Ievads CSS
CSS (Cascading Style Sheet) izveidota 1995. gadā. CSS nosaukums izsaka to, ka vairākas stilu lapas var "kaskadēt" kopā, lai veidotu dokumenta galīgo izskatu.
HTML tagi un to atribūti nosaka dokumenta struktūru (sastāvu un atsevišķo elementu mijiedarbību) un vizuālo elementu ārējo izskatu. Tā kā Web dokuments sastāv no vairākām lapām un daudzi kodi atkārtojas, ir izdevīgi pielietot CSS tehnoloģiju, kas atdala parametrus, kuri nosaka dokumentu ārējo izskatu, no parametriem, kuri nosaka dokumenta iekšējo struktūru. CSS dod iespēju izmainīt HTML lapas īpašības un dod iespēju Web dizainerim uzlabot lapas ārējo izskatu.
Ar CSS palīdzību Web lapās var veikt šādas darbības:
• uzstādīt precīzu simbolu izmēru;
• izveidot rindkopu atkāpes;
• izvēlēties lapas lauka lielumu;
• ievadīt jaunus formatēšanas elementus (piem., izveidot rāmi ap tekstu);
• izvēlēties precīzu teksta izmēru (mērvienības);
• izveidot stila tabulas vairākām Web lapām;
• izmainīt elementa attēlošanas veidu uz ekrāna;
• iestatīt teksta, attēla vai kāda cita elementa precīzu novietojumu;
• vadīt fona zīmējuma novietojumu;
• izmainīt attālumu starp burtiem, vārdiem un teksta rindām.
• izveidot rindkopu atkāpes;
• izvēlēties lapas lauka lielumu;
• ievadīt jaunus formatēšanas elementus (piem., izveidot rāmi ap tekstu);
• izvēlēties precīzu teksta izmēru (mērvienības);
• izveidot stila tabulas vairākām Web lapām;
• izmainīt elementa attēlošanas veidu uz ekrāna;
• iestatīt teksta, attēla vai kāda cita elementa precīzu novietojumu;
• vadīt fona zīmējuma novietojumu;
• izmainīt attālumu starp burtiem, vārdiem un teksta rindām.
Stilu lapas ļauj kontrolēt fontus, krāsu, virsrakstus, robežas un citas Web lapu elementu īpašības. CSS kodu ērti iekļaut HTML dokumentā nejaucot tā struktūru.
Tādējādi CSS priekšrocība ir tā, ka iespējams visu īpašību sarakstu uzdot vienuviet. Tas savukārt ļauj lapas sagatavot vienotā stilā un padarīt tās ērti labojamas.
CSS priekšrocības:
- iespējams precīzāk kontrolēt noformējuma elementus: fontu, krāsu, fonu u.c.;
- var ērtāk veikt izmaiņas;
- pietiekama neatkarība no pārlūkprogrammas;
- īsāks Web lapas kods, ātrāka lapas ielāde.
Pirms sāksim apgūt CSS, mums noteikti būtu jāzina HTML pamati, jo CSS "būtība" ir definēt, kā tiek attēloti HTML elementi!
CSS sintakse ir atšķirīga no HTML sintakses.
CSS balstās uz relatīvi vienkāršu sintaksi - ir jānosaka, kā HTML elements tiks attēlots, pievienojot tam īpašību sarakstu.
CSS sintakse jeb pieraksts veidojas no trim sastāvdaļām:
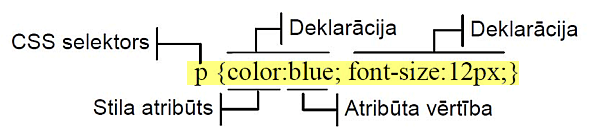
selektors {atribūts: vērtība}
Piemērs:

Selektors - HTML elements jeb tags, kuru Jūs vēlaties definēt, piemēram, "p" (t.i., definēsim rindkopu). Ievērojiet, ka CSS-ā definējot elementu nelieto <>.
Atribūts - minētā taga kāda īpašība, kuru definēsiet, piemēram, "color" (t.i., definēsim minētās rindkopas burtu krāsu).
Vērtība - vērtība, kuru piešķirsiet minētajai īpašībai, piemēram, "blue" (t.i., šī krāsa būs zila).
Aiz selektora figūriekavās seko deklarācija. Piemēram, kombināciju font-size:12px sauc par deklarāciju.
Atstarpes starp šīm pieraksta sastāvdaļām var arī nelikt - tas katra paša ziņā. Izņēmums - nedrīkst būt atstarpe starp vērtību un tās vienībām, piemēram: "10 px"(nepareizi), "10px" (pareizi).
Atribūtu (īpašību) no vērtības atdala ar kolu, bet vairākas deklarācijas (piemērā color:blue; font-size:12px) savā starpā atdala ar semikolu.
Ja kaut kādas īpašības ir kopīgas vairākiem selektoriem, tad selektorus savā starpā atdala ar komatu, piemēram:
H1, H2, H3 {color: green}
Nereti ir tā, ka atsevišķus tagus vajag noformēt atšķirīgi no pamatnoformējuma. Piemēram, visu rindkopu burtu krāsa ir noteikta pelēka, bet šad un tad, lai uzsvērtu kādu domu, ir nepieciešams kādas rindkopas tekstu attēlot sarkanā krāsā. Tad ir lietderīgi definēt klases.
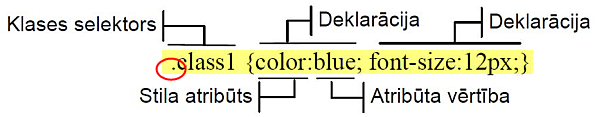
Šajā gadījumā katram definētajam stilam piešķir vārdu jeb klasi: .vārds, ko tālāk var izmantot tagā. Pirms vārda liek punktu. Klasē tiek ierakstīti elementi ar atbilstošajām vērtībām.
Piemērs:

Klasi (.vārds) pieraksta šādā veidā:
<html>
<head>
<style>
.vārds
{
atribūts1: vērtība1;
<style>
.vārds
{
atribūts1: vērtība1;
atribūts2: vērtība2;
.......
atribūtsN:vērtībaN;
}
</style>
}
</style>
</head>
<body>
<body>
<p class="vārds">teksts</p>
</body>
</body>
</html>
Ja ir nodefinētas klases stilu lapā, tad tās var tikt pielietotas jebkuram HTML elementam, izmantojot atribūtu class un norādot stila klasi. Klasi izsauc body daļā vai izmantojot div tagus.
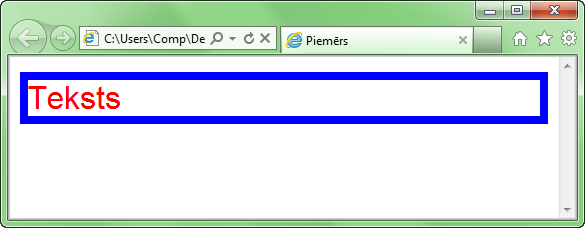
Nākošajā piemērā klase ir definēta ar vārdu AAA. Klasē ir definēts burtu izmērs un krāsa, fonta veids, rāmis ap tekstu un tā krāsa. Stila klase AAA tiek identificēta ar tagu, kas satur atribūtu class: <p class="AAA">Teksts</p>.
Piemērs:
<html>
<head>
<title>Piemērs</title>
<style>
.AAA
{
color:red;
font-size: 24pt;
font-family: Geneva, Helvetica, sans-serif;
border: solid 0.2cm blue
}
</style>
</head>
<body>
<p class="AAA">Teksts</p>
</body>
</html>
<head>
<title>Piemērs</title>
<style>
.AAA
{
color:red;
font-size: 24pt;
font-family: Geneva, Helvetica, sans-serif;
border: solid 0.2cm blue
}
</style>
</head>
<body>
<p class="AAA">Teksts</p>
</body>
</html>
Rezultāts:

CSS izmanto divus atribūtus CLASS un ID. Class atļauj formatēt vairākus Web lapas elementus, bet ID - tikai vienu elementu.
HTML elementiem, to īpašībām, iespējams dot unikālu vārdu ar atribūta ID palīdzību.
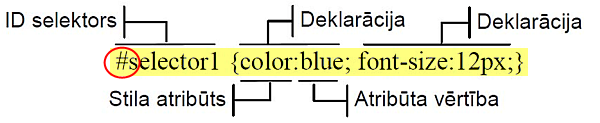
ID uzdod head daļā, ID vārda priekšā rakstot zīmi #, piemēram,

Body daļā īpašību sarakstu izsauc elementa taga iekšpusē, piemēram, <p id="selector1">Teksts</p>.
ID pamatdoma ir nedaudz līdzīga CSS klasēm, kad tiek nodefinēts kāda elementa īpašs attēlošanas veids un tam tiek piešķirts savs ID - unikāls vārds. Taču pamatatšķirība ir tajā, ka W3C standarti nosaka, ka vienu un to pašu ID vārdu lapā vai dokumentā var pielietot tikai vienreiz (t.i., tas ir unikāls, tikai šajā vienīgajā gadījumā šis elements lapā attēlojams sekojoši..), piemēram, lapas vienīgā reklāmkaroga (banner) noformēšanai un tml.
Piemērs:
Kods:
<html>
<head>
<title>Piemērs</title>
<style>
#AA {font-size:18pt; font-style:italic; color:blue}
</style>
</head>
<body>
<p id="AA">Teksts2</p2>
</body>
</html>
<head>
<title>Piemērs</title>
<style>
#AA {font-size:18pt; font-style:italic; color:blue}
</style>
</head>
<body>
<p id="AA">Teksts2</p2>
</body>
</html>
Rezultāts:

Vienam un tam pašam HTML elementam vienlaicīgi drīkst pielietot gan "ID" gan "class".
Piemērs:
Kods:
<html>
<head>
<title>Id un Class pielietošana</title>
<style>
.AA {font-size:18pt; color:green}
#BB {color:#ff7f24; font-weight:bold}
body {font-size:xx-large}
</style>
</head>
<body>
<div>Teksts 1</div>
<div class="AA">Teksts 2</div>
<div id="BB">Teksts 3</div>
</body>
</html>
<head>
<title>Id un Class pielietošana</title>
<style>
.AA {font-size:18pt; color:green}
#BB {color:#ff7f24; font-weight:bold}
body {font-size:xx-large}
</style>
</head>
<body>
<div>Teksts 1</div>
<div class="AA">Teksts 2</div>
<div id="BB">Teksts 3</div>
</body>
</html>
Rezultāts:

CSS izmanto divus svarīgus tagus: <div> un <span>. Šie tagi ļauj dokumentā izdalīt atsevišķus apgabalus, kuriem var uzdot kādas specifiskas īpašības. Starpība starp šiem tagiem ir tāda, ka aiz bloka <div> teksts tiek rakstīts nākamajā rindā, bet aiz <span> nepāriet jaunā rindā. Izmantojot šos tagus, ir iespējams uzstādīt stilu atsevišķiem vārdiem un pat burtiem.
Daži stila parametri (piemēram, fontu izmērs, pozicionēšanas koordinātes, elementu izmērs un atkāpes) tiek raksturoti ar skaitliskām vērtībām, tāpēc bez skaitliskajām vērtībām ir nepieciešamas arī mērvienības. Izšķir relatīvās mērvienības (nav atkarīgas no konkrētā monitora vai printera) em, ex, en, px un % un absolūtās vienības in, cm, mm, pt un pc.
Apzīmējums | Nosaukums | Piemērs |
in | colla | <p style="font-size:1in"> |
cm | centimetrs | <p style="font-size:1cm"> |
mm | milimetrs | <p style="font-size:1mm"> |
px | pikselis | <p style="font-size:1px"> |
pt | punkts | <p style="font-size:1pt"> |
pc | piks | <p style="font-size:1pc"> |
% | procents | <p style="font-size:1%"> |
em | platums relatīvās vienībās | konkrētā simbola platums |
ex | augstums relatīvās vienībās | konkrētā simbola augstums |
Svarīgi!
1 pt = 1/72 in;
1 pc = 12 pt = 1/6 in
1 in = 2,54 cm
Punkti (pt) un piki (pc) ir tipogrāfiskās vienības, kas apzīmē šrifta izmērus. Programmā MS Word punkti tiek norādīti ar skaitļiem no 8 līdz 72. Viens tipogrāfiskais punkts ir 0,375 mm liels.