JavaScript izmantošana zīmēšanai
Ar valodas JavaScript palīdzību var veidot dažādus animētus zīmējumus, kā arī spēles. Rakstīt kodu var arī parastajā teksta redaktorā, bet ērtāk un vieglāk izmantot speciālas vietnes, piemēram https://p5js.org/. Šī vietne ir JavaScript bibliotēka radošai kodēšanai, kuras mērķis ir padarīt kodēšanu pieejamu jebkuram cilvēkam – profesionālim vai iesācējam. Bibliotēka ir bezmaksas un ar atvērto kodu, jo tās izstrādātāji uzskata, ka programmatūrai un rīkiem programmēšanas apguvei jābūt ikvienam pieejamiem.
Lai pilnvērtīgāk izmantotu visas šīs vietnes priekšrocības, nepieciešams izveidot savu kontu, lai varētu saglabāt visus savus projektus.
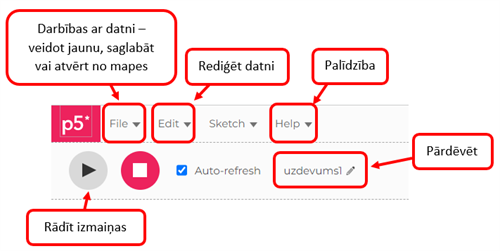
Izmantojot p5js redaktoru, uzreiz var sākt programmēt.

Vispirms ir jāizveido "zīmēšanas lapa" – elements canvas:
function setup() {
createCanvas(400, 400);
}
createCanvas(400, 400);
}
tā ir koordinātu plakne ar izmēru 400 uz 400 punktiem. Punkts ar koordinātēm (0, 0) atrodas augšējā kreisajā stūrī, bet (400, 400) – labajā apakšējā.
Zīmēšanai ir paredzēta funkcija draw:
function draw() {
}
}
Lai sagatavotu fonu zīmēšanai, jāpievieno elements background:
Piemērs:
function draw() {
background(250);
}
background(250);
}
Ko nozīmē cipars iekavās? 0 – melnā krāsa, 250 – baltā krāsa, visi cipari starp 0 un 250 – pelēkas krāsas toņi. Ko darīt, ja grib zilo fonu? Šajā gadījumā palīdzēs RGB kodi vai vienkārši krāsas nosaukumi. Piemēram, background (21, 52, 250); ir tas pats kā background("blue");
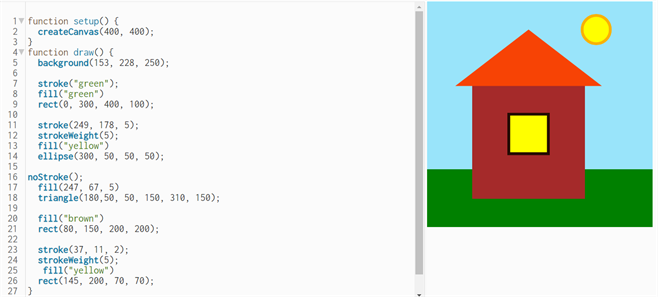
Figūru zīmēšana
Punkts. Lai uzzīmētu punktu, izmanto elementu point un iekavās – punkta koordinātes: point(30, 140);
Līnija. Lai uzzīmētu līniju, nepieciešamas divu punktu koordinātes: sākuma punkta un beigu punkta.
line(50, 70, 50, 200);
Aplis. Lai uzzīmētu apli, pielieto komandu ellipse(200, 100, 50, 50); – pirmie divi cipari iekavās definē apļa centru, 3. un 4. – platumu un augstumu (ar šo komandu var uzzīmēt arī ovālu).
Kvadrāts. Kvadrātam ir līdzīgs pieraksts kā aplim (divi cipari definē centru, 3. un 4. cipars – platumu un augstumu), tikai jāņem vērā, ka kvadrātam centrs skaitās no stūra: rect(100, 300, 60, 60);
Trīsstūris. Lai uzzīmētu trīsstūri, ir jādefinē visas trīs virsotnes. Tātad iekavās būs 6 cipari: triangle(200,150, 0, 250, 360, 300);
Visas šīs figūras var dekorēt, noformēt. Bet svarīgi atcerēties, ka, ja vienu reizi definē kādu krāsu, šī krāsa tiks izmantotā arī turpmāk, tāpēc pirms katras figūras vispirms raksta, kā tā izskatīsies.
fill("black"); – aizpilda figūru ar krāsu (šajā gadījumā ar melno);
stroke("pink"); – piešķir krāsaino kontūru, apmali;
strokeWeight(7); – maina līnijas biezumu (jo lielāks cipars iekavās, jo biezāka līnija);
strokeWeight(7); – maina līnijas biezumu (jo lielāks cipars iekavās, jo biezāka līnija);
noStroke(); – bez apmales.

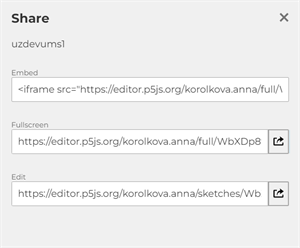
Kad zīmējums ir gatavs, tas ir jāsaglabā – sadaļā File jāizvēlas Saglabāt (Save). Tagad var ievietot savu projektu mājas lapā. Tai pat sadaļā File izvēlējas Share (Dalīties):

Embed – nokopējot saiti, pievieno savas lapai.