Saites pievienošana
Visus tagus, kuri tika apskatīti, sauc par HTML elementiem. Jānoskaidro, kas ir atribūts.
- Visiem HTML elementiem var būt atribūti.
- Atribūti sniedz papildus informāciju par elementiem.
- Atribūti vienmēr ir norādīti sākuma tagā.
- Atribūti parasti ir nosaukuma/vērtības pāros, piemēram: href="URL".
Enkura tags <a>:
Enkurs ir grāmatzīme ar unikālu nosaukumu noteiktā tīmekļa lapas vietā, kas paredzēta, lai izveidotu uz to saiti. Enkuri ir noderīgi lielos dokumentos, lai varētu ātri pāriet uz vēlamo sadaļu.
Piemērs:
<a href="https://www.uzdevumi.lv/p/datorika-skola2030">Datorika (Skola2030)</a>
Atribūta href pirmā daļa norāda uz lapu, kas tiks atvērta, noklikšķinot uz saites, bet atribūta otrajā daļā ir teksts, kas tiks parādīts apmeklētājam, lai mudinātu noklikšķināt uz saites. Mājaslapā šo saiti redz šādi: Datorika (Skola2030).
Lai saite atvērtos jaunā logā, atribūta pirmajā daļā var pievienot target="blank".
Piemērs:
<a href="https://www.uzdevumi.lv/p/datorika-skola2030" target="blank">Datorika (Skola2030)</a>
Attēlu pievienošana
Grūti būtu iedomāties mājaslapu bez attēliem. Tie pievērš uzmanību, padara mājaslapu pievilcīgāku.
Attēlu pievienošanai izmanto tagu <img> un atribūtu src, kurš norāda ceļu uz attēlu. Ir divi veidi, kā norādīt šo ceļu (URL):
1. Absolūtais URL.
Šajā gadījumā attēls atrodas kādā citā vietnē. URL izskatīsies šādi: src="https://cdn.pixabay.com/photo/2015/720.jpg". Viens no trūkumiem – ka attēls var būt pārvietots vai izdzēsts, tādā gadījumā tas pazudīs arī no lapas.
Svarīgi!
Atceries – izmantojot attēlu bez autora atļaujas, var tikt pārkāpts autortiesības likums! Vislabāk izmantot savas fotogrāfijas vai ņemt attēlus no speciālām vietnēm, tādām kā, piemēram, https://pixabay.com/.
2. Relatīvs URL.
Tas nozīmē, ka attēls atrodas personiskajā vietnē. URL nesatur domēna nosaukumu, attēla nosaukums sākas bez slīpsvītras. Piemēram, src="2015/720.jpg".
Vislabāk izmantot relatīvo URL, jo tādā gadījumā attēls vienmēr būs pieejams.
Ievietojot attēlu, dažreiz ir nepieciešams mainīt attēla izmēru. Te var palīdzēt divi atribūti:
- width – platums pikseļos;
- height – augstums pikseļos.
Piemērs:
<img src="2015/720.jpg" width="200" height="100">
Alternatīvais atribūts alt ļauj attēlam pievienot alternatīvu tekstu, ja kāda iemesla dēļ (piemēram, lēns savienojums) attēls nerādās.
Piemērs:
<img src="2015/720.jpg" alt="web programmēšana">
Video pievienošana
Lai tīmekļa lapai pievienotu video, jāizmanto tags <video>. Kopā ar šo elementu izmanto atribūtu controls. Tas pievieno vadīšanas elementus: pauze, skaļums, atskaņošana.
Elements <source> ļauj pievienot alternatīvu video variantu (ar citu paplašinājumu). Ja pārlūkprogramma neatbalsta kādu paplašinājumu, tiks izvēlēts cits variants ar citu paplašinājumu. Visbiežāk populārākās pārlūkprogrammas atbalsta šādus paplašinājumus: mp4, WebM un Ogg.
Piemērs:
<video width="420" height="350" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
</video>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
</video>
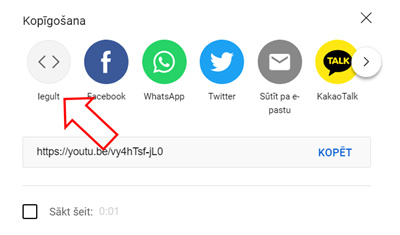
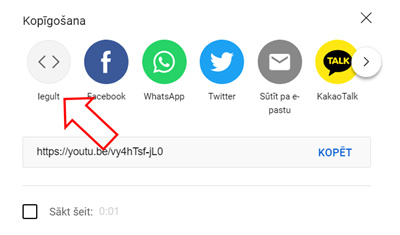
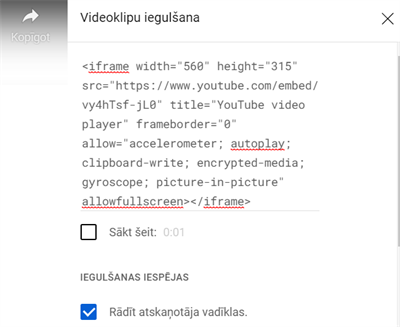
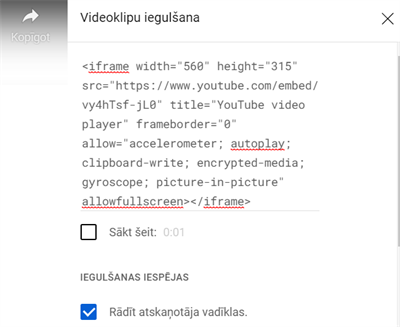
Ir vēl vieglāks variants, kā pievienot video – no vietnes YouTube. Atverot vajadzīgo video, jāspiež uz pogu Kopīgošana, jaunajā logā jāizvēlas komanda Iegult, jāiekopē piedāvātais kods un jāievieto vajadzīgajā vietā tīmekļa lapā.