Elementa vai visas lapas fons
Lapas fonu var iestatīt, izvēloties grafisko zīmējumu un norādot kodā URL adresi. Iespējams norādīt arī veidu, kādā tiks attēlots fona zīmējums (zīmējumam jāatrodas tajā pašā mapē, kur pamatdokuments, citādi, pārnesot Web dokumentu uz citu datoru, fona zīmējums neparādīsies).
Fona iestatīšanai izmanto šādus parametrus:
• background-image - parametra vērtība var būt attēla vai zīmējuma URL adrese, piem., <style>body {background-image:url(zim.jpg)}</style>
• background-repeat - parametrs, kas nosaka, kādā veidā tiks aizpildīts pārlūkprogrammas logs:
- repeat - logs tiks aizpildīts ar fona attēlu pa horizontāli un vertikāli (šī ir noklusētā vērtība);
- repeat-x - logs tiks aizpildīts ar fona attēlu pa horizontāli;
- repeat-y - logs tiks aizpildīts ar fona attēlu pa vertikāli;
- no-repeat - logs tiks aizpildīts ar vienu attēlu;
• background-attachment - parametrs nosaka, vai fona zīmējums parādīsies arī citās lapās, ja šķirstīsim Web dokumentu. Vērtības: scroll - zīmējums parādīsies visās lapās, sekos līdzi (noklusētā vērtība), fixed - zīmējums būs fiksēts, nesekos līdzi, šķirstot Web dokumenta lapas;
• background-position - parametrs nosaka fona zīmējuma sākuma stāvokli ar divām skaitliskām vērtībām: pa x asi un y asi. Vērtības atdala ar komatu un norāda procentos, absolūtās vienībās vai ar atslēgas vārdiem top, center, bottom, left, right. Pēc noklusējuma vērtības ir left, top.
• background-attachment - parametrs nosaka, vai fona zīmējums parādīsies arī citās lapās, ja šķirstīsim Web dokumentu. Vērtības: scroll - zīmējums parādīsies visās lapās, sekos līdzi (noklusētā vērtība), fixed - zīmējums būs fiksēts, nesekos līdzi, šķirstot Web dokumenta lapas;
• background-position - parametrs nosaka fona zīmējuma sākuma stāvokli ar divām skaitliskām vērtībām: pa x asi un y asi. Vērtības atdala ar komatu un norāda procentos, absolūtās vienībās vai ar atslēgas vārdiem top, center, bottom, left, right. Pēc noklusējuma vērtības ir left, top.
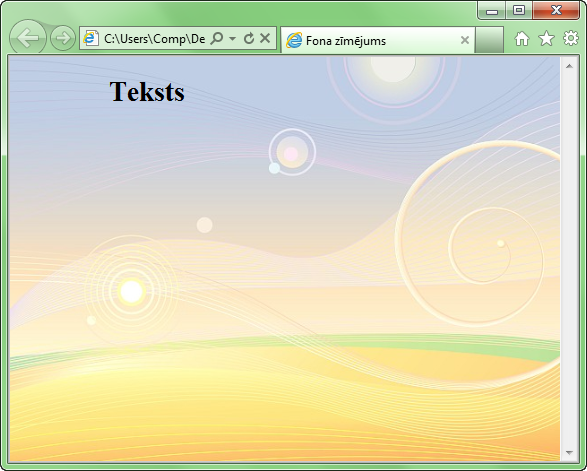
Fona zīmējuma iestatīšana
Fona zīmējumu vislabāk ir ievietot tajā pašā mapē, kur atrodas pamatdokuments.
Piemērs:
<html>
<title>Fona zīmējums</title>
<style type="text/css">
body {
background-image:url(zim1.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
padding:0px}
.AA {
margin-left:100px;
margin-top:20px;
margin-right:20px;
margin-bottom:20px}
</style>
</head>
<body>
<div class="AA">
<h1>Teksts</h1>
</div>
</body>
</html>
<title>Fona zīmējums</title>
<style type="text/css">
body {
background-image:url(zim1.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
padding:0px}
.AA {
margin-left:100px;
margin-top:20px;
margin-right:20px;
margin-bottom:20px}
</style>
</head>
<body>
<div class="AA">
<h1>Teksts</h1>
</div>
</body>
</html>
Rezultāts:

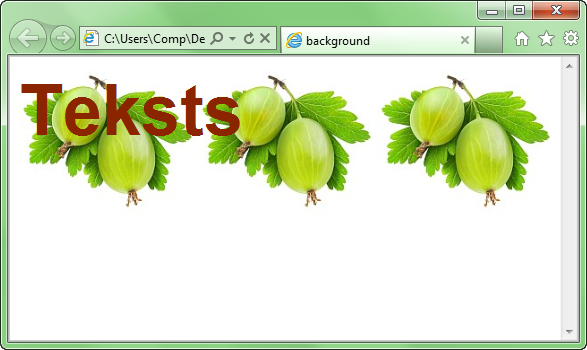
Fona zīmējuma uzlikšana pa x asi
Piemērs:
<html>
<head>
<title>background</title>
</head>
<head>
<title>background</title>
</head>
<body>
<div style="background:url(zim2.jpg) repeat-x;">
<h1 style="font-family:Arial,sans-serif; color:#8b2500; font-size:80px">Teksts</h1>
<div style="margin-top:120px; font-size:1.2em">
</div></div>
</body>
</html>
<div style="background:url(zim2.jpg) repeat-x;">
<h1 style="font-family:Arial,sans-serif; color:#8b2500; font-size:80px">Teksts</h1>
<div style="margin-top:120px; font-size:1.2em">
</div></div>
</body>
</html>
Rezultāts:

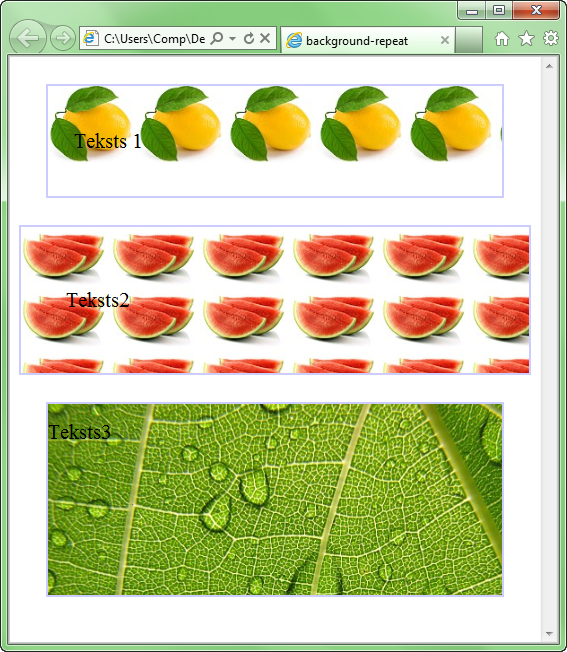
Fona zīmējumu uzdošanas veidi
Piemērs:
<html>
<head>
<title>background-repeat</title>
</head>
<body>
<div style="background-image:url(zim3.jpg); background-repeat: repeat-x; margin:30px; padding:30px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 1</p>
</div>
<div style="background-image:url(zim4.jpg); background-repeat margin:30px; padding:50px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 2</p>
</div>
<div style="background-image:url(zim5.jpg); background-repeat:no-repeat; padding-bottom: 150px; margin:30px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 3</p>
</div>
</body>
</html>
<head>
<title>background-repeat</title>
</head>
<body>
<div style="background-image:url(zim3.jpg); background-repeat: repeat-x; margin:30px; padding:30px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 1</p>
</div>
<div style="background-image:url(zim4.jpg); background-repeat margin:30px; padding:50px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 2</p>
</div>
<div style="background-image:url(zim5.jpg); background-repeat:no-repeat; padding-bottom: 150px; margin:30px; border:thin solid #CCCCFF; font-size:150%">
<p>Teksts 3</p>
</div>
</body>
</html>

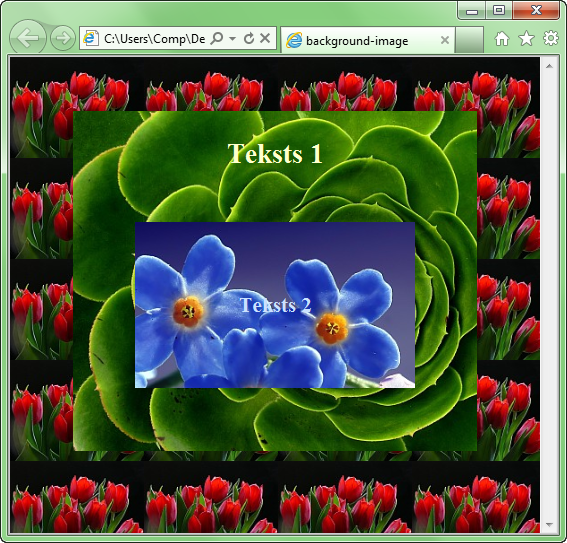
Fona zīmējumu pārklāšanās
Piemērs:
<html>
<head>
<title>background-image</title>
</head>
<body style="background-image:url(zim6.jpg)">
<div style="background-image:url(zim7.jpg); margin:60px; padding:10px">
<h1 align="center" style="color:#FFFFCC">Teksts 1</h1>
<div style="background-image:url(zim8.jpg); margin:60px; padding:60px">
<h2 align="center" style="color:#cae1ff">Teksts 2</h2>
</div>
</div>
</body>
</html>
<head>
<title>background-image</title>
</head>
<body style="background-image:url(zim6.jpg)">
<div style="background-image:url(zim7.jpg); margin:60px; padding:10px">
<h1 align="center" style="color:#FFFFCC">Teksts 1</h1>
<div style="background-image:url(zim8.jpg); margin:60px; padding:60px">
<h2 align="center" style="color:#cae1ff">Teksts 2</h2>
</div>
</div>
</body>
</html>
Rezultāts: