Veidojot savu mājas lapu, gribas padarīt to interesantāku, skaistāku. Mainīt fona krāsu, fontus un pārējo noformējumu var ar HTML valodas palīdzību, taču tās iespējas ir ierobežotas. Šādā gadījumā var palīdzēt CSS valoda.
CSS (Cascading Style Sheets) jeb Stila lapas kaskadēšana ir īpaša stila lapas valoda, kas palīdz noformēt HTML valodā uzrakstītu mājas lapu.
HTML valoda palīdz izveidot lapas pamatu, skeletu. Bieži vien mājas lapas sastāv no vairākām lapām, kurās vieni un tie paši tagi visu laiku atkārtojas, tāpēc noformēšanai ērtāk un izdevīgāk pielietot CSS valodu, lai uzreiz definētu ārējo izskatu dažādiem tagiem. Tas palīdz web-dizainerim uzlabot ārējo izskatu visai mājas lapai, kā arī ļauj veidot to vienotā stilā. Kopumā HTML un CSS veido lielisku tandēmu, kas ļauj programmētajam risināt dažādus uzdevumus.
Ar CSS palīdzību var:
- iestatīt burtu izskatu (fontu), krāsu un izmēru;
- rediģēt rindkopas atkāpes, līdzinājumu u.c.;
- izmainīt attālumu starp burtiem, vārdiem un teksta rindām;
- rediģēt un noformēt tabulas;
- iestatīt teksta, attēla vai kāda cita elementa precīzu novietojumu;
- noformēt fonu.
Katrai valodai ir sava sintakse (par to jau tika runāts iepriekš). Arī CSS sintakse atšķiras no HTML. Tā ir diezgan vienkārša un nosaka, kā izskatīsies HTML elements, pievienojot tam īpašību sarakstu.
CSS pieraksts (sintakse) veidojas no 3 daļām:
selektors {atribūts: vērtība;}
Piemērs:
p {color:#900C3F;}
Šajā gadījumā definē rindkopas krāsu.
Kā mainīt krāsu?
Visbiežāk ar krāsu satopas vizuālajā mākslā. Kad glezno kādu darbu, izmanto krāsas (guašu vai akvareļkrāsa), otas un uz paletes sajauc vajadzīgo krāsu toni. Bet kā mainīt krāsu web-programmēšanā? Te taču nav ne krāsu, ne paletes, ne otas. Protams, var vienkārši uzrakstīt "blue" (zilā). Tā bieži arī dara:
h1 {color: blue;}
Bet katrs cilvēks uztver krāsu nianses atšķirīgi. Piemēram, visi šie krāsu toņ ir zili:
Kuru konkrēto toni vajag?
Web-dizaineri izmanto speciālas krāsu kodu tabulas. Ir dažādi paņēmieni, kā kodēt krāsas, bet piedāvājumā – 2 no tiem.
1. RGB
RGB (Red, Green, Blue) – krāsu sistēma, kura sastāv no 3 pamatkrāsām – sarkanas, zaļas un zilas krāsas –, kas tiek projicētas kā gaisma.
Sajaucot šīs trīs pamatkrāsas kopā dažādās intensitātēs, rodas citas krāsas – vairāk kā 16,7 miljoni krāsu toņu (cilvēka redze spēj izšķirt aptuveni 10 miljonus). Datora atmiņā katrai no RGB pamatkrāsām var būt vērtība 0-255. Ja krāsu komponentes netiek izgaismotas, tiek iegūta melna krāsa (0, 0, 0), bet, spīdot ar pilnu intensitāti, iegūst baltās krāsas gaismu (255, 255, 255).
2. HEX – heksadecimālais kods
Heksadecimālais kods sastāv no sešiem cipariem (no 1 līdz 9) vai burtiem A,B,C,D un F. Priekšā parasti ir režģa simbols (#). Cipari kodā atbilst sarkanās, zaļās un zilās krāsas daudzumam tonī. Pirmie divi cipari norāda, cik daudz sarkanās ir konkrētajā krāsu tonī, nākamie divi cipari atbild par zaļo un pēdējie divi par zilo. Piemēram, heksadecimālais kods tīrai melnajai krāsai ir #000000. Melns, patiesībā, ir krāsas trūkums, tāpēc tas ir “000000”. Nav ne sarkanas, ne zaļas, ne zilas krāsas.
Sarkanās, zaļās vai zilās krāsas daudzums var būt diapazonā no 0 līdz 255. Bet katrai krāsai var iedot tikai 2 ciparus, jo kopā jābūt 6! Ko darīt? Palīgā nāk burti.
Piemērs:

HTML un CSS valodā visbiežāk izmanto HEX kodus. Tīmeklī ir ļoti daudz vietņu ar krāsu kodiem, kurus ērti izmantot programmēšanā, piemēram:
Kā noformēt un izcelt tekstu?
Pēc noklusējuma HTML valodā uzrakstīts mājas lapas pamats ir ļoti vienkāršs – melni burti uz balta fona. Lai padarītu to interesantāku, var mainīt ne tikai teksta krāsu, bet arī pamainīt fonu. Lai to izdarītu, ir jādefinē tags <body>:
body {background-color: #C9FA92;}
Svarīgi!
Teksts nedrīkst saplūst ar fonu. Lai tas būtu salasāms, jāizmanto krāsu kontrasti – tumši burti uz gaiša fona vai otrādi.
Var piešķirt īpašu krāsu arī kādai sadaļai vai virsrakstam.
Virsraksts un rindkopa:
h1 {background-color: #B8F936;}
p {background-color: #C0F754;}
p {background-color: #C0F754;}

Sadaļa:
div {background-color:#F4F70F;}

Dažreiz kādu sadaļa var izcelt ne tikai ar krāsu, bet izveidot tai rāmīti (apmali). CSS apmales rekvizīti ļauj norādīt elementa apmales stilu, platumu un krāsu.
Vispirms ar CSS palīdzību pieraksta, kā izskatīsies apmale:
Piemērs:
p.punktets {border-style: dotted;
border-color: #247A03;
text-align: center;}
border-color: #247A03;
text-align: center;}
Tad papildina tagu <p> ar atribūtiem:
-
Piemērs:<p class="punktets"> Teksts</p>
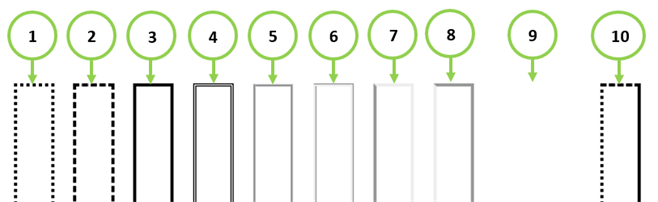
 Var pielietot dažādus apmales stilus:
Var pielietot dažādus apmales stilus:- dotted – definē punktētu apmali;
- dashed – nosaka pārtrauktu apmali;
- solid – nosaka parastu, taisni apmali;
- double – nosaka dubulto apmali;
- groove – nosaka 3D rievotu apmali, efekts – atkarīgs no apmales krāsas vērtības;
- ridge – nosaka 3D izciļņu apmali, efekts – atkarīgs no apmales krāsas vērtības;
- inset – definē 3D ielaiduma apmali, efekts – atkarīgs no apmales krāsas vērtības;
- outset – nosaka 3D sākuma robežu, efekts – atkarīgs no apmales krāsas vērtības;
- none – nenosaka apmali;
-
var arī sajaukt, apvienot vairākus stilus:p.mix {border-style: dotted dashed solid double;}