PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Saraksti
Saraksti HTML dokumentā ir nepieciešami, lai varētu izveidot saites ar citām lapām vai arī kā satura rādītājs lapā. Numurēts saraksts tiek atvērts ar tagu <ol>, bet katrs tā punkts jāsāk ar standarta tagu <li>.
Piemērs:
Kods:
<html>
<head>
<title>Saraksti</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<title>Saraksti</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<p>Numurēti saraksti</p>
<ol>
<li>Pirmais</li>
<li>Otrais</li>
<li>Trešais</li>
<li>Ceturtais</li>
<li>Piektais</li>
<li>Pirmais</li>
<li>Otrais</li>
<li>Trešais</li>
<li>Ceturtais</li>
<li>Piektais</li>
</ol>
</body>
</body>
</html>
Rezultāts:

Numerācijas tipu var uzstādīt tagā <ol type= ?>, ierakstot attiecīgu simbolu.
Pēc noklusējuma numerācija ir 1;2; 3; ... , bet iespējams izmantot arī citus
numerācijas veidus:
<ol> numerācija 1,2,3,...
<ol type=1> numerācija 1,2,3,...
<ol type=A> numerācija A,B,C,...
<ol type=a> numerācija a,b,c,...
<ol type=I> numerācija I,II,III,...
<ol type=i> numerācija i,ii ,iii,... (numerācija ar mazajiem romiešu cipariem).
Pēc noklusējuma numerācija ir 1;2; 3; ... , bet iespējams izmantot arī citus
numerācijas veidus:
<ol> numerācija 1,2,3,...
<ol type=1> numerācija 1,2,3,...
<ol type=A> numerācija A,B,C,...
<ol type=a> numerācija a,b,c,...
<ol type=I> numerācija I,II,III,...
<ol type=i> numerācija i,ii ,iii,... (numerācija ar mazajiem romiešu cipariem).
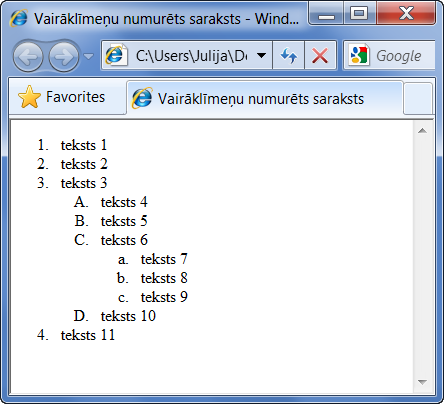
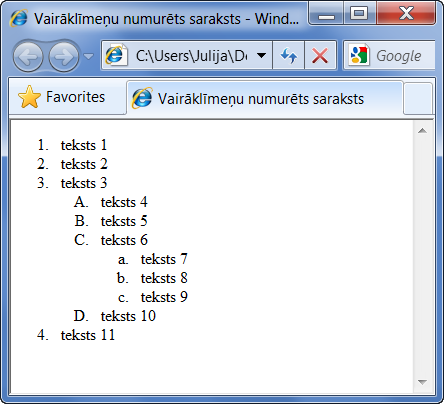
Nākamajā piemērā parādīta vairāklīmeņu numurēta saraksta veidošana.
Piemērs:
Kods:
<html>
<head>
<title>Vairāklīmeņu numurēts saraksts</title>
<head>
<body>
<ol type="l">
<li>teksts 1
<li>teksts 2
<li>teksts 3
<ol type = "A">
<li>teksts 4
<li>teksts 5
<li>teksts 6
<ol type = "a">
<li>teksts 7
<li>teksts 8
<li>teksts 9
<title>Vairāklīmeņu numurēts saraksts</title>
<head>
<body>
<ol type="l">
<li>teksts 1
<li>teksts 2
<li>teksts 3
<ol type = "A">
<li>teksts 4
<li>teksts 5
<li>teksts 6
<ol type = "a">
<li>teksts 7
<li>teksts 8
<li>teksts 9
</ol>
<li> teksts 10
</ol>
<li> teksts 11
<li> teksts 10
</ol>
<li> teksts 11
</ol>
</body>
</body>
</html>
Rezultāts:


