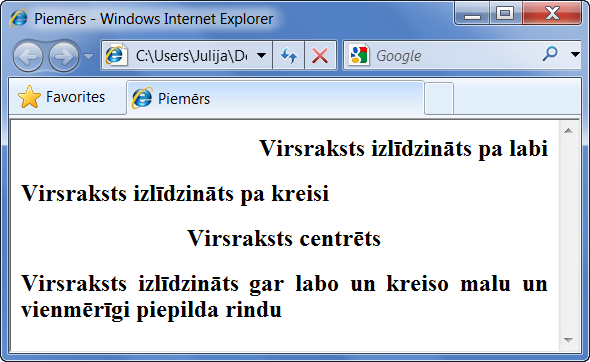
Web lapas tekstu var izlīdzināt pa labi, pa kreisi, centrēt un izlīdzināt vienmērīgi gar abām malām. Lai to veiktu, tagā ir jāievieto parametrs align, kuram iespējamas vērtības right, left, center vai justify.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs </title>
<h2 align="right"> Virsraksts izlīdzināts pa labi</h2>
<h2 align="left"> Virsraksts izlīdzināts pa kreisi</h2>
<h2 align="center"> Virsraksts centrēts</h2>
<h2 align="justify"> Virsraksts izlīdzināts gar labo un kreiso malu un
vienmērīgi piepilda rindu</h2>
</body>
</html>
Rezultāts:

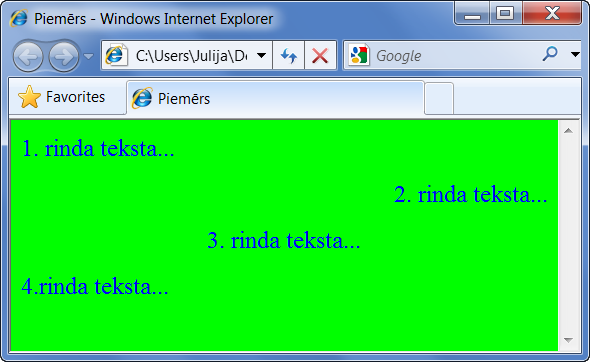
Nākamajā piemērā parādīta teksta sadalīšana rindkopās ar tagu <p> un teksta izlīdzināšana. Aizverošo tagu reti kad izmanto, jo pārlūkprogramma saprot, ka nākamās rindkopas tags <p> ir iepriekšējās rindkopas nobeigums. Fona krāsa definēta ar bgcolor= #00ff00 (zaļa) un burtu izmērs ir 5.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body bgcolor = #00ff00 text = #0000ff >
<p align=left><font size="5"> 1. rinda teksta...</font></p>
<p align=right> <font size="5"> 2. rinda teksta...</font></p>
<p align=center> <font size="5"> 3. rinda teksta...</font></p>
<p align=justify> <font size="5"> 4.rinda teksta...</font></p>
<body>
<title>Piemērs</title>
</head>
<body bgcolor = #00ff00 text = #0000ff >
<p align=left><font size="5"> 1. rinda teksta...</font></p>
<p align=right> <font size="5"> 2. rinda teksta...</font></p>
<p align=center> <font size="5"> 3. rinda teksta...</font></p>
<p align=justify> <font size="5"> 4.rinda teksta...</font></p>
<body>
</html>
Rezultāts: