Teksta formatēšana
Apskatīsim stila pievienošanu tekstam. Īpašība font-family nosaka teksta fonta veidu. Tā vietā, lai parādītu fonta nosaukumu, kā to darīja ar tagu <font>, font-family iestāta fontu saimes pazīmi, kas parādīsies, to attēlojot.
Font-family var būt šādas vērtības: cursive (kursīvs), fantasy, monospace, sans-serif (burtzīmēm nav īso svītriņu burta augšā un apakšā), serif (burtzīmēm ir īsās svītriņas rakstzīmju galos).
Viens no elementa <font> trūkumiem ir tas, ka ir jānorāda tieši Arial, Times Roman, Courier vai cits, lai fonts parādītos uz ekrāna. Font-family šo trūkumu novērš, dodot iespēju fonta attēlošanai norādīt veselu fontu saimi. Pārlūkprogramma, saņemot dokumentu, izvēlas tos fontus, kas vislabākā veidā atbilst aprakstam vai ir atrodami datorā.
Ja ir norādīta vērtība monospace, tad uz ekrāna tiks parādīts fonts Courier, bet, ja norādīts serif, tad fonts atbildīs Times New Roman. Dotās īpašības apstrāde ir atkarīga no datorā pieejamajiem fontiem. Ja prasītā fonta datorā nav, tad tiks izvēlēts cits, kas atbilst aprakstam.
Piemēram, ja ir nepieciešams attēlot fontus ar īsajām svītriņām rakstzīmju galos, tad HTML valodā ir jāraksta garš kods <font face="Garamond, AGaramond, Times, TimesNewRoman, CGtimes, Home, Goudy"><b>Teksts</b></font>, bet CSS gadījumā ir jāuzraksta tikai <b style="font-family:serif">Teksts</b>.
Piemērs:
Kods:
<html>
<head>
<title>font-family</title>
</head>
<body>
<p><span style="font-family:'Times New Roman', Verdana, Arial, Serif">Teksts 1</span><br>
<p><span style="font-family:Verdana">Teksts 2</span><br>
<span style="font-family:Verdana; font-size:120%">Teksts 3</span></p>
<span style="font-family:'Times New Roman', Verdana; font-size:150%">Teksts 4</span>
</body>
</html>
<head>
<title>font-family</title>
</head>
<body>
<p><span style="font-family:'Times New Roman', Verdana, Arial, Serif">Teksts 1</span><br>
<p><span style="font-family:Verdana">Teksts 2</span><br>
<span style="font-family:Verdana; font-size:120%">Teksts 3</span></p>
<span style="font-family:'Times New Roman', Verdana; font-size:150%">Teksts 4</span>
</body>
</html>
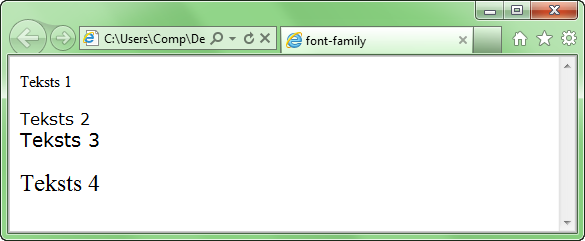
Rezultāts:

Svarīgi!
Ja fonta nosaukumu ieliek apostrofos: 'Times New Roman', tad pārlūkprogramma vispirms centīsies attēlot dokumentu ar fontu Times New Roman. Tekst 1 un Tekst 4 tiks ierakstīts kā Times New Roman, jo tas ir iezīmēts ar apostrofiem. Ja kaut kādu iemeslu dēļ minētais fonts nav pieejams, tad tiks izmantots fonts Verdana.
Fonta stilam font-style ir iespējamas šādas vērtības: normal - burti taisni, italic - kursīvs un oblique - slīpais burtu raksts.
Piemērs:
Kods:
<html>
<head>
<title>font-style</title>
<style type="text/css">
.AA { font-style:italic}
.BB { font-style:oblique; font-size:150%}
.CC { font-style:normal; font-size:20pt}
</style>
</head>
<body>
<p><span class="AA">Teksts 1</span><br>
<span class="BB">Teksts 2</span></p>
<span class="CC">Teksts 3</span></p>
</body>
</html>
<head>
<title>font-style</title>
<style type="text/css">
.AA { font-style:italic}
.BB { font-style:oblique; font-size:150%}
.CC { font-style:normal; font-size:20pt}
</style>
</head>
<body>
<p><span class="AA">Teksts 1</span><br>
<span class="BB">Teksts 2</span></p>
<span class="CC">Teksts 3</span></p>
</body>
</html>
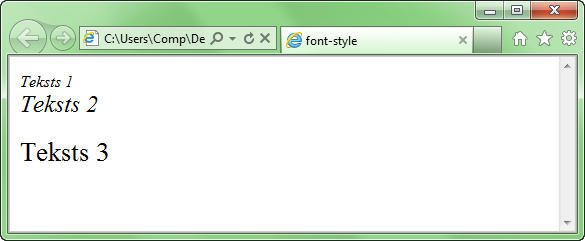
Rezultāts:

Īpašība font-variant paredzēta, lai izvēlētos fonta veidu normal vai small-caps. Pēc noklusējuma tiek pieņemts veids normal - parastie rakstītie burti (piemēram, Teksts 1). Small-caps nozīmē, ka burtu izmērs ir samazināts, bet visi burti tiek attēloti kā lielie burti (piemēram, TEKSTS 3).
Piemērs:
Kods:
<html>
<head>
<title>font-variant</title>
</head>
<body>
<p><span style="font-variant:normal">Teksts 1</span></p>
<p><span style="font-variant:normal; font-size:150%">Teksts 2</span></p>
<p><span style="font-variant:small-caps">Teksts 3</span></p>
<p><span style="font-variant:small-caps; font-size:150%">Teksts 4</span></p>
</body>
</html>
<head>
<title>font-variant</title>
</head>
<body>
<p><span style="font-variant:normal">Teksts 1</span></p>
<p><span style="font-variant:normal; font-size:150%">Teksts 2</span></p>
<p><span style="font-variant:small-caps">Teksts 3</span></p>
<p><span style="font-variant:small-caps; font-size:150%">Teksts 4</span></p>
</body>
</html>
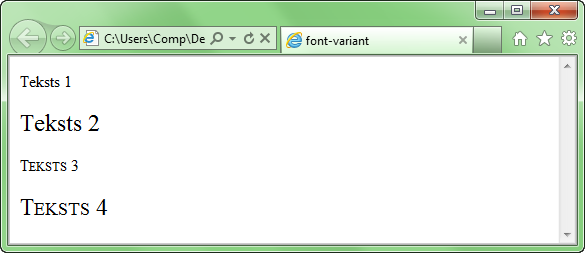
Rezultāts:

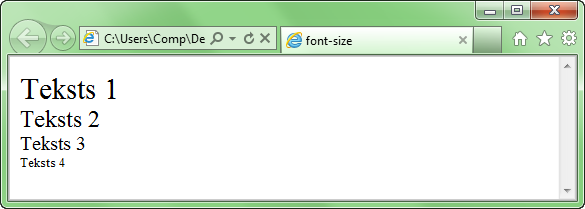
Ar īpašību font-size iestāta absolūto vai relatīvo fonta izmēru.
Relatīvo izmēru iestāta procentos (pēc noklusējuma procentus norāda attiecībā pret fontu) vai ar atslēgas vārdiem: larger - lielāks; smaller -mazāks.
Absolūto izmēru uzdod ar skaitli vienā no mērīšanas sistēmām: in, cm, mm, px, pt un pc. Var izmantot arī atslēgas vārdus:
xx-small - īpaši mazs;
x-small - ļoti mazs;
small - mazs;
medium - vidējs;
large - liels;
x-large - vidēji liels;
xx-large - ļoti liels.
xx-small - īpaši mazs;
x-small - ļoti mazs;
small - mazs;
medium - vidējs;
large - liels;
x-large - vidēji liels;
xx-large - ļoti liels.
Piemērs:
Kods:
<html>
<head>
<title>font-size</title>
</head>
<body>
<p>
<span style="font-size:30px">Teksts 1</span><br>
<span style="font-size:1.5em">Teksts 2</span><br>
<span style="font-size:15pt">Teksts 3</span><br>
<span style="font-size:x-small">Teksts 4</span><br>
</p>
</body>
</html>
<head>
<title>font-size</title>
</head>
<body>
<p>
<span style="font-size:30px">Teksts 1</span><br>
<span style="font-size:1.5em">Teksts 2</span><br>
<span style="font-size:15pt">Teksts 3</span><br>
<span style="font-size:x-small">Teksts 4</span><br>
</p>
</body>
</html>
Rezultāts:

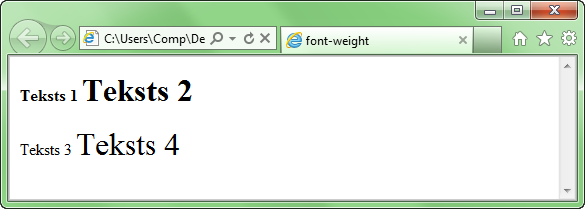
Ar font-weight norāda fonta treknumu. Iespējamās vērtības norāda ar atslēgas vārdiem normal, bold (trekns), bolder (treknāks), lighter (gaišāks) un ar skaitļiem robežās no 100 līdz 900. Atslēgas vārdam normal atbilst skaitliskā vērtība 400; bold - 700.
Piemērs:
Kods:
<html>
<head>
<title>font-weight</title>
</head>
<body>
<p><span style="font-weight:bold">Teksts 1</span>
<span style="font-weight:bold; font-size:200%">Teksts 2</span></p>
<p><span style="font-weight:100">Teksts 3</span>
<span style="font-weight:100; font-size:200%">Teksts 4</span></p>
</body>
</html>
<head>
<title>font-weight</title>
</head>
<body>
<p><span style="font-weight:bold">Teksts 1</span>
<span style="font-weight:bold; font-size:200%">Teksts 2</span></p>
<p><span style="font-weight:100">Teksts 3</span>
<span style="font-weight:100; font-size:200%">Teksts 4</span></p>
</body>
</html>
Rezultāts:

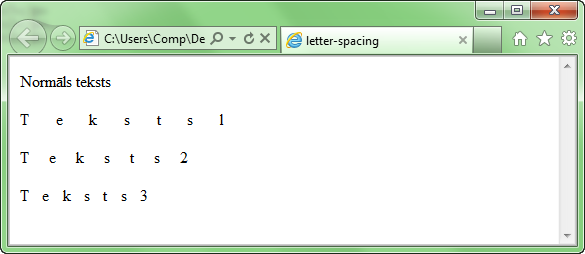
Teksta retināšanai izmanto īpašību letter-spacing.
Piemērs:
Kods:
<html>
<head>
<title>letter-spacing</title>
<style>
#A {letter-spacing:20pt}
#B {letter-spacing:15pt}
#C {letter-spacing:10pt}
</style>
</head>
<body>
Normāls teksts
<p id="A">Teksts</p>
<p id="B">Teksts2</p>
<p id="C">Teksts3</p>
</body>
</html>
<head>
<title>letter-spacing</title>
<style>
#A {letter-spacing:20pt}
#B {letter-spacing:15pt}
#C {letter-spacing:10pt}
</style>
</head>
<body>
Normāls teksts
<p id="A">Teksts</p>
<p id="B">Teksts2</p>
<p id="C">Teksts3</p>
</body>
</html>
Rezultāts:

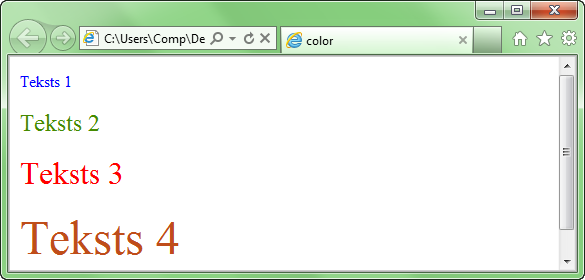
Fonta krāsu, izmantojot atribūtu color, var iestatīt četros dažādos veidos:
- ar RGB modeli sešpadsmitnieku skaitīšanas sistēmā (piem., #ff0000 ir sarkana krāsa);
- ar RGB modeli decimālajā skaitīšanas sistēmā (piem., RGB (255,0,0) ir sarkana krāsa);
- ar krāsas apzīmējumu angļu valodā (piem., red - sarkana krāsa);
- ar RGB modeli procentos (piem., RGB (100%,50%,50%)).
- ar RGB modeli decimālajā skaitīšanas sistēmā (piem., RGB (255,0,0) ir sarkana krāsa);
- ar krāsas apzīmējumu angļu valodā (piem., red - sarkana krāsa);
- ar RGB modeli procentos (piem., RGB (100%,50%,50%)).
Piemērs:
Kods:
<html>
<head>
<title>color</title>
</head>
<body>
<p><span style ="color:blue">Teksts 1</span></p>
<span style ="color:rgb(69,139,0); font-size:150%">Teksts 2</span></p>
<span style ="color:#ff0000; font-size:24pt">Teksts 3</span></p>
<span style ="color:rgb(75%,30%,10%); font-size:3em">Teksts 4</span></p>
</body>
</html>
<head>
<title>color</title>
</head>
<body>
<p><span style ="color:blue">Teksts 1</span></p>
<span style ="color:rgb(69,139,0); font-size:150%">Teksts 2</span></p>
<span style ="color:#ff0000; font-size:24pt">Teksts 3</span></p>
<span style ="color:rgb(75%,30%,10%); font-size:3em">Teksts 4</span></p>
</body>
</html>
Rezultāts:

Fona uzlikšana tekstam
Fonu var iestatīt visai lapai, izmantojot atribūtu body {background-color: #krāsas kods }.
Katrai stila klasei var iestatīt savu teksta fona krāsu, ierakstot attiecīgo krāsas kodu. Piemēram:
.A {background-color:#ffdddd; padding:20px; margin:0px;}
.B {background-color:#ff00dd;}
.C {background-color:#ffff66; padding:5px; margin:0px;}
.C {background-color:#ffff66; padding:5px; margin:0px;}
.D {background-color:#ffff66;}
Ar margin: iestāta elementa atkāpes no lapas malām. Iespējami ieraksti procentuāli, skaitliski vai ar atslēgas vārdu auto.
Ar padding: iestāta attālumu starp rāmi un saturu. Iespējams skaitlisks un procentuāls atstarpes norādīšanas veids. Sīkāk šie jautājumi tiks izklāstīti nākamajās nodaļās.
Piemērs:
Kods:
<html>
<head>
<title>Fona krāsa</title>
<style type="text/css">
body {background-color:#cccccc; font-weight:bold; font-family:Arial; font-size: 140%}
.A {background-color:#ffdddd; padding:20px; margin:0px}
.B {background-color:#ff00dd}
.C { background-color:#ffff66; padding:5px; margin:0px}
.D {background-color:#ffff66}
</style>
</head>
<body>
<h1>Teksts 1</h1>
<p class="A">Teksts 2 <span class="D">Teksts 2</span></p>
<p>Teksts 3</p>
<p class="C">Teksts 4 <span class="B">Teksts 5</span></p>
</body>
</html>
<head>
<title>Fona krāsa</title>
<style type="text/css">
body {background-color:#cccccc; font-weight:bold; font-family:Arial; font-size: 140%}
.A {background-color:#ffdddd; padding:20px; margin:0px}
.B {background-color:#ff00dd}
.C { background-color:#ffff66; padding:5px; margin:0px}
.D {background-color:#ffff66}
</style>
</head>
<body>
<h1>Teksts 1</h1>
<p class="A">Teksts 2 <span class="D">Teksts 2</span></p>
<p>Teksts 3</p>
<p class="C">Teksts 4 <span class="B">Teksts 5</span></p>
</body>
</html>
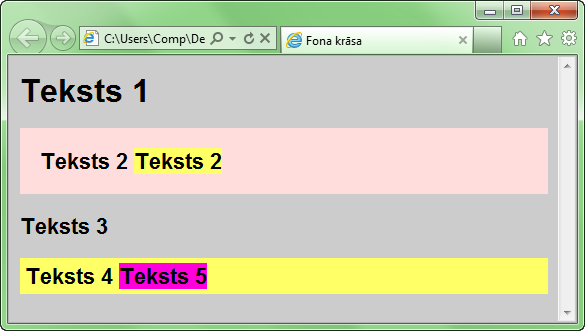
Rezultāts: