PIRMĀ SEMESTRA NOSLĒGUMA TESTI
CSS ievietošana HTML dokumentā
CSS stila lapa var tikt izveidota atsevišķi no konkrētā dokumenta un pēc tam piesaistīta ar saiti vai arī tieši pielietota konkrētajam HTML dokumentam.
1. Tieša ievietošana HTML dokumentā: starp tagiem <head>...</head> ievieto tagus <style>...</style>, kas nosaka stilu.
Šo variantu ir vērts izmantot, ja konkrētajam dokumentam būs atšķirīgs (unikāls) noformējums no visiem citiem.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
<style type="text/css">
H1 {font-size:x-large; color:brown}
H2.Blue {font-size:large; color:blue}
</style>
</head>
<body>
<h1>Virsraksts</h1>
<h2 class="Blue">Apakšvirsraksts</h2>
</body>
</html>
<head>
<title>Piemērs</title>
<style type="text/css">
H1 {font-size:x-large; color:brown}
H2.Blue {font-size:large; color:blue}
</style>
</head>
<body>
<h1>Virsraksts</h1>
<h2 class="Blue">Apakšvirsraksts</h2>
</body>
</html>
Rezultāts:

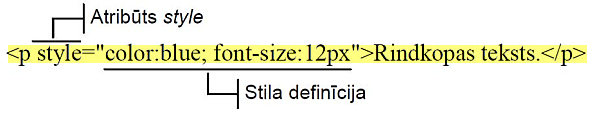
2. Stila elementu ievietošana tieši tagā. Ir iespēja iekļaut savu CSS noformējumu arī kādā atsevišķā, konkrētā HTML elementā jeb tagā (t.i., "tikai šī rindkopa tiks noformēta tā un tā.."). Principā to pašu var izdarīt ar HTML līdzekļiem, kā arī tiek pazaudēta CSS jēga - vienlaicīgi noformēt veselu HTML dokumentu vai tagu attēlošanu. Pie tam praksē daudz biežāk līdzīgas problēmas risina ar CSS klašu (classes) palīdzību, jo parasti pat unikālus noformējumus Web projektā pielieto vairāk kā vienu reizi.
Piemērs:

Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
</head>
<body>
<p style="color:green; font-size:20pt">Elementa iekšējais CSS</p>
</body>
</html>
<head>
<title>Piemērs</title>
</head>
<body>
<p style="color:green; font-size:20pt">Elementa iekšējais CSS</p>
</body>
</html>
Rezultāts:

3. Stila importēšana no kāda ārēja faila. Ja vairākiem HTML dokumentiem nepieciešams izmantot vienu un to pašu stilu, tad ir lietderīgi sagatavot CSS kodu atsevišķā failā un pēc tam to izsaukt. Stila failu jāsaglabā ar paplašinājumu .css, piemēram, default.css.
Stila faila izsaukšanas paņēmieni:
HTML failā HEAD daļā stila failu izsauc:
| Stila faila importēšanas veids | <link href="default.css" rel=stylesheet> |
Sagatavo CSS kodu atsevišķā failā (sagatavo stila lapu) un saglabā ar paplašinājumu .css
Tad šo stila failu iespējams izsaukt.
|
| Stila faila importēšanas paveids no <style> elementiem | <style type="text/css"> @import: url(default.css)</style> | Stilu var izsaukt no cita faila, piemēram, faila default.css. |
Piemēram, lai sagatavotu CSS kodu atsevišķā failā un pēc tam to izsaukt:
1. atveram kādu vienkāršu teksta redaktora programmu, piemēram Notepad un ierakstam kodu, piemēram:
p {color: gray}
2. saglabājam dokumentu ar brīvi izvēlētu nosaukumu, bet kā faila paplašinājumu liekam .css, t.i., neatstājam noklusēti piedāvāto .txt. Varētu būt, piemēram tā: noformejums.css.
3. mūsu HTML dokumentā head sadaļā norādām atsauci (link) uz mūsu failu, kurā glabājas jaunie noformējuma nosacījumi:
<head>
<link href="noformejums.css" rel="stylesheet" type="text/css">
</head>
<link href="noformejums.css" rel="stylesheet" type="text/css">
</head>
4. pilns HTML lapas kods varētu izskatīties šādi:
<html>
<head>
<title>Eksperiments</title>
<meta http-equiv="content-type" content="text/html; charset= windows-1257">
<link href="noformejums.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Lūk, kāds noformējums!</p>
</body>
</html>
<head>
<title>Eksperiments</title>
<meta http-equiv="content-type" content="text/html; charset= windows-1257">
<link href="noformejums.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Lūk, kāds noformējums!</p>
</body>
</html>
Vēl viens piemērs:
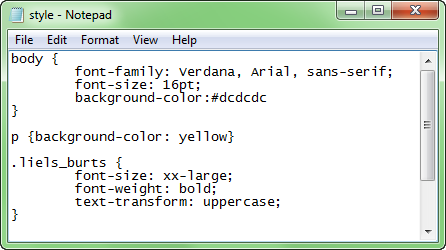
Teksta redaktorā Notepad ierakstam stila lapas kodu un saglabājam dokumentu, piemēram ar nosaukumu style.css.

HTML failā HEAD daļā norādām atsauci (link) uz failu style.css, kurā glabājas noformējuma nosacījumi:
Piemērs:
<html>
<head>
<title>Piemērs</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Smejies biežāk!</p>
<span class="liels_burts">N</span>eatliec uz vēlāku laiku prieka brīdi!
</body>
</html>
<head>
<title>Piemērs</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>Smejies biežāk!</p>
<span class="liels_burts">N</span>eatliec uz vēlāku laiku prieka brīdi!
</body>
</html>
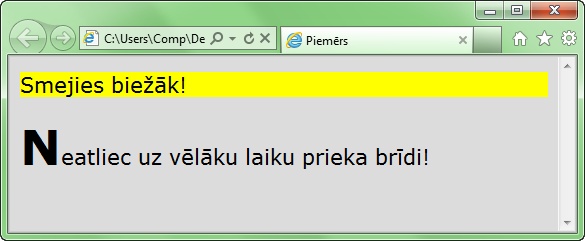
Rezultāts:

Šis ir galvenais CSS pielietošanas veids, kad visas Web lapas daudzo HTML dokumentu noformējums glabājas atsevišķi un HTML dokumentos atrodas tikai saite jeb links uz ".css".
Visbeidzot varētu rasties jautājums: "Vai vienā HTML dokumentā var lietot pat visus trīs CSS pielietojuma variantus?" Atbilde ir: "Jā, protams!" Tikai šajā gadījumā būtu jāņem vērā piesaistītā CSS prioritāte. Tā ir sekojoša:
1. Elementa iekšējais CSS. Šim ir visaugstākā prioritāte. Piemēram, ja esam noteikuši, ka šīs rindkopas burtu krāsa būs sarkana, tad, neatkarīgi no tā, kādu burtu krāsu rindkopām paredz citi CSS noformējuma noteikumi, šīs rindkopas burti tomēr paliks sarkanā krāsā. Tomēr, ja citi CSS noteikumi paredz vēl kaut ko papildus, kas nav minēts šajā augstākas prioritātes CSS-ā, tad šie konkrētie papildus noteikumi tiks ņemti vērā (piemēram, lapas iekšējais CSS nosaka, ka visu rindkopu tekstam jāatrodas kursīvā utt.). Šis pats princips attiecas arī uz "lapas iekšējo" un "ārējo" CSS, t.i., augstāka ranga CSS-am vienmēr ir "pirmā roka".
2. Lapas iekšējais CSS.
3. Ārējais CSS fails.