JavaScript programmēšanas valoda tika izgudrota speciāli interaktīvu vietņu izveidei. Šādas vietnes reaģē uz Jūsu darbībām: pievieno "Like", kad noklikšķina uz "sirsniņu"; ielādē jaunus ierakstus plūsmā, kad esat sasniedzis lapas beigas; rāda paziņojumus par jaunu komentāru vai vēstuli. Tieši tam ir paredzēta valoda JavaScript. Mūsdienās tā ir viena no populārākajām un pieprasītākajām programmēšanas valodām, tāpēc tā būs nepieciešama ikvienam tīmekļa izstrādātājam. Valodas pamatā ir skriptu rakstīšana.
Skripts (angl. script) - instrukciju virkne, kas nosaka, kā programmai jāveic kāda specifiska procedūra.
Kā strādā JavaScript? Kā tā padara mūsu vietni interaktīvu?
Salīdzināsim mūsu vietni ar mašīnu. Lai mašīna varētu braukt, tai ir nepieciešams dzinējs un degviela. Ja dzinējs sabojāts vai mēs aizmirsām pievienot degvielu, mašīna nekur nebrauks. Tas pats ir arī ar tīmekļa vietni - šajā gadījumā JavaScript valodā uzrakstīti skripti ir degviela, bet pārlūkprogrammās iebūvētie interpretatori (speciālas programmas, kas nolasa lietotāja darbības un nosuta sistēmai) - kalpo kā dzinējs, kurš iedarbina mūsu tīmekļa vietni un piešķir tai dzīvību. Vari patstāvīgi pameklēt papildinformāciju par interpretatoriem - piemēram, Google V8 vai Mozilla SpiderMonkey.
JavaScript pamati
JavaScript programma ir instrukciju (algoritmu) virkne, kurā nosāka kā pārlūkprogrammai veikt kādu darbību. Instrukcijas (algoritmi) tiek izpildītas secīgi, no augšas uz leju.
Algoritms ir ļoti precīzs un skaidrs paskaidrojums, kā ir jārīkojas (piemēram, lai sasniegtu kādu mērķi vai atrisinātu kādu problēmu).
Lai parādītu, ka skripts ir pabeigts, jāievieto semikols vai jāpariet jaunajā rindā. Bieži pāreja uz jaunu rindu darbojas, bet dažreiz nē. Tomēr semikols vienmēr darbojas.
Tāpēc labāk katra paziņojuma beigās likt semikolu.
Pielietojot valodu JavaScript, svarīgi saprast, ka tā nemaina sākotnējo iezīmēšanas datni, bet, izpildot norādījumus, maina lapu tieši lietotāja pārlūkprogrammā.
Rakstot kodu, dažreiz nepieciešams pievienot komentāru, lai vēlāk saprastu, ko tu gribēji izdarīt šajā sadaļā. Lai pievienotu komentāru (kurš būs redzams tikai tev) ir 2 varianti:
1.) vienrindu komentāru var pievienot ar simboliem //
Piemērs:
//papildināt vēlāk
2.) daudz rindu komentārus pievienojam ar simboliem / * */
Piemērs:
/* ja pa vidu būs koda rindas, tās nestrādās */
Mainīgie
JavaScript, kā arī citas līdzīgas valodas (Java, Python), pamatā ir mainīgā definēšana.
Mainīgais lielums matemātikā ir ar burtu apzīmēts lielums, ar ko apzīmē kādu skaitli, kas ir vai nu patvaļīgs, vai nav zināms.
Bet programmēšanā mainīgais nav tikai skaitlis. Tas varētu būt jebkas! Tā ir kā aizvērtā kastīte, kurā varētu būt kaķis, puķe vai 3 akmentiņi. Bet varētu būt arī tukšums!
Lai veidotu savu mainīgo sākumā rakstam let un tad mainīga nosaukumu (identifikatoru).
Svarīgi!
Kopumā ir 3 veidi kā deklarēt JavaScript mainīgo:
- Izmantojot var - šo atslēgvārdu izmantoja visā JavaScript kodā no 1995. līdz 2015. gadam;
- Izmantojot let (ja mainīgā vērtība var mainīties) vai const (ja mainīgā vērtība nevar mainīties) - šie atslēgvārdi tika pievienoti JavaScript 2015. gadā.
Tāpēc ja gribat, lai kods darbotos vecākās pārlūkprogrammās (piemēram, Internet Explorer), ir jāizmanto var.
Mainīgā nosaukumu var rakstīt latviski (bet bez mīkstinājumiem un garumzīmēm) vai angliski. Nosaukums ir atkarīgs tikai no Jums! Bet ir ierobežojumi - nosaukuma sākumā nedrīkst būt cipari un specsimboli (atļauts tikai _ un $).
Piemērs:
let jauns = document.querySelector('jauns');
Svarīgi!
JavaScript ir reģistrjutīga valoda. JAUNS, Jauns un jauns ir trīs dažādi mainīgie!
Kad kodā tiek atrasts mainīgais, pārlūkprogramma aizstāj ar tam piešķirto vērtību tā nosaukuma vietā. Kad mēs izmantojam mainīgo, let nav jāraksta vēlreiz:
console.log (jauns);
Apskatīsim mainīgo izmantošanas piemērus.
1. Piešķirsim mainīgajam skaitlisko vērtību:
let x = 7;
let y = 3;
let z = x + y;
Šajā gadījumā var viegli aprēķināt, ka z = 10. Bet ja mēs piešķirsim mainīgajiem x un y citas skaitliskas vērtības, mainīsies arī mainīgais z.
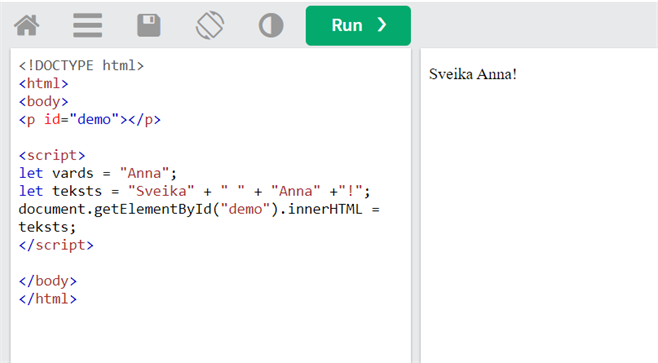
2. Izveidosim jauno mainīgo let vards un piešķirsim mainīgajam “vards” simbolu virkni “Anna”. Pievienosim vēl vienu mainīgo ar nosaukumu teksts un izveidosim kodu, lai konsolē paradītos teksts "Sveika Anna!".

Pamēģini arī tu tāda veidā sasveicināt savus draugus!