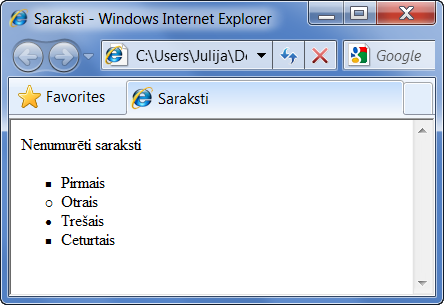
Otrs saraksta kārtošanas veids ir nenumurēti (aizzīmēti) saraksti. Saraksta rindu apzīmēšanai var izvēlēties tukšu aplīti (circle), pildītu aplīti (disc) vai pildītu kvadrātu (square).
Piemērs:
Kods:
<html>
<head>
<title>Saraksti</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257" >
</head>
<body>
<p>Nenumurēti saraksti</p>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257" >
</head>
<body>
<p>Nenumurēti saraksti</p>
<ul type = "square">
<li>Pirmais</li>
<li type = "circle">Otrais</li>
<li type = "disc">Trešais</li>
<li type = "square">Ceturtais</li>
<li>Pirmais</li>
<li type = "circle">Otrais</li>
<li type = "disc">Trešais</li>
<li type = "square">Ceturtais</li>
</ul>
</body>
</body>
</html>
Rezultāts:

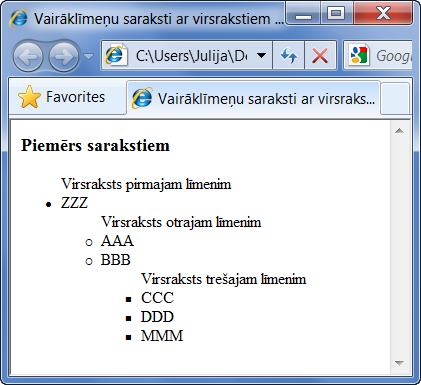
Vairāklīmeņu saraksti ar virsrakstiem. Virsrakstu pievieno sarakstam ar taga <lh> palīdzību. Tagam <lh> nav pāra taga.
Piemērs:
Kods:
<html>
<head>
<title>Vairāklīmeņu saraksti ar virsrakstiem</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<head>
<body>
<h3>Piemērs sarakstiem</h3>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<head>
<body>
<h3>Piemērs sarakstiem</h3>
<ul>
<lh>Virsraksts pirmajam līmenim
<li>ZZZ
<ul>
<lh>Virsraksts otrajam līmenim
<li>AAA</li>
<li>BBB</li>
<ul>
<lh>Virsraksts trešajam līmenim
<li>CCC</li>
<li>DDD</li>
<li>MMM</li>
</ul>
<lh>Virsraksts pirmajam līmenim
<li>ZZZ
<ul>
<lh>Virsraksts otrajam līmenim
<li>AAA</li>
<li>BBB</li>
<ul>
<lh>Virsraksts trešajam līmenim
<li>CCC</li>
<li>DDD</li>
<li>MMM</li>
</ul>
</ul>
</ul>
</body>
</body>
</html>
Rezultāts:

Aplīšu un kvadrātiņu vietā var lietot arī grafiskos zīmējumus, nelielus attēlus vai gif animāciju. Tādā gadījumā kods būs šāds:
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<ul>
<img src = "z1.jpg ">Teksts l <br>
<title>Piemērs</title>
</head>
<body>
<ul>
<img src = "z1.jpg ">Teksts l <br>
<img src = "z2.jpg ">Teksts 2 <br>
<img src = "z3.jpg ">Teksts 3 <br>
</ul>
</body>
</body>
</html>
Rezultāts: