Atkāpes un apmales
Jebkurš redzams HTML elements aizņem taisnstūrveida apgabalu, kuru var raksturot ar augstumu (height) un platumu (width). Šo parametru vērtības tiek uzdotas ar skaitļiem, norādot mērvienības, vai arī ar atslēgas vārdu auto, kas norāda, ka izmēri tiek uzdoti automātiski ar tādu aprēķinu, lai saturu varētu parādīt pēc iespējas pilnīgāk. Pēc noklusējuma šo parametru vērtības ir auto.
Datu laukam var iestatīt augšējo (top), labo (right), apakšējo (bottom) un kreiso (left) atkāpi.
Attiecīgi parametram margin var izmantot tipus: margin-top, margin-left, margin-right, margin-bottom.
Tāpat arī parametram padding var izmantot četrus dažādus tipus: padding-top, padding-left, padding-right, padding bottom.
Bez tam parametrus margin un padding var izmantot arī bez tipa konkretizēšanas, norādot tikai atbilstošas skaitliskās vērtības šādā secībā: top, right, bottom, left (no augšas, no labās puses, no apakšas, no kreisās puses).
Ja tiek norādīta tikai viena vērtība, tad ar to iestāta atkāpes visām četrām malām. Ja ir norādītas divas vai trīs vērtības, tad trūkstošās atkāpes būs vienādas ar malu, kas atrodas definētajām malām pretim.
Atkāpes var iestatīt arī ar šādiem parametriem: border-top-width, border-right-width, border-left-width, border- bottom-width.Vērtības norāda ar skaitļiem un atbilstošām mērvienībām. Tās var norādīt arī ar atslēgas vārdiem thin (šaura), medium (vidēja) un thick (plata).
Visām četrām teksta lauka malām rāmja veidu iestāta ar parametriem border-top-style, border-right-style, border-left-style, border-bottom-style. Parametriem var būt šādas vērtības:
• none - pēc noklusējuma mala netiek parādīta;
• solid - nepārtraukta līnija;
• double - dubulta līnija;
• groove - iespiesta līnija (rada telpisku efektu);
• ridge - izcelta līnija (rada telpisku efektu);
• inset - viss bloks iespiests;
• outset - viss bloks izcelts.
• none - pēc noklusējuma mala netiek parādīta;
• solid - nepārtraukta līnija;
• double - dubulta līnija;
• groove - iespiesta līnija (rada telpisku efektu);
• ridge - izcelta līnija (rada telpisku efektu);
• inset - viss bloks iespiests;
• outset - viss bloks izcelts.
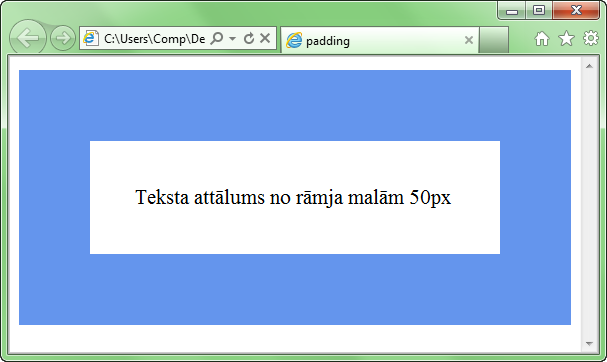
Piemērā parādīta attāluma atlikšana starp rāmi un tekstu, izmantojot parametru padding.
Piemērs:
<html>
<head>
<title>padding</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<p style="border:80px solid #6495ed; padding:50px; font-size:1.5em">
Teksta attālums no rāmja malām 50px</p>
</body>
</html>
<head>
<title>padding</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<p style="border:80px solid #6495ed; padding:50px; font-size:1.5em">
Teksta attālums no rāmja malām 50px</p>
</body>
</html>
Rezultāts:

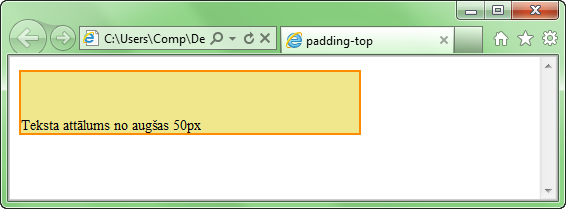
Piemērā parādīta teksta atkāpes atlikšana no rāmja augšējās malas, izmantojot parametru padding-top.
Piemērs:
<html>
<head>
<title>padding-top</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<p style="padding-top:50px; background-color:khaki; border:thin solid darkorange; margin-right:5cm">
Teksta attālums no augšas 50px</p>
</body>
</html>
<head>
<title>padding-top</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
</head>
<body>
<p style="padding-top:50px; background-color:khaki; border:thin solid darkorange; margin-right:5cm">
Teksta attālums no augšas 50px</p>
</body>
</html>
Rezultāts:

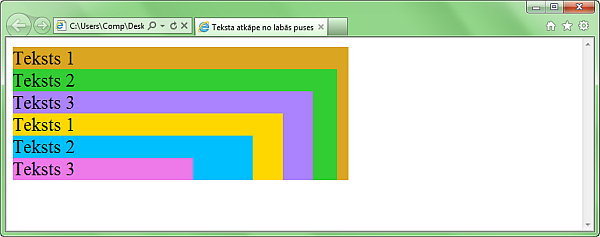
Teksta atkāpe no rāmja labās malas:
Piemērs:
<html>
<head>
<title>Teksta atkāpe no labās puses </title>
<style type="text/css">
#A {padding-right: 20px; background-color:#daa520; font-size:2em; margin-right:10cm}
#B {padding-right: 40px; background-color:#32cd32}
#C {padding-right: 50px; background-color:#ab82ff}
#D {padding-right: 50px; background-color:#ffd700}
#M {padding-right: 100px; background-color:#00bfff}
#N {padding-right: 150px; background-color:#ee7ae9}
</style>
</head>
<body>
<div id="A">Teksts 1
<div id="B">Teksts 2
<div id="C">Teksts 3
<div id="D">Teksts 1
<div id="M">Teksts 2
<div id="N">Teksts 3
</div></div></div>
</body>
</html>
<head>
<title>Teksta atkāpe no labās puses </title>
<style type="text/css">
#A {padding-right: 20px; background-color:#daa520; font-size:2em; margin-right:10cm}
#B {padding-right: 40px; background-color:#32cd32}
#C {padding-right: 50px; background-color:#ab82ff}
#D {padding-right: 50px; background-color:#ffd700}
#M {padding-right: 100px; background-color:#00bfff}
#N {padding-right: 150px; background-color:#ee7ae9}
</style>
</head>
<body>
<div id="A">Teksts 1
<div id="B">Teksts 2
<div id="C">Teksts 3
<div id="D">Teksts 1
<div id="M">Teksts 2
<div id="N">Teksts 3
</div></div></div>
</body>
</html>
Rezultāts:

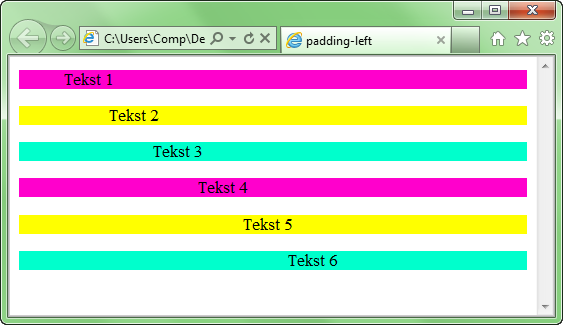
Teksta atkāpe no rāmja kreisās malas:
Piemērs:
<html>
<head>
<title>padding-left</title>
<style type="text/css">
#A {padding-left: 50px; background-color:#FF00cc; font-size:120%}
#B {padding-left:100px; background-color:#FFFF00; font-size:120%}
#C {padding-left: 150px; background-color:#00FFcc; font-size: 120%}
#D {padding-left: 200px; background-color:#FF00cc; font-size: 120%}
#M {padding-left: 250px; background-color:#FFFF00; font-size: 120%}
#N {padding-left: 300px; background-color:#00FFcc; font-size: 120%}
</style>
</head>
<body>
<p id="A">Tekst 1</p>
<p id="B">Tekst 2</p>
<p id="C">Tekst 3</p>
<p id="D">Tekst 4</p>
<p id="M">Tekst 5</p>
<p id="N">Tekst 6</p>
</body>
</html>
<head>
<title>padding-left</title>
<style type="text/css">
#A {padding-left: 50px; background-color:#FF00cc; font-size:120%}
#B {padding-left:100px; background-color:#FFFF00; font-size:120%}
#C {padding-left: 150px; background-color:#00FFcc; font-size: 120%}
#D {padding-left: 200px; background-color:#FF00cc; font-size: 120%}
#M {padding-left: 250px; background-color:#FFFF00; font-size: 120%}
#N {padding-left: 300px; background-color:#00FFcc; font-size: 120%}
</style>
</head>
<body>
<p id="A">Tekst 1</p>
<p id="B">Tekst 2</p>
<p id="C">Tekst 3</p>
<p id="D">Tekst 4</p>
<p id="M">Tekst 5</p>
<p id="N">Tekst 6</p>
</body>
</html>
Rezultāts:

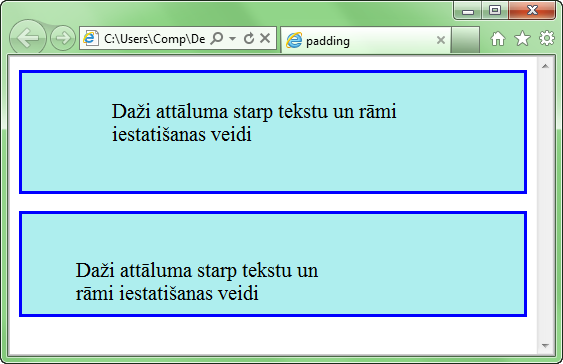
Daži attāluma starp tekstu un rāmi iestatīšanas veidi
Šeit parādīti daži veidi, kā iestatīt dažādus attālumus starp tekstu un rāmi:
• padding: 50px - attālums starp tekstu un rāmi no visām pusēm būs 50px;
• padding: 30px 60px - attālums starp tekstu un rāmi no augšas un no apakšas būs 30px, bet no labās un kreisās puses - 60px;
• padding: 10px 30px 50px - attālums starp tekstu un rāmi no augšas būs 10px, no labās un kreisās puses būs 30px, bet no apakšas - 50px;
• padding: 10px 20px 50px 40px - attālums starp tekstu un rāmi no augšas - 10px, labās puses - 20px, no apakšas - 50px un no kreisās puses būs 40px. Pēdējā gadījumā, ja kāds attālums nav norādīts, tad tā vietā rakstām 0.
• padding: 50px - attālums starp tekstu un rāmi no visām pusēm būs 50px;
• padding: 30px 60px - attālums starp tekstu un rāmi no augšas un no apakšas būs 30px, bet no labās un kreisās puses - 60px;
• padding: 10px 30px 50px - attālums starp tekstu un rāmi no augšas būs 10px, no labās un kreisās puses būs 30px, bet no apakšas - 50px;
• padding: 10px 20px 50px 40px - attālums starp tekstu un rāmi no augšas - 10px, labās puses - 20px, no apakšas - 50px un no kreisās puses būs 40px. Pēdējā gadījumā, ja kāds attālums nav norādīts, tad tā vietā rakstām 0.
Piemērs:
Kods:
<html>
<head>
<title>padding</title>
<style type="text/css">
#A {padding: 30px 100px 50px 100px; border:solid 0.1cm blue; background-color:#aeeeee; font-size:150%}
#B {padding: 50px 200px 10px 60px; border:solid 0.1cm blue; background-color:#aeeeee; font-size:150%}
</style>
</head>
<body>
<p id="A">Daži attāluma starp tekstu un rāmi iestatīšanas veidi</p>
<p id="B">Daži attāluma starp tekstu un rāmi iestatīšanas veidi</p>
</body>
</html>
<head>
<title>padding</title>
<style type="text/css">
#A {padding: 30px 100px 50px 100px; border:solid 0.1cm blue; background-color:#aeeeee; font-size:150%}
#B {padding: 50px 200px 10px 60px; border:solid 0.1cm blue; background-color:#aeeeee; font-size:150%}
</style>
</head>
<body>
<p id="A">Daži attāluma starp tekstu un rāmi iestatīšanas veidi</p>
<p id="B">Daži attāluma starp tekstu un rāmi iestatīšanas veidi</p>
</body>
</html>
Rezultāts:

Attāluma atlikšana starp lapu un rāmi
Attālumu starp lapas malām un rāmi var iestatīt ar parametru margin. Ja nav paredzēts rāmis, tad ar šo pašu parametru var iestatīt attālumu starp lapas malām un tekstu.
Iespējami šādi iestatīšanas veidi:
• margin: 30px - attālums starp rāmi un lapas malu no visām pusēm būs 30px
• margin: 30px 60px - attālums starp rāmi un lapas malu no augšas un no apakšas būs 30px, bet no labās un kreisās puses - 60px,
• margin: 10px 30px 50px - attālums starp rāmi un lapas malu no augšas - 10px, no labās un kreisās puses būs 30px, bet no apakšas -50px,
• margin: 10px 20px 40px 50px - attālums starp rāmi un lapas malu no augšas - 10px, no labās puses - 20px, no apakšas - 40px un kreisās puses būs 50px. Pēdējā gadījumā, ja kāds attālums nav norādīts, tad tā vietā rakstām 0. Var iestatīt arī negatīvas vērtības.
• margin: 30px - attālums starp rāmi un lapas malu no visām pusēm būs 30px
• margin: 30px 60px - attālums starp rāmi un lapas malu no augšas un no apakšas būs 30px, bet no labās un kreisās puses - 60px,
• margin: 10px 30px 50px - attālums starp rāmi un lapas malu no augšas - 10px, no labās un kreisās puses būs 30px, bet no apakšas -50px,
• margin: 10px 20px 40px 50px - attālums starp rāmi un lapas malu no augšas - 10px, no labās puses - 20px, no apakšas - 40px un kreisās puses būs 50px. Pēdējā gadījumā, ja kāds attālums nav norādīts, tad tā vietā rakstām 0. Var iestatīt arī negatīvas vērtības.
Piemērs:
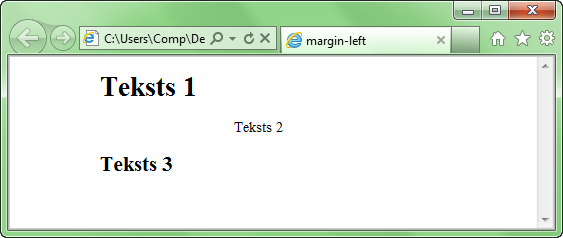
Atkāpe margin visam tekstam no kreisās puses uzlikta ar body {margin-left: 100px}, bet papildu atkāpe no pārējā teksta uzlikta ar p {margin-left: 150px}. Tā kā tekstam apkārt nav rāmja, attālums no lapas malas tiek mērīts līdz tekstam.
Kods:
<html>
<head>
<title>margin-left</title>
<style type="text/css">
body {margin-left:100px;}
p {margin-left:150px}
</style>
</head>
<body>
<h1>Teksts 1</h1>
<p>Teksts 2</p>
<h2>Teksts 3</h2>
</body>
</html>
<head>
<title>margin-left</title>
<style type="text/css">
body {margin-left:100px;}
p {margin-left:150px}
</style>
</head>
<body>
<h1>Teksts 1</h1>
<p>Teksts 2</p>
<h2>Teksts 3</h2>
</body>
</html>
Rezultāts:

Piemērs:
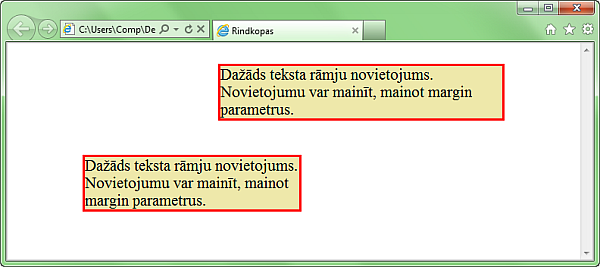
Dažāds teksta rāmju novietojums. Novietojumu var mainīt, mainot margin parametrus.
Kods:
<html>
<head>
<title>Rindkopas</title>
<style type="text/css">
#A {margin:30px 100px 50px 300px; border:solid 0.1cm red; background-color:#eee8aa; font-size:150%}
#B {margin:50px 400px 10px 100px; border:solid 0.1cm red; background-color:#eee8aa; font-size:150%}
</style>
</head>
<body>
<p id="A">Dažāds teksta rāmju novietojums. Novietojumu var mainīt, mainot margin parametrus.</p>
<p id="B">Dažāds teksta rāmju novietojums. Novietojumu var mainīt, mainot margin parametrus.</p>
</body>
</html>
<head>
<title>Rindkopas</title>
<style type="text/css">
#A {margin:30px 100px 50px 300px; border:solid 0.1cm red; background-color:#eee8aa; font-size:150%}
#B {margin:50px 400px 10px 100px; border:solid 0.1cm red; background-color:#eee8aa; font-size:150%}
</style>
</head>
<body>
<p id="A">Dažāds teksta rāmju novietojums. Novietojumu var mainīt, mainot margin parametrus.</p>
<p id="B">Dažāds teksta rāmju novietojums. Novietojumu var mainīt, mainot margin parametrus.</p>
</body>
</html>
Rezultāts:

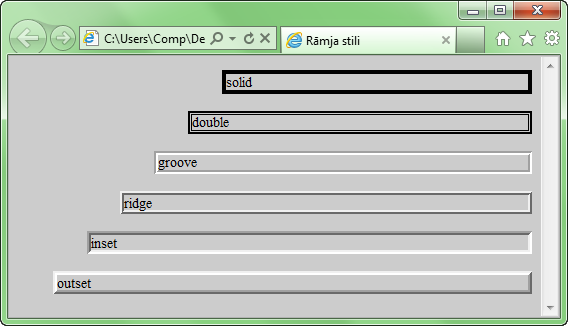
Dažādi rāmju veidošanas stili
Rāmja malām var izvēlēties dažādu noformējumu, izmantojot parametru border-style un citus parametrus.
Piemērs:
<html>
<head>
<title>Rāmja stili</title>
<style>
body {background-color:#cccccc}
#A {border-style:solid; margin-left:6cm}
#B {border-style:double; margin-left:5cm}
#C {border-style:groove; margin-left:4cm}
#D {border-style:ridge; margin-left:3cm}
#M {border-style:inset; margin-left:2cm}
#N {border-style:outset; margin-left:1cm}
</style>
</head>
<body>
<p id="A">solid</p>
<p id="B">double</p>
<p id="C">groove</p>
<p id="D">ridge</p>
<p id="M">inset</p>
<p id="N">outset</p>
</body>
</html>
<head>
<title>Rāmja stili</title>
<style>
body {background-color:#cccccc}
#A {border-style:solid; margin-left:6cm}
#B {border-style:double; margin-left:5cm}
#C {border-style:groove; margin-left:4cm}
#D {border-style:ridge; margin-left:3cm}
#M {border-style:inset; margin-left:2cm}
#N {border-style:outset; margin-left:1cm}
</style>
</head>
<body>
<p id="A">solid</p>
<p id="B">double</p>
<p id="C">groove</p>
<p id="D">ridge</p>
<p id="M">inset</p>
<p id="N">outset</p>
</body>
</html>
Rezultāts:

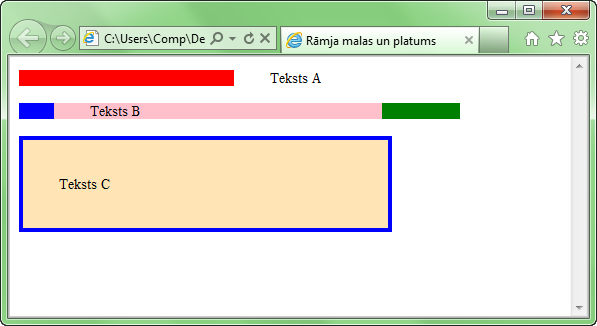
Piemērs:
<html>
<head>
<title>Rāmja malas un platums</title>
<style type="text/css">
#A {
border-left-width:15em;
border-left-style:solid;
border-color:red;
padding-left:2.5em}
#B {
background-color:pink;
border-left-width:2.5em;
border-left-style:solid;
border-left-color:blue;
padding-left:2.5em;
border-right-width:5.5em;
border-right-style:solid;
border-right-color:green;
padding-right:2.5em;
margin-right:3cm}
#C {
background-color:moccasin;
border-width:5px;
border-style:solid;
border-color:blue;
padding:2.5em;
margin-right:5cm}
</style>
</head>
<body>
<p id="A">Teksts A</p>
<p id="B">Teksts B</p>
<p id="C">Teksts C</p>
</body>
</html>
<head>
<title>Rāmja malas un platums</title>
<style type="text/css">
#A {
border-left-width:15em;
border-left-style:solid;
border-color:red;
padding-left:2.5em}
#B {
background-color:pink;
border-left-width:2.5em;
border-left-style:solid;
border-left-color:blue;
padding-left:2.5em;
border-right-width:5.5em;
border-right-style:solid;
border-right-color:green;
padding-right:2.5em;
margin-right:3cm}
#C {
background-color:moccasin;
border-width:5px;
border-style:solid;
border-color:blue;
padding:2.5em;
margin-right:5cm}
</style>
</head>
<body>
<p id="A">Teksts A</p>
<p id="B">Teksts B</p>
<p id="C">Teksts C</p>
</body>
</html>
Rezultāts:

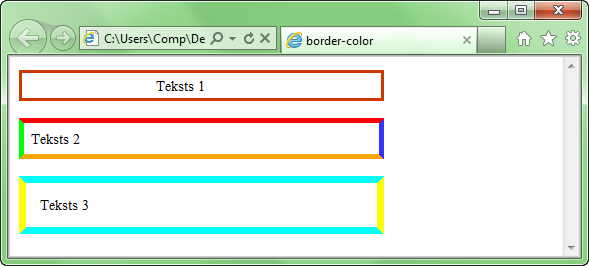
Katrai rāmja malai var iestatīt atšķirīgu krāsu ar parametriem: border-top-color, border-right-color, border-left-color, border-bottom-color.
Rāmja pildījumu var iestatīt ar background-color: izvēlētā krāsa.
Piemērs:
Parādīta krāsas uzlikšana rāmja dažādām daļām un dažāda attāluma uzlikšana starp tekstu un rāmi ar padding.
Kods:
<html>
<head>
<title>border-color</title>
</head>
<body>
<p style="border-color:#cd3700; border-width:4px; border-style:solid; padding:5px 10px 5px 150px; margin-right:5cm">Teksts 1</p>
<p style="border-top-color:red; border-left-color:#00FF00; border-right-color:#3333FF; border-bottom-color:orange; border-width:6px; border-style:solid; padding:8px; margin-right:5cm">Teksts 2</p>
<p style="border-color:cyan yellow; border-width:8px; border-style:solid; padding:16px; margin-right:5cm">Teksts 3</p>
</body>
</html>
<head>
<title>border-color</title>
</head>
<body>
<p style="border-color:#cd3700; border-width:4px; border-style:solid; padding:5px 10px 5px 150px; margin-right:5cm">Teksts 1</p>
<p style="border-top-color:red; border-left-color:#00FF00; border-right-color:#3333FF; border-bottom-color:orange; border-width:6px; border-style:solid; padding:8px; margin-right:5cm">Teksts 2</p>
<p style="border-color:cyan yellow; border-width:8px; border-style:solid; padding:16px; margin-right:5cm">Teksts 3</p>
</body>
</html>
Rezultāts:

Piemērs:
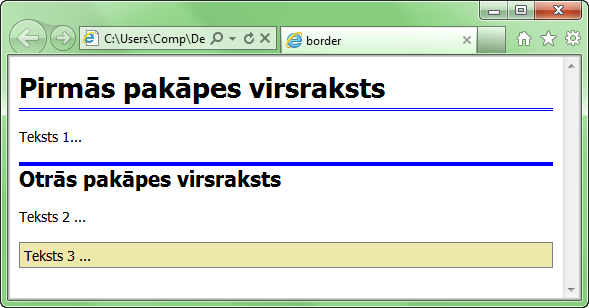
Piemērā parādīta tekstu virsrakstu veidošana, izmantojot rāmju īpašības.
<html>
<title>border</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<style type="text/css">
h1 {border-bottom:4px double blue; padding-bottom:4px; margin:0px}
h2 {border-top:5px solid blue; margin:0px}
p.AA {border:1px solid gray; background-color:#eee8aa; padding:4px; margin:0px}
body {font-family:Tahoma,Helvetica,sans-serif}
</style>
</head>
<body>
<h1>Pirmās pakāpes virsraksts</h1>
<p>Teksts 1...</p>
<h2>Otrās pakāpes virsraksts</h2>
<p>Teksts 2 ...</p>
<p class="AA">Teksts 3 ...</p>
</body>
</html>
<title>border</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1257">
<style type="text/css">
h1 {border-bottom:4px double blue; padding-bottom:4px; margin:0px}
h2 {border-top:5px solid blue; margin:0px}
p.AA {border:1px solid gray; background-color:#eee8aa; padding:4px; margin:0px}
body {font-family:Tahoma,Helvetica,sans-serif}
</style>
</head>
<body>
<h1>Pirmās pakāpes virsraksts</h1>
<p>Teksts 1...</p>
<h2>Otrās pakāpes virsraksts</h2>
<p>Teksts 2 ...</p>
<p class="AA">Teksts 3 ...</p>
</body>
</html>
Rezultāts: