PIRMĀ SEMESTRA NOSLĒGUMA TESTI
Saraksti
Web lapu veidošanā tiek izmantoti marķētie un numurētie saraksti, kurus iestāta attiecīgi ar tagiem <ul> un <ol>, bet sarakstu elementus veido tagi <li>. Marķēt var ar iekrāsotu aplīti, neiekrāsotu aplīti vai ar iekrāsotu kvadrātu. Aizzīmes var noformēt arī ar kādu iepriekš sagatavotu attēlu (var izveidot savu zīmējumu kādā no zīmēšanas programmām).
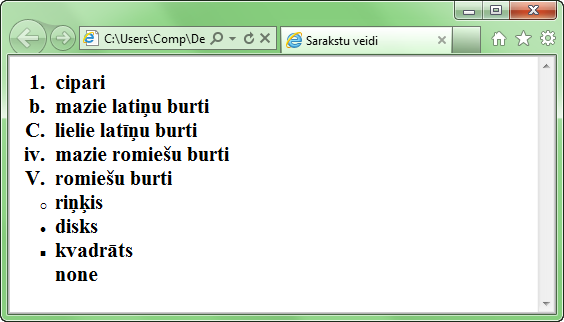
Marķiera tipa iestatīšana
Piemērs:
Kods:
<html>
<head>
<title>Sarakstu veidi</title>
<meta http-equiv=" Content-Type" content="text/html; charset=windows-l257" >
<head>
<title>Sarakstu veidi</title>
<meta http-equiv=" Content-Type" content="text/html; charset=windows-l257" >
</head>
<body>
<body>
<ul style="font-weight:bold; font-size:150%">
<li style="list-style-type:decimal">cipari</li>
<li style="list-style-type:lower-alpha">mazie latiņu burti</li>
<li style="list-style-type:upper-alpha">lielie latīņu burti</li>
<li style="list-style-type:lower-roman">mazie romiešu burti</li>
<li style="list-style-type:upper-roman">romiešu burti</li>
<li style="list-style-type:circle">riņķis</li>
<li style="list-style-type:disc">disks</li>
<li style="list-style-type:square">kvadrāts</li>
<li style="list-style-type:none">none</li>
</ul>
</body>
</html>
<li style="list-style-type:decimal">cipari</li>
<li style="list-style-type:lower-alpha">mazie latiņu burti</li>
<li style="list-style-type:upper-alpha">lielie latīņu burti</li>
<li style="list-style-type:lower-roman">mazie romiešu burti</li>
<li style="list-style-type:upper-roman">romiešu burti</li>
<li style="list-style-type:circle">riņķis</li>
<li style="list-style-type:disc">disks</li>
<li style="list-style-type:square">kvadrāts</li>
<li style="list-style-type:none">none</li>
</ul>
</body>
</html>
Rezultāts:

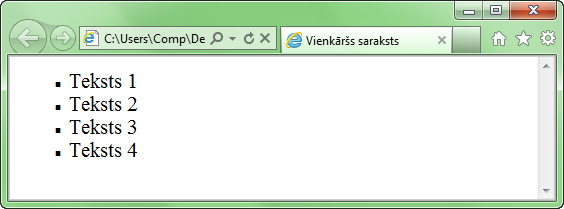
Piemērs:
Piemērā parādīta vienkārša marķēta saraksta veidošana. Kā marķieris tiek izmantots iekrāsots kvadrātiņš (inside square).
<html>
<head>
<title>Vienkāršs saraksts</title>
<title>Vienkāršs saraksts</title>
</head>
<body>
<ul style="list-style:inside square; width:300px; font-size:18pt">
<li>Teksts 1</li>
<li>Teksts 2</li>
<li>Teksts 3</li>
<li>Teksts 4</li>
</ul>
</body>
</html>
<body>
<ul style="list-style:inside square; width:300px; font-size:18pt">
<li>Teksts 1</li>
<li>Teksts 2</li>
<li>Teksts 3</li>
<li>Teksts 4</li>
</ul>
</body>
</html>
Rezultāts:

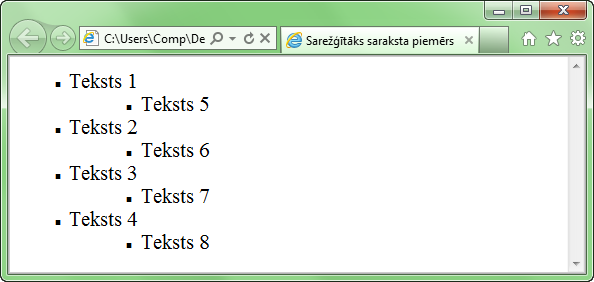
Piemērs:
Nedaudz sarežģītāks saraksta piemērs.
<html>
<head>
<title>Sarežģītāks saraksta piemērs</title>
<head>
<title>Sarežģītāks saraksta piemērs</title>
</head>
<body>
<ul style="list-style:inside square; width:300px; font-size:18pt">
<li>Teksts 1</li>
<li style="margin-left:80px;">Teksts 5</li>
<li>Teksts 2</li>
<li style="margin-left:80px;">Teksts 6</li>
<li>Teksts 3</li>
<li style="margin-left:80px;">Teksts 7</li>
<li>Teksts 4</li>
<li style="margin-left:80px;">Teksts 8</li>
</ul>
</body>
</html>
<body>
<ul style="list-style:inside square; width:300px; font-size:18pt">
<li>Teksts 1</li>
<li style="margin-left:80px;">Teksts 5</li>
<li>Teksts 2</li>
<li style="margin-left:80px;">Teksts 6</li>
<li>Teksts 3</li>
<li style="margin-left:80px;">Teksts 7</li>
<li>Teksts 4</li>
<li style="margin-left:80px;">Teksts 8</li>
</ul>
</body>
</html>
Rezultāts:

Marķieru vietā var izmantot mazus zīmējumus, kas izveidoti kādā no zīmēšanas programmām.
Piemērs:
Kods:
<html>
<head>
<title>Attēli sarakstos</title>
</head>
<body>
<ul style="list-style-image:url(zim1.png); padding-left:200px; font-size:18pt">
<li><a href="http://www.inbox.lv"><b>teksts 1</b></a></li>
<li><a href="dok1.html"><b>teksts 2</b></a></li>
<li><a href="dok2.html"><b>teksts 3</b></a></li>
</ul>
</body>
</html>
<head>
<title>Attēli sarakstos</title>
</head>
<body>
<ul style="list-style-image:url(zim1.png); padding-left:200px; font-size:18pt">
<li><a href="http://www.inbox.lv"><b>teksts 1</b></a></li>
<li><a href="dok1.html"><b>teksts 2</b></a></li>
<li><a href="dok2.html"><b>teksts 3</b></a></li>
</ul>
</body>
</html>
Rezultāts:

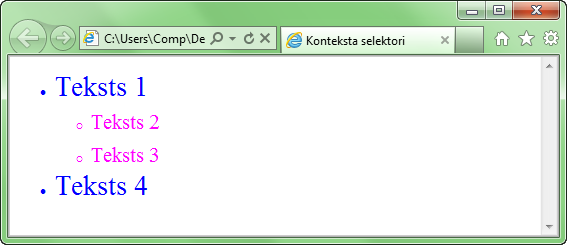
Piemērs:
Šis piemērs parāda konteksta selektoru izmantošanu. Ja rindiņas ul ul li{font-size:large; color:magenta} vietā ierakstam ul li{font-size:large; color:red}, tad viss teksts iekrāsojas sarkans un tas ir vienādā izmērā.
<html>
<head>
<title>Konteksta selektori</title>
<style>
body {font-size:x-large; color:blue}
ul ul li{font-size:large; color:magenta}
</style>
</head>
<body>
<ul>
<li>Teksts 1</li>
<ul>
<li>Teksts 2</li>
<li>Teksts 3</li>
</ul>
<li>Teksts 4</li>
</ul>
</body>
</html>
<head>
<title>Konteksta selektori</title>
<style>
body {font-size:x-large; color:blue}
ul ul li{font-size:large; color:magenta}
</style>
</head>
<body>
<ul>
<li>Teksts 1</li>
<ul>
<li>Teksts 2</li>
<li>Teksts 3</li>
</ul>
<li>Teksts 4</li>
</ul>
</body>
</html>
Rezultāts:

Piemērs:
Palielinot width un padding lielumu, paplašinās abi piemērā redzamie teksta lauki. Šādā veidā varam iegūt vajadzīgo teksta lauku izmēru. Pēc vēlēšanās varam arī pievienot jaunus laukus, ievietojot kodā jaunu rindiņu <li class="AA">Teksts N</li>. Šajā gadījumā visus rāmjus noformē vienādi, jo ir tikai viena klase .AA.
<html>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA{
background-color:#eee5de;
color:#cd0000;
width:350px;
padding:6px;
margin-bottom:8px;
list-style:none;
border:2px solid red;
text-align:left;
}
</style>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA{
background-color:#eee5de;
color:#cd0000;
width:350px;
padding:6px;
margin-bottom:8px;
list-style:none;
border:2px solid red;
text-align:left;
}
</style>
</head>
<body>
<ul>
<li class="AA">Teksts 1</li>
<li class="AA">Teksts 2</li>
</ul>
</body>
</html>
<body>
<ul>
<li class="AA">Teksts 1</li>
<li class="AA">Teksts 2</li>
</ul>
</body>
</html>
Rezultāts:

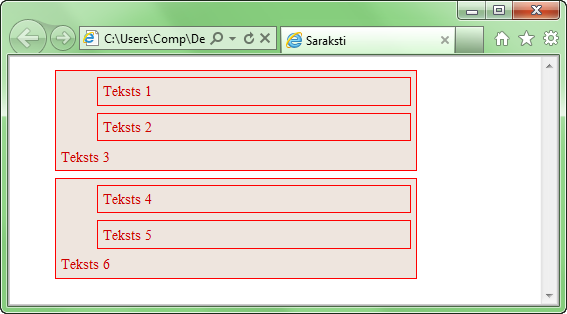
Piemērs:
Šajā piemērā saraksti ir ievietoti viens otra iekšienē.
<html>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA {
background-color:#eee5de;
color:#cd0000;
width:350px;
padding:6px;
margin-bottom:8px;
list-style:none;
border:2px solid red;
text-align:left;
}
</style>
</head>
<body>
<ul>
<li class="AA">
<ul>
<li class="AA">Teksts 1</li>
<li class="AA">Teksts 2</li>
</ul>Teksts 3</li>
<li class="AA">
<ul>
<li class="AA">Teksts 4</li>
<li class="AA">Teksts 5</li>
</ul>Teksts 6</li>
</ul>
</body>
</html>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA {
background-color:#eee5de;
color:#cd0000;
width:350px;
padding:6px;
margin-bottom:8px;
list-style:none;
border:2px solid red;
text-align:left;
}
</style>
</head>
<body>
<ul>
<li class="AA">
<ul>
<li class="AA">Teksts 1</li>
<li class="AA">Teksts 2</li>
</ul>Teksts 3</li>
<li class="AA">
<ul>
<li class="AA">Teksts 4</li>
<li class="AA">Teksts 5</li>
</ul>Teksts 6</li>
</ul>
</body>
</html>
Rezultāts:

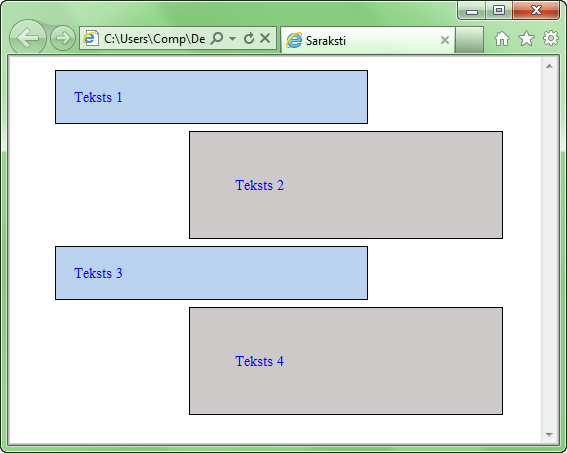
Piemērs:
Piemērā tiek izmantotas divas klases: .AA un .BB, un katrai klasei ir iespējams norādīt savus formatēšanas parametrus. Klašu skaitu var palielināt un, mainot padding un margin vērtības, panākt vēlamo saraksta izskatu.
<html>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA {
background-color:#b9d3ee;
color:#0000FF;
width:350px;
padding:20px;
margin-bottom:8px;
list-style:none;
border:2px solid black;
text-align: left;
}
.BB {
background-color:#cdc9c9;
color:#0000FF;
width:350px;
padding:50px;
margin-bottom:8px;
margin-left:150px;
list-style: none;
border:2px solid black;
text-align: left;
}
</style>
</head>
<body>
<ul>
<li class="AA">Teksts 1</li>
<li class="BB">Teksts 2</li>
<li class="AA">Teksts 3</li>
<li class="BB">Teksts 4</li>
</ul>
</body>
</html>
<head>
<title>Saraksti</title>
<style type="text/css">
.AA {
background-color:#b9d3ee;
color:#0000FF;
width:350px;
padding:20px;
margin-bottom:8px;
list-style:none;
border:2px solid black;
text-align: left;
}
.BB {
background-color:#cdc9c9;
color:#0000FF;
width:350px;
padding:50px;
margin-bottom:8px;
margin-left:150px;
list-style: none;
border:2px solid black;
text-align: left;
}
</style>
</head>
<body>
<ul>
<li class="AA">Teksts 1</li>
<li class="BB">Teksts 2</li>
<li class="AA">Teksts 3</li>
<li class="BB">Teksts 4</li>
</ul>
</body>
</html>
Rezultāts:

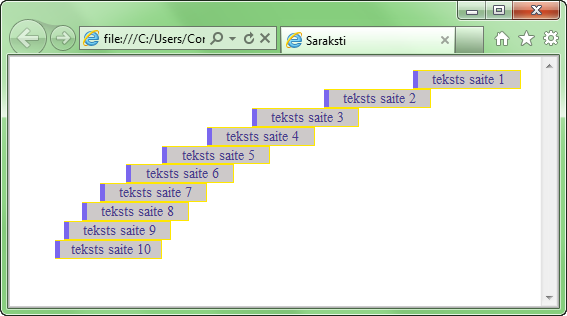
Piemērs:
Piemērā tiek parādīts saraksts saišu veidošanai starp lapām un dokumentiem. Palielinot atkāpi no kreisās malas margin-left, elements ar saiti pabīdās pa labi. Izmainot atkāpi, ir iespējams panākt vēlamo efektu. Iespējams norādīt arī margin visus četrus parametrus un novietot pogu, kur vēlas.
<html>
<head>
<title>Saraksti</title>
<style type="text/css">
#list {list-style:none}
#list a {
color:#473c8b;
text-decoration:none;
display:block;
width:120px;
height:21px;
background-color:#cdc9c9;
border:2px solid #ffe700;
border-left:6px solid #7a67ee;
text-align: center}
</style>
</head>
<body>
<ul id="list">
<li style="margin-left:400px"><a href="#">teksts saite 1</a></li>
<li style="margin-left:300px"><a href="#">teksts saite 2</a></li>
<li style="margin-left:220px"><a href="#">teksts saite 3</a></li>
<li style="margin-left:170px"><a href="#">teksts saite 4</a></li>
<li style="margin-left:120px"><a href="#">teksts saite 5</a></li>
<li style="margin-left:80px"><a href="#">teksts saite 6</a></li>
<li style="margin-left:50px"><a href="#">teksts saite 7</a></li>
<li style="margin-left:30px"><a href="#">teksts saite 8</a></li>
<li style="margin-left:10px"><a href="#">teksts saite 9</a></li>
<li style="margin-left:Opx"><a href="#">teksts saite 10</a></li>
</ul>
</body>
</html>
<head>
<title>Saraksti</title>
<style type="text/css">
#list {list-style:none}
#list a {
color:#473c8b;
text-decoration:none;
display:block;
width:120px;
height:21px;
background-color:#cdc9c9;
border:2px solid #ffe700;
border-left:6px solid #7a67ee;
text-align: center}
</style>
</head>
<body>
<ul id="list">
<li style="margin-left:400px"><a href="#">teksts saite 1</a></li>
<li style="margin-left:300px"><a href="#">teksts saite 2</a></li>
<li style="margin-left:220px"><a href="#">teksts saite 3</a></li>
<li style="margin-left:170px"><a href="#">teksts saite 4</a></li>
<li style="margin-left:120px"><a href="#">teksts saite 5</a></li>
<li style="margin-left:80px"><a href="#">teksts saite 6</a></li>
<li style="margin-left:50px"><a href="#">teksts saite 7</a></li>
<li style="margin-left:30px"><a href="#">teksts saite 8</a></li>
<li style="margin-left:10px"><a href="#">teksts saite 9</a></li>
<li style="margin-left:Opx"><a href="#">teksts saite 10</a></li>
</ul>
</body>
</html>
Rezultāts:

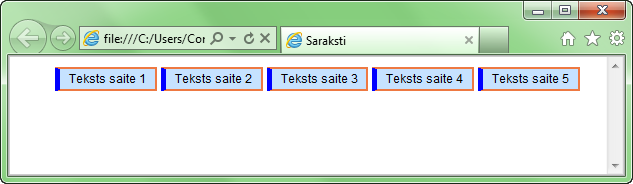
Piemērs:
Pogas-saites izvietotas horizontāli un iekrāsotas.
<html>
<head>
<title>Saraksti</title>
<style type="text/css">
#AA li {display:inline}
#AA a {
color:#000000;
font:normal 14px arial, sans-serif;
padding:3px 15px 3px 15px;
text-decoration:none;
background-color:#c6e2ff;
border:3px solid #ee7942;
border-left:6px solid #0000ff;
text-align: center
}
</style>
</head>
<body>
<ul id="AA">
<li><a href="#">Teksts saite 1</a></li>
<li><a href="#">Teksts saite 2</a></li>
<li><a href="#">Teksts saite 3</a></li>
<li><a href="#">Teksts saite 4</a></li>
<li><a href="#">Teksts saite 5</a></li>
</ul>
</body>
</html>
<head>
<title>Saraksti</title>
<style type="text/css">
#AA li {display:inline}
#AA a {
color:#000000;
font:normal 14px arial, sans-serif;
padding:3px 15px 3px 15px;
text-decoration:none;
background-color:#c6e2ff;
border:3px solid #ee7942;
border-left:6px solid #0000ff;
text-align: center
}
</style>
</head>
<body>
<ul id="AA">
<li><a href="#">Teksts saite 1</a></li>
<li><a href="#">Teksts saite 2</a></li>
<li><a href="#">Teksts saite 3</a></li>
<li><a href="#">Teksts saite 4</a></li>
<li><a href="#">Teksts saite 5</a></li>
</ul>
</body>
</html>
Rezultāts